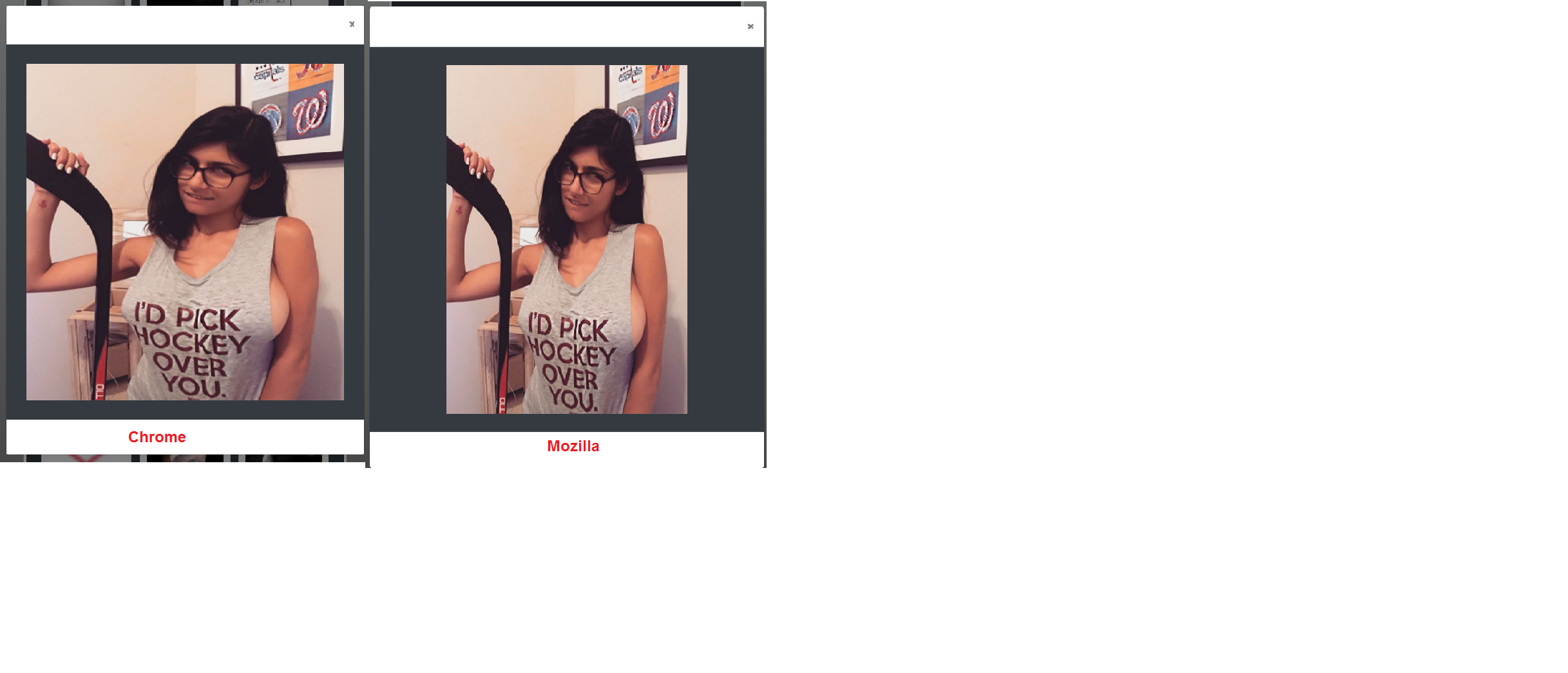
por que esta diferencia en las imagenes es decir en chrome la imagen se ve desformada mientras que en Firefox se ve como espero mi codigo para ajustar las imagenes es el siguinete :
.dark{
display: flex;
justify-content:center;
align-items: center;
padding: 0px;
}
.dark img{
height: auto;
max-width: 100%;
width: 100%;
max-height:550px;
} <div class="dark">
<div>
<img id="img" src="https://i.imgur.com/x8SPZUF.jpg">
</div>
</div>la imagen de la derecha es la que se ve correcta es decir la de fire fox
hay alguna propiedad css que uno o el otro no soporte o que?