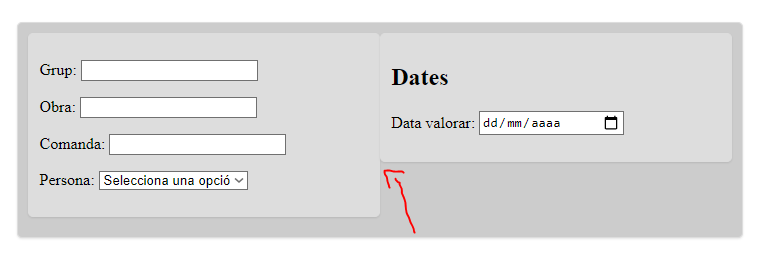
Estoy intentando hacer una aplicación web. Tengo dos divs que me gustaría separar un poquito, pero quiero que estén en la misma fila.
Es decir, estoy intentando que haya algo de margen entre ellos, pero no hay forma. Cuando pongo margen, salta a la línea de abajo (normal, pues ocupa el 50% del width).
Estoy seguro que hay alguna solución, pero llevo rato buscando y no encuentro nada.
.container {
background: #cccccc;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.1);
}
.dates {
background: #dddddd;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ddd;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.1);
}
.row::after {
content: "";
clear: both;
display: block;
}
[class*="col-"] {
float: left;
padding: 15px;
}
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}<div class="col-6 dates">
<p>Input1: <input type="text" name="randominput"></p>
<p>Input2: <input type="text" name="randominput"></p>
<p>Input3: <input type="text" name="randominput"></p>
<p>Input4: <input type="text" name="randominput"></p>
</div>
<div class="col-6 dates">
<h2>Dates</h2>
<p id="data-valorar">Data valorar: <input type="date" name="data-valorar" value="<?=$com['data_valorar']; ?>"></p>
</div>Ojalá alguien sepa cómo separar eso, porque llevo rato intentándolo y no hay forma.