Tengo dos Spinners en un fragmentLayout, los dos trabajan pero no consigo verlos en el fragmentLayout, me aparecen en color blanco.
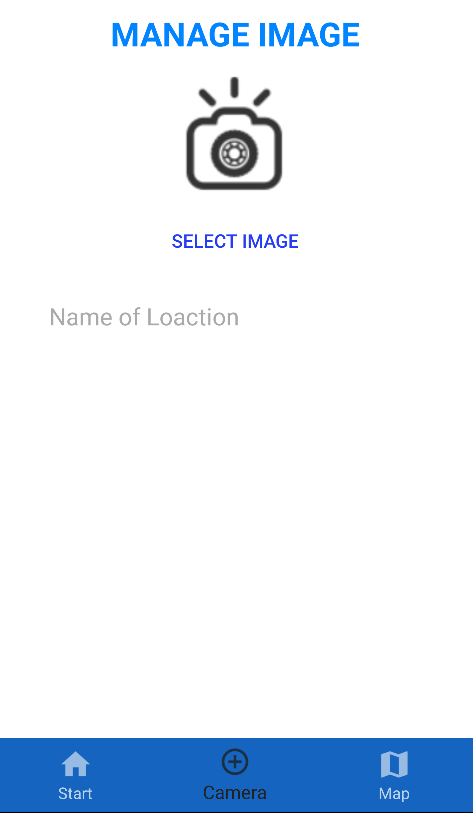
Este es el fragment:
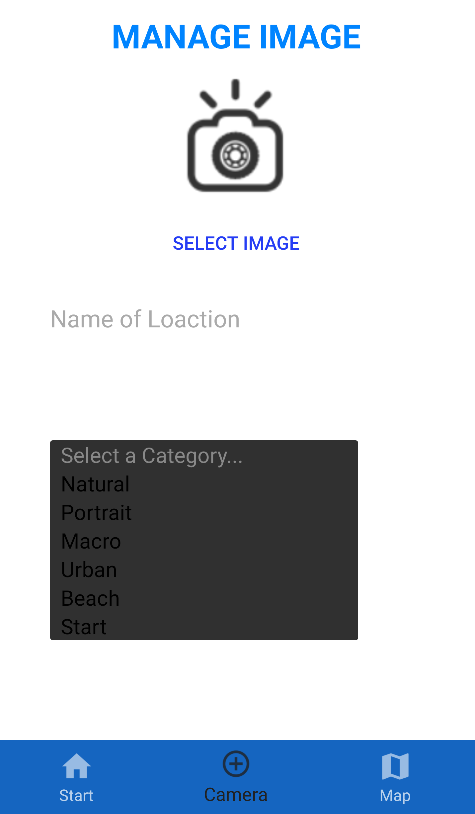
Este es un Spinner que no se ve:
Fragment XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="55dp"
android:background="#ffff">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="top|center"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="top|center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="@string/str_img"
android:textColor="@color/com_facebook_messenger_blue"
android:textSize="25sp"
android:textStyle="bold" />
<ImageView
android:id="@+id/imagemId"
android:layout_width="150dp"
android:layout_height="113dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:src="@drawable/logomarktxt" />
<Button
android:id="@+id/btnCargarImg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#ffff"
android:onClick="onclick"
android:text="@string/select_img"
android:textColor="@color/blue_sky" />
<Space
android:layout_width="match_parent"
android:layout_height="3dp" />
<EditText
android:id="@+id/locationnametxt"
android:layout_width="280dp"
android:layout_height="40dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="10dp"
android:background="#ffff"
android:ems="10"
android:hint="Name of Loaction"
android:inputType="textPersonName"
android:textColor="@color/com_facebook_button_background_color_focused_disabled"
android:textColorHint="@android:color/darker_gray" />
<Space
android:layout_width="match_parent"
android:layout_height="6dp" />
<Spinner
android:id="@+id/spinnerzone"
android:layout_width="280dp"
android:layout_height="40dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="10dp"
android:alwaysDrawnWithCache="false" />
<Space
android:layout_width="match_parent"
android:layout_height="6dp" />
<Spinner
android:id="@+id/spinnercategory"
android:layout_width="280dp"
android:layout_height="40dp"
android:layout_marginBottom="10dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="10dp"
/>
</LinearLayout>
</ScrollView>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
Codigo Java:
void spinnerhint(List<String>arrayList,Spinner spinner){
spinnerArrayAdapter = new ArrayAdapter<String>(
this.getActivity(),android.R.layout.simple_spinner_item,arrayList){
@Override
public boolean isEnabled(int position){
if(position == 0)
{
// Disable the first item from Spinner
// First item will be use for hint
return false;
}
else
{
return true;
}
}
@Override
public View getDropDownView(int position, View convertView,
ViewGroup parent) {
View view = super.getDropDownView(position, convertView, parent);
TextView tv = (TextView) view;
if(position == 0){
// Set the hint text color gray
tv.setTextColor(Color.GRAY);
}
else {
tv.setTextColor(Color.BLACK);
}
return view;
}
};
spinnerArrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_item);
spinner.setAdapter(spinnerArrayAdapter);
}
¿Como consigo verlos y tambien cambiarle el color negro que tiene al abrirse?