Estoy haciendo una aplicación donde, cuando le haces click en un panel (también de Bootstrap 3) aparece un modal, el cual ya tiene una estructura interna.
Sin embargo, el problema es que parece ser que el modal tiene un width predeterminado, y cuando intento cambiarlo en mi .css con !important, parece ser que deja de ser responsivo.
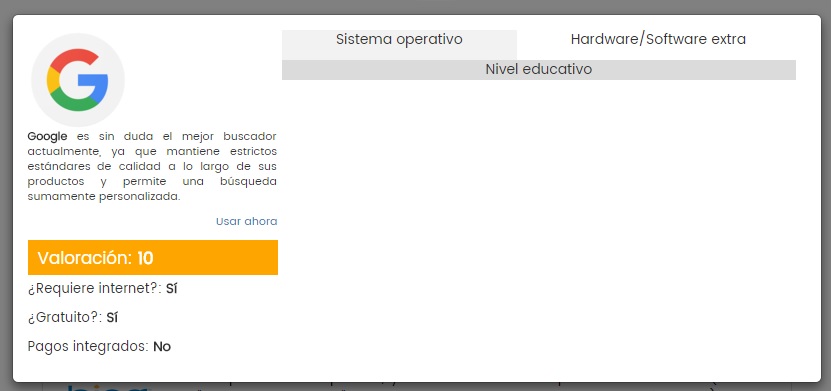
Así es como me gustaría que se quedara en una pantalla de tamaño normal, tipo laptop o escritorio:
Aquí mi código html del modal y abajo del css en general:
<div class="modal fade" id="modal2" role="dialog">
<div class="modal-dialog modal-lm caracs">
<div class="modal-content">
<div class="modal-body">
<div class="nombre-datos">
<img src="media/buscadoresInternet/google.png" alt="Bing">
<p><b>Google</b> es sin duda el mejor buscador actualmente, ya que mantiene estrictos estándares
de calidad a lo largo de sus productos y permite una búsqueda sumamente personalizada.</p>
<p class="text-right"><a href="https://www.bing.com/?setlang=es" target="_blank">Usar ahora</a></p>
<div class="valoracion">
<p>Valoración: <b>10</b></p>
</div>
<div class="filtros">
<p>¿Requiere internet?: <b>Sí</b></p>
<p>¿Gratuito?: <b>Sí</b></p>
<p>Pagos integrados: <b>No</b></p>
</div>
</div>
<div class="mas-datos">
<div class="so text-center">
<p>Sistema operativo</p>
</div>
<div class="hardsoft-xtra text-center">
<p>Hardware/Software extra</p>
</div>
<div class="nivel text-center">
<p>Nivel educativo</p>
</div>
</div>
</div>
</div>
</div>
</div>
El .css
/*Comienza los modals con las características GENERALES (class)*/
/*Este es en general donde se mete todo*/
.caracs{
width: 810px !important;
font-family: 'Poppins', sans-serif;
}
/*div izquierdo*/
.nombre-datos{
display: inline-block; /*Necesario para que los divs estén en el mismo renglón*/
width: 250px !important;
font-size: 0.8em;
text-align: justify;
}
.valoracion{
height: 35px;
background-color: orange;
color: white;
padding-top: 8px;
padding-left: 10px;
font-size: 1.5em !important;
}
.filtros{
padding-top: 5px;
font-size: 1.2em;
}
/*div-derecho*/
.mas-datos{
vertical-align: top; /*Necesario para que el 2° div a la derecha comience desde arriba*/
display: inline-block;
}
.so{
display: inline-block;
width: 235px;
background-color: #f2f2f2;
}
.hardsoft-xtra{
display: inline-block;
width: 275px;
}
.nivel{
background-color: #dbdbdb;
}
/*Terminan los modals con las características GENERALES (class)*/
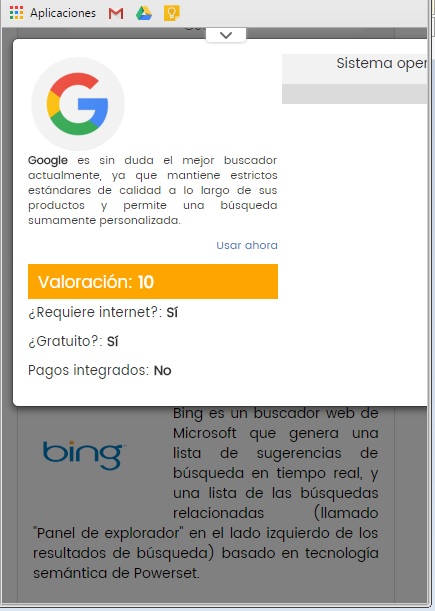
Pero cuando tendría que ser responsive, sucede ésto:
¿Cómo podría hacer que el modal sea responsive pero manteniendo el width que le establecí?