Se me presenta un problema, trato de usar un stackedwidget para que cambie el contenido de mi ventana principal pero no el de la barra de tareas.
este es mi codigo:
from PyQt5.QtWidgets import QMainWindow,QApplication,QMenu
from PyQt5 import QtCore,QtGui,QtWidgets
from PyQt5.QtCore import Qt,QPoint
from PyQt5 import uic
from functools import partial
class MainWindow(QMainWindow):
def __init__(self):
QMainWindow.__init__(self)
uic.loadUi("1.ui",self)
self.stacked = QtWidgets.QStackedWidget()
self.setCentralWidget(self.stacked)
self.stacked.addWidget(Widget1())
#self.stacked.addWidget(Widget2())
self.Inicio.clicked.connect(partial(self.stacked.setCurrentIndex,0))
class Widget1(QtWidgets.QWidget):
def __init__(self, parent=None):
super(Widget1, self).__init__(parent)
self.setLayout(QtWidgets.QVBoxLayout())
self.layout().addWidget(QtWidgets.QLabel("Primera\nVentana"))
App = QApplication([])
Main = MainWindow()
Main.show()
App.exec_()
este es el archivo.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>884</width>
<height>579</height>
</rect>
</property>
<property name="windowTitle">
<string>Exe - Ventas</string>
</property>
<property name="windowIcon">
<iconset>
<normaloff>exe.png</normaloff>exe.png</iconset>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QFrame" name="frame">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>5000</width>
<height>27</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">border-top:1px solid black;
background:qlineargradient(spread:pad, x1:0.384, y1:1, x2:1, y2:0, stop:0 rgba(0, 0, 0, 127), stop:1 rgba(255, 255, 255, 153));</string>
</property>
<property name="frameShape">
<enum>QFrame::StyledPanel</enum>
</property>
<property name="frameShadow">
<enum>QFrame::Raised</enum>
</property>
<widget class="QPushButton" name="Inicio">
<property name="geometry">
<rect>
<x>2</x>
<y>2</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton#Inicio{
border:0px;
border-right:2px solid #00cc00;
background:qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(0, 0, 0, 0), stop:1 rgba(255, 255, 255, 0));
}
QPushButton#Inicio:hover{
border-right:2px solid blue;
background:qlineargradient(spread:pad, x1:0, y1:1, x2:1, y2:0, stop:0 rgba(0, 0, 0, 93), stop:1 rgba(255, 255, 255, 153));
}</string>
</property>
<property name="text">
<string>Inicio</string>
</property>
</widget>
</widget>
<widget class="QPushButton" name="Ventas">
<property name="geometry">
<rect>
<x>80</x>
<y>2</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton#Ventas{
border:0px;
border-right:2px solid #00cc00;
}
QPushButton#Ventas:hover{
border-right:2px solid blue;
background:qlineargradient(spread:pad, x1:0, y1:1, x2:1, y2:0, stop:0 rgba(0, 0, 0, 93), stop:1 rgba(255, 255, 255, 153));
}</string>
</property>
<property name="text">
<string>Ventas</string>
</property>
</widget>
<widget class="QPushButton" name="Consulta">
<property name="geometry">
<rect>
<x>240</x>
<y>2</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton#Consulta{
border:0px;
border-right:2px solid #00cc00;
}
QPushButton#Consulta:hover{
border-right:2px solid blue;
background:qlineargradient(spread:pad, x1:0, y1:1, x2:1, y2:0, stop:0 rgba(0, 0, 0, 93), stop:1 rgba(255, 255, 255, 153));
}</string>
</property>
<property name="text">
<string>Consulta</string>
</property>
</widget>
<widget class="QPushButton" name="Mensajeria">
<property name="geometry">
<rect>
<x>320</x>
<y>2</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton#Mensajeria{
border:0px;
border-right:2px solid #00cc00;
}
QPushButton#Mensajeria:hover{
border-right:2px solid blue;
background:qlineargradient(spread:pad, x1:0, y1:1, x2:1, y2:0, stop:0 rgba(0, 0, 0, 93), stop:1 rgba(255, 255, 255, 153));
}</string>
</property>
<property name="text">
<string>Mensajeria</string>
</property>
</widget>
<widget class="QPushButton" name="Registro">
<property name="geometry">
<rect>
<x>160</x>
<y>2</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton#Registro{
border:0px;
border-right:2px solid #00cc00;
}
QPushButton#Registro:hover{
border-right:2px solid blue;
background:qlineargradient(spread:pad, x1:0, y1:1, x2:1, y2:0, stop:0 rgba(0, 0, 0, 93), stop:1 rgba(255, 255, 255, 153));
}</string>
</property>
<property name="text">
<string>Registro</string>
</property>
</widget>
<widget class="QPushButton" name="Salir">
<property name="geometry">
<rect>
<x>400</x>
<y>2</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">QPushButton#Salir{
border:0px;
border-right:2px solid #00cc00;
}
QPushButton#Salir:hover{
border-right:2px solid blue;
background:qlineargradient(spread:pad, x1:0, y1:1, x2:1, y2:0, stop:0 rgba(0, 0, 0, 93), stop:1 rgba(255, 255, 255, 153));
}</string>
</property>
<property name="text">
<string>Salir</string>
</property>
</widget>
<widget class="QFrame" name="frame_2">
<property name="geometry">
<rect>
<x>10</x>
<y>40</y>
<width>311</width>
<height>181</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background:red;</string>
</property>
<property name="frameShape">
<enum>QFrame::StyledPanel</enum>
</property>
<property name="frameShadow">
<enum>QFrame::Raised</enum>
</property>
</widget>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
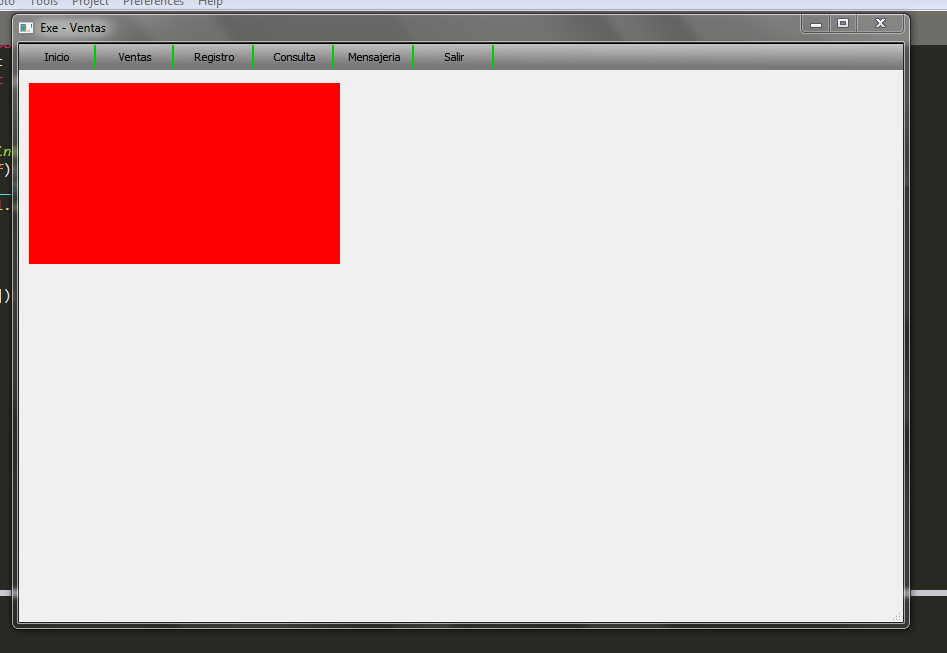
este es el resultado sin la implementación del stackedWidget este es el resultado que espero obtener pero utilizando el stacked para solo modificar lo que aparece debajo de la barra de herramientas que cree
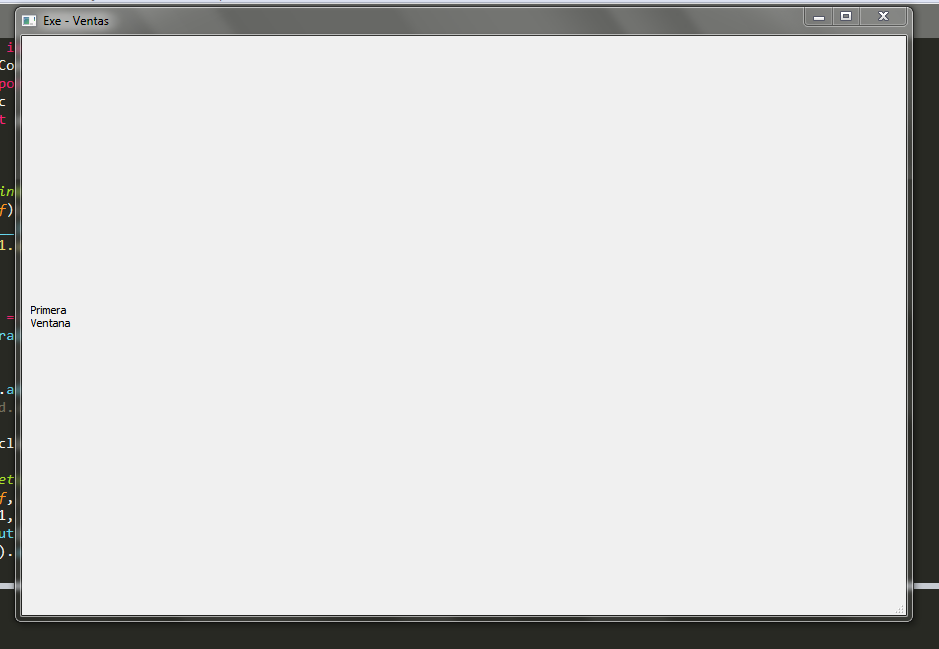
y este es el resultado que obtengo implantando el stackedwidget:
espero puedan ayudarme