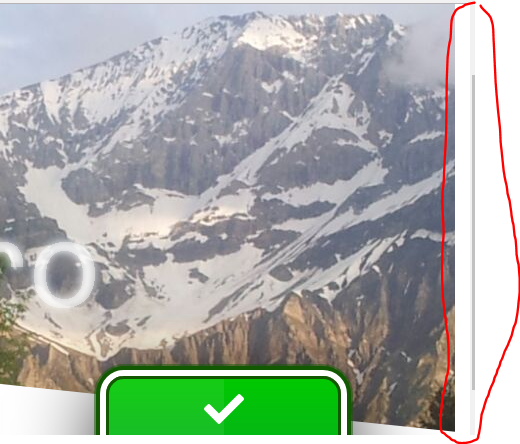
Agregué 3 imágenes y se creó un margen de espacio en blanco en la parte lateral derecha de la página, tal y como se ve en las siguientes capturas:
¿Por qué ocurre eso y cómo puedo solucionarlo? Subo el código, aunque al ejecutarse aquí no muestre mucho:
.column {
float: left;
width: 33.33%;
padding: 0;
}
.row::after {
content: "";
clear: both;
display: table;
}
div .column-fisico2 {
padding-left: 30px;
}<div class="row">
<div class="column column-fisico2">
<img src="https://placehold.it/500x300/" alt="Snow" style="width:90%" height="91%">
</div>
<div class="column">
<img src="https://placehold.it/500x300/" alt="Forest" style="width:90%" height="91%">
</div>
<div class="column columna-emocional1">
<img src="https://placehold.it/500x300/" alt="Mountains" style="width:96.7%" height="91%">
</div>
</div>

.rowo.columnpara que sea un ejemplo mínimo verificable y se pueda ver el error claramente.