llevo un rato tratando de encontrarle la solución a mi problema pero no entiendo el porque sucede.
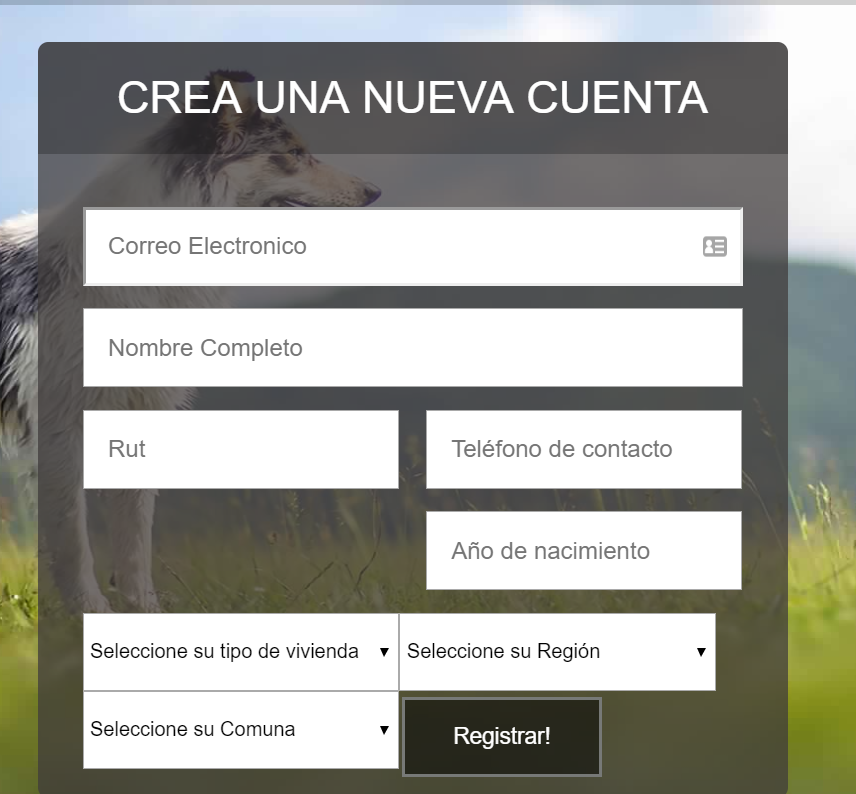
Tengo 3 selects en un formulario y se juntan, no tienen un margen pero tampoco logro darcelos en el css
select {
width: 48%;
height: 52px;
}
Con ese código logre darles el tamaño que quería pero no logro la separación.
input{
margin-bottom: 15px;
padding: 15px;
font-size: 16px;
}
input{
margin-bottom: 15px;
padding: 15px;
font-size: 16px;
}
.input-48{
width: 48%;
}
.input-100{
width: 100%;
}
.input-dif{
margin-left: 4%;
width: 48%;
}
.input-dif2{
margin-left: 52%;
width: 48%;
}
Con el código anterior hice el diseño de todos los demás campos.
Soy bastante novato en esto de las páginas web..