Aquí le mostraré un pequeño ejemplo, adaptelo a sus necesidades:
DrawerLayout:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right"
android:fitsSystemWindows="true"
tools:openDrawer="right">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
Menú:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/one"
android:checked="false"
android:icon="@drawable/account"
android:title="First Item"></item>
<item
android:id="@+id/two"
android:checked="false"
android:icon="@drawable/filter"
android:title="Second Item"></item>
<item
android:id="@+id/three"
android:checked="false"
android:icon="@drawable/human"
android:title="Third Item"></item>
</group>
Y luego agregue a su actividad antes de setContentView(R.layout.main_activity);:
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
getWindow().getDecorView().setLayoutDirection(View.LAYOUT_DIRECTION_RTL);
}
Nota: Esto solo es posible en API 17+
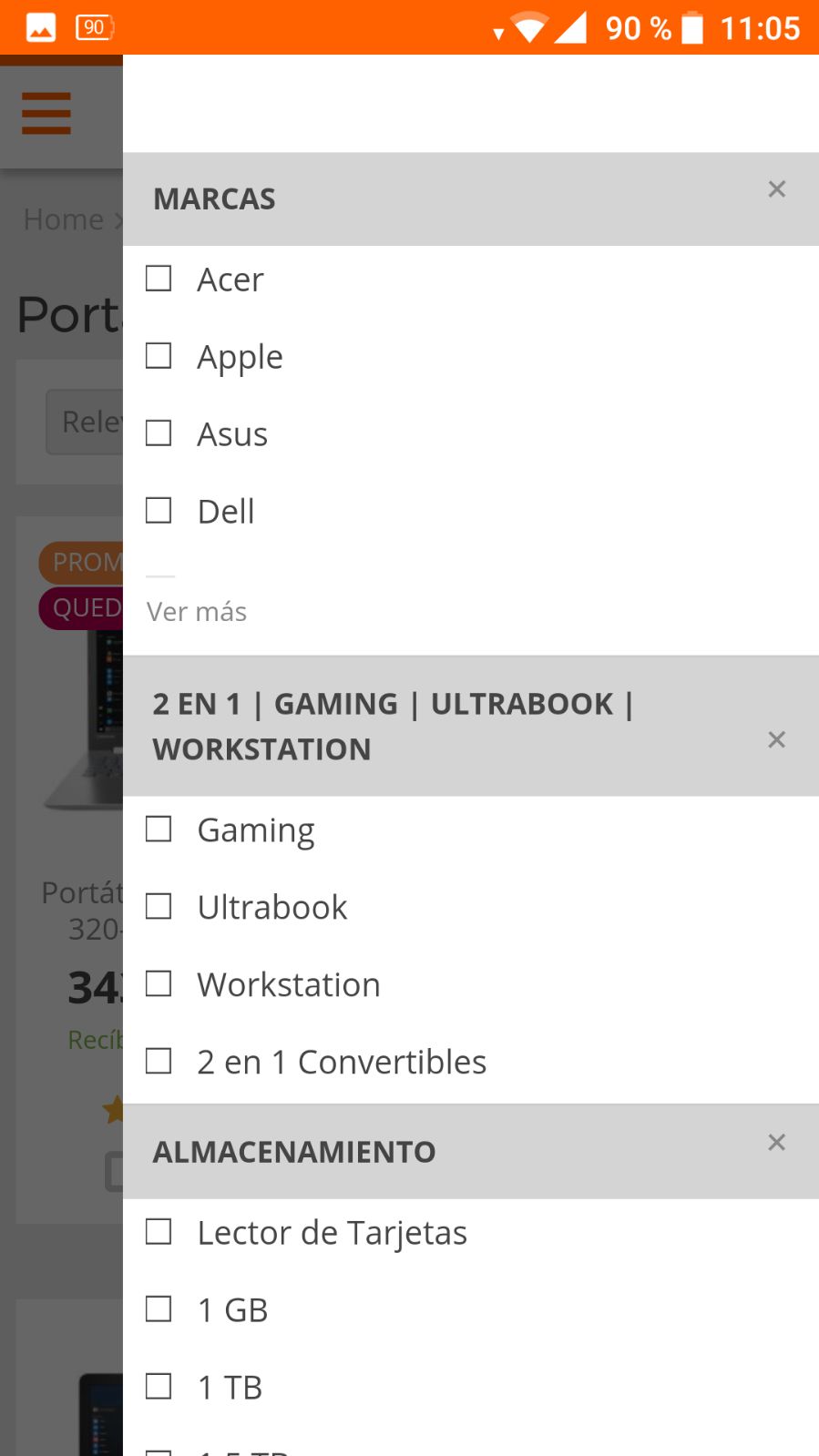
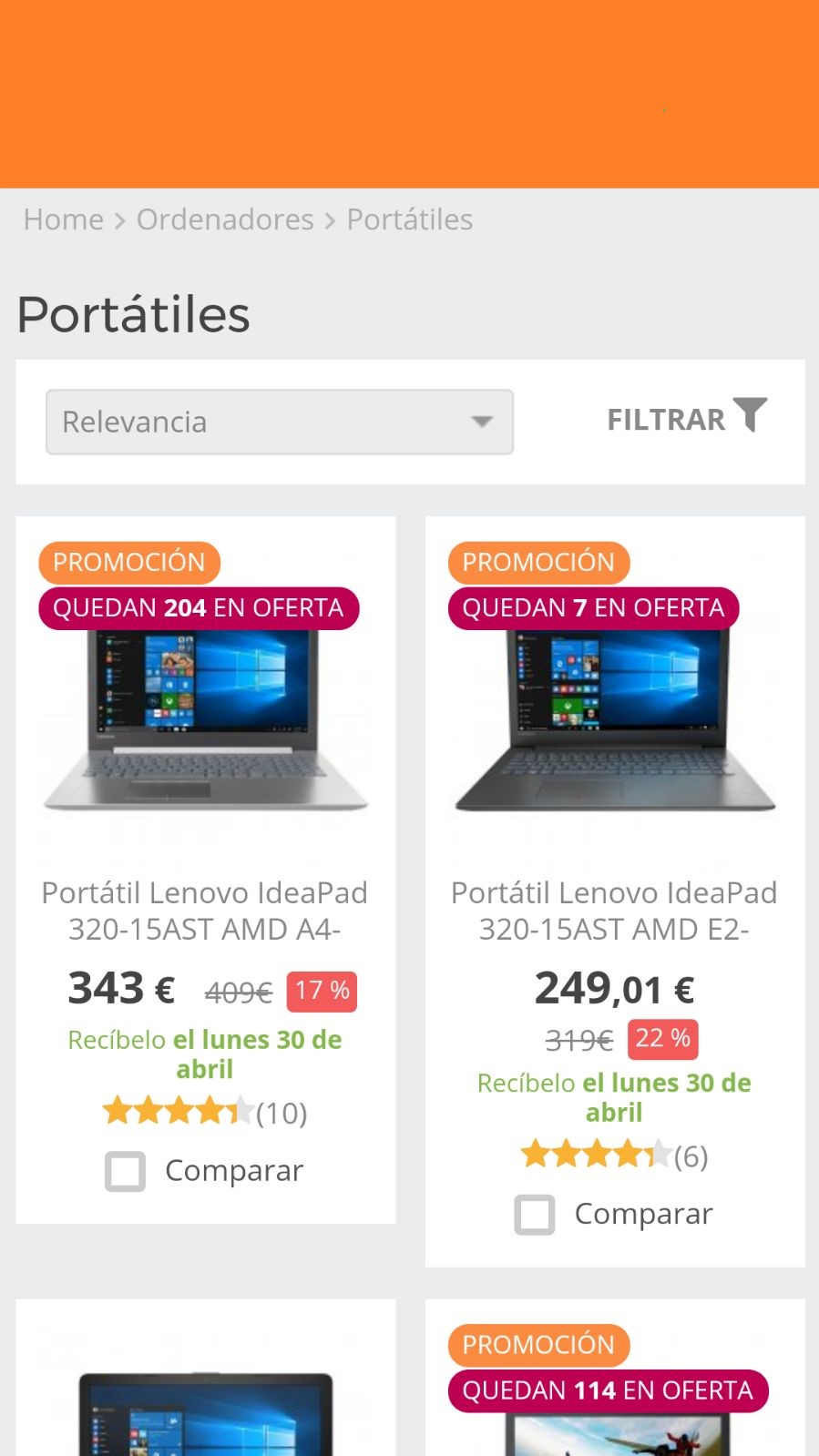
Resultado:


Fuente SO: Right to left navigation drawer menu using android design support library
No comprendo como dice que no encuentra nada por internet sobre este tema, cuando hay un montón de información, mire algunos enlaces de interés aquí:
Creo que con esto tiene como comenzar a desarrollar su aplicación, solo debe adaptarlo a como desee usarlo, Saludos!
 Al pulsar en el botón Filtrar aparece la segunda imagen.
Al pulsar en el botón Filtrar aparece la segunda imagen.