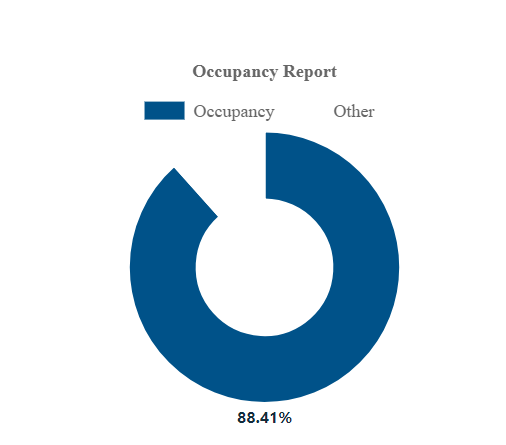
tengo una grafica doughnut-chart en mi pagina, pero la linea de la circunferencia es muy ancha la quiero hacer mas delgada, para eso necesito saber como ampliar el radio, esta es mi mi grafica.
lo que quiero es que lo azul sea mas delgado.
Este es mi codigo en java script estoy utilizando la libreria chart.js:
new Chart(document.getElementById("doughnut-chart"), {
type: 'doughnut',
data: {
labels: ["Occupancy", "Other"],
datasets: [
{
label: "Porcentaje",
backgroundColor: ["#005289", "#FFFF"],
data: [response['occ'],response['comp_occ']]
}
]
},
options: {
title: {
display: true,
text: 'Occupancy Report'
}
}
});