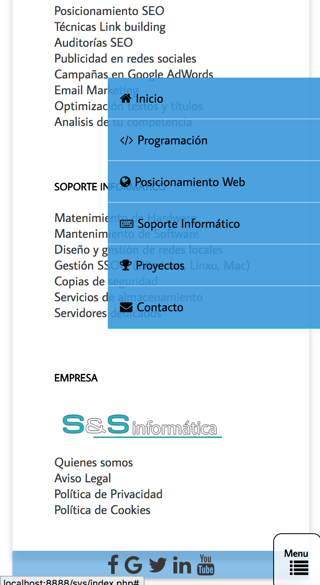
Estoy intentando hacer un menú responsive algo diferente a como normal lo suelo hacer: el icono para habilitar el menú lo tengo fijo abajo a la derecha. Al pinchar, me muestra el menú de la siguiente manera:
Tengo tres problemas con ese menú:
El desplazamiento, hacia la izquierda para mostrarlo. Y para irse, se va a la izquierda. Intento que se desplace a la derecha para volver a esconderse por ofrecer una mejor "calidad".
Además me gustaría saber cómo puedo hacer que no se ve así, me ocupe el "alto entero" del sidebar que se crea.
Al hacer clic en menú, te sube hasta arriba de todo y muestra el menú.
¿Cómo puedo hacer para solucionar estos problemas? Éste es mi código:
$(document).ready(main);
var contador = 1;
function main() {
$('.menu_bar').click(function() {
if (contador == 1) {
$('nav').animate({
left: '10%'
});
contador = 0;
} else {
contador = 1;
$('nav').animate({
left: '-100%'
});
}
});
$('.submenu').click(function() {
$(this).children('.children').slideToggle();
});
}.menu_bar {
display: block;
width: 15%;
height: auto;
position: fixed;
bottom: 0;
right: 0;
border: solid 1px;
border-radius: 10px;
background: rgba(255, 255, 255, .8);
}
.menu_bar .bt-menu {
display: block;
padding: 15px;
color: #fff;
overflow: hidden;
font-size: 25px;
font-weight: bold;
text-decoration: none;
}
.menu_bar span {
float: right;
font-size: 40px;
}
header {
background-color: transparent;
border: none;
}
nav {
width: 95%;
position: fixed;
left: 80%;
margin: 0;
}
header nav ul li {
background: rgba(52, 152, 219, .9);
display: block;
border-bottom: 1px solid rgba(255, 255, 255, .5);
}
#super-alto {
padding-top:1500px;
}<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css">
<header>
<div class="menu_bar">
<a href="#" class="bt-menu"><span style="font-size: 12px; color: black;"> Menu</span><span class="fa fa-list" style="font-size: 22px; color: black;"></span></a>
</div>
<div class="logo"><img src="images/Logo.png" width="50%"></div>
<nav>
<ul>
<li><a href="index.php"><span class="fa fa-home"></span>Inicio</a></li>
<li class="submenu">
<a href="#"><span class="fa fa-code"></span>Programación<span class="caret icon-arrow-down6"></span></a>
<ul class="children">
<li><a href="disenoweb.php">Diseño Web <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="ecommerce.php">Tiendas online<span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="aplicaciones.php">Aplicaciones Móvil<span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="programacion.php">Programación a medida <span class="fa fa-dot-circle-o"></span></a></li>
</ul>
</li>
<li class="submenu">
<a href="#"><span class="fa fa-globe"></span>Posicionamiento Web<span class="caret icon-arrow-down6"></span></a>
<ul class="children">
<li><a href="posicionamiento.php">Posicionamiento SEO <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="posicionamientosem.php">Campañas en AdWords <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="emailmarketing.php">Email Marketing <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="marketing-redes-sociales.php">Marketing en redes sociales <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="auditoria-seo.php">Auditorías Competencia <span class="fa fa-dot-circle-o"></span></a></li>
</ul>
</li>
<li class="submenu">
<a href="#"><span class="fa fa-keyboard-o"></span>Soporte Informático<span class="caret icon-arrow-down6"></span></a>
<ul class="children">
<li><a href="gestion-hardware.php">Mantenimiento de Hardware <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="gestion-software.php">Mantenimiento de Software <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="gestion-redes.php">Diseño y Gestión Red Local <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="servidores-dedicados.php">Servidores dedicados <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="seguridad.php">Copias de seguridad <span class="fa fa-dot-circle-o"></span></a></li>
<li><a href="almacenamiento.php">Almacenamiento <span class="fa fa-dot-circle-o"></span></a></li>
</ul>
</li>
<li><a href="#"><span class="fa fa-trophy"></span>Proyectos</a></li>
<li><a href="#"><span class="fa fa-envelope"></span>Contacto</a></li>
</ul>
</nav>
</header>
<div id="super-alto">Div añadido para hacer la página muy alta en pruebas</div>CSS QUE NO HABIA MOSTRADO:
header nav ul li a {
display: block;
}
header nav ul li:hover .children {
display: none;
}
header nav ul li .children {
width: 100%;
position: relative;
}
header nav ul li .children li a {
margin-left:20px;
}
header nav ul li .caret {
float: right;
}