Estoy haciendo una app con Android Studio y utilizo un componente llamado Floating-ArcMenu (https://github.com/BrotherV/Floating-ArcMenu) que va de maravilla. El problema es el siguiente: Cuando pulso el botón se abre el menú y al pulsar un ítem por primera vez, el menú se cierra. Vuelvo a pulsar el botón, se abre el menú y ahora sí, al pulsar el ítem se ejecuta el OnClick correspondiente. Eso pasa con todos los ítems del menú. Funcionan bien a partir de la segunda pulsación, nunca en la primera.
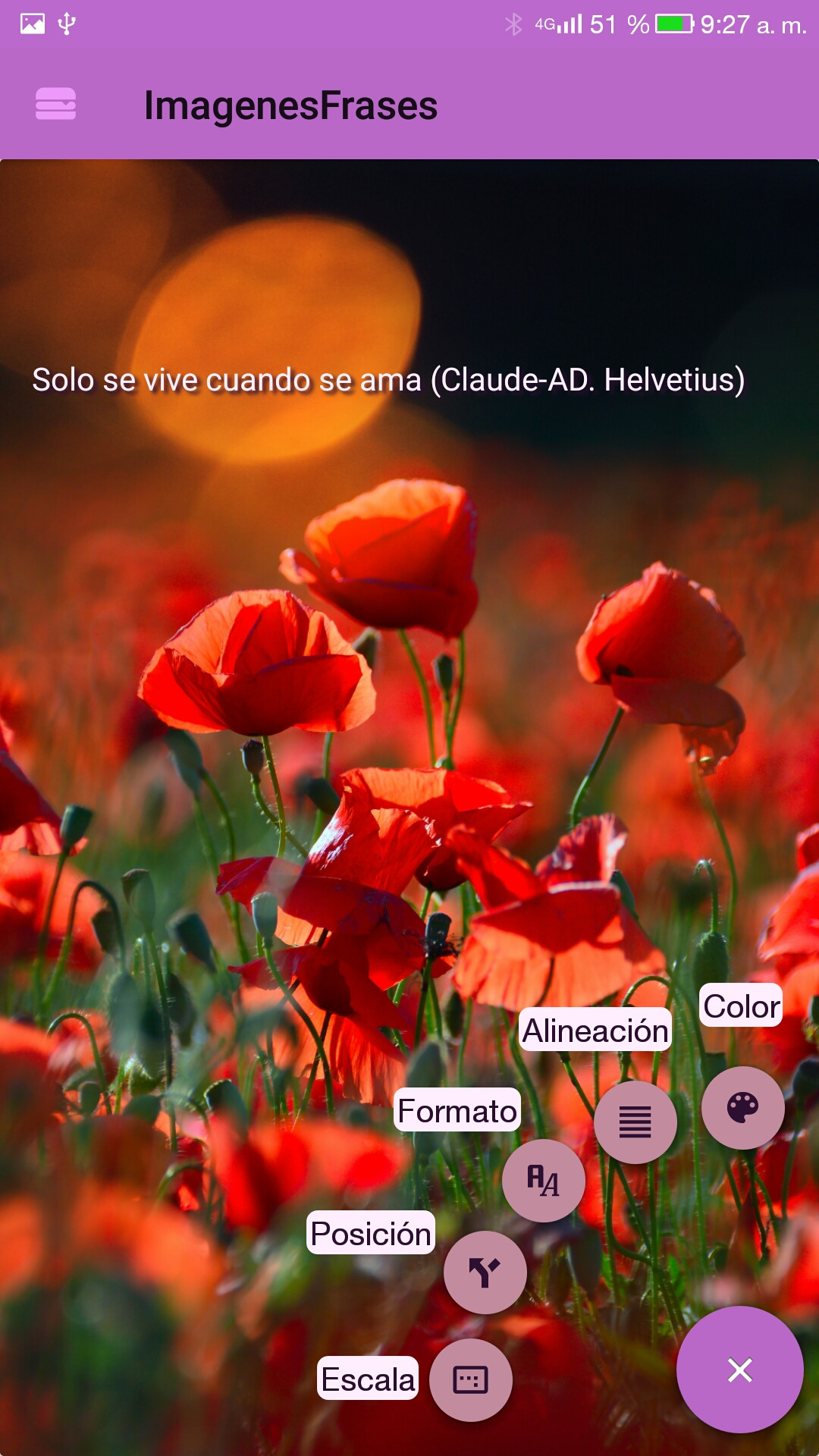
Incluyo captura del menú desplegado:

Incluyo código de la creación del menú y de sus ítems:
val itemsIconos = intArrayOf(R.drawable.color, R.drawable.align, R.drawable.formato, R.drawable.posicion, R.drawable.escala)
val itemsTexto = arrayOf("Color", "Alineación", "Formato", "Posición", "Escala")
arcMenu.showTooltip(true)
arcMenu.setToolTipBackColor(ContextCompat.getColor(this, R.color.primaryLightColor))
arcMenu.setToolTipCorner(6f)
arcMenu.setToolTipPadding(2f)
arcMenu.setToolTipTextSize(16)
arcMenu.setToolTipTextColor(ContextCompat.getColor(this, R.color.primaryTextColor))
arcMenu.setAnim(300, 300, ArcMenu.ANIM_MIDDLE_TO_RIGHT, ArcMenu.ANIM_MIDDLE_TO_RIGHT, ArcMenu.ANIM_INTERPOLATOR_ACCELERATE_DECLERATE, ArcMenu.ANIM_INTERPOLATOR_ACCELERATE_DECLERATE)
val itemCount = itemsIconos.size
for (i in 0 until itemCount) {
val item = FloatingActionButton(this)
item.setSize(FloatingActionButton.SIZE_MINI)
item.setIcon(itemsIconos[i])
item.setBackgroundColor(ContextCompat.getColor(this, R.color.primaryDarkColor))
arcMenu.setChildSize(item.intrinsicHeight)
arcMenu.addItem(item, itemsTexto[i], {
//añadir funciones listener a los botones
when (i) {
0 -> it.setOnClickListener {
fl_ac_mo.contentRes = R.layout.mn_flo_color
fl_ac_mo.open()
}
1 -> it.setOnClickListener {
fl_ac_mo.contentRes = R.layout.mn_flo_align
fl_ac_mo.open()
}
2 -> it.setOnClickListener {
fl_ac_mo.contentRes = R.layout.mn_flo_formato
fl_ac_mo.open()
}
3 -> it.setOnClickListener {
fl_ac_mo.contentRes = R.layout.mn_flo_posicion
fl_ac_mo.open()
}
4 -> it.setOnClickListener {
fl_ac_mo.contentRes = R.layout.mn_flo_escala
fl_ac_mo.open()
}
}
})
}
¿Cómo resuelvo para que el OnClick de los ítems funcionen desde la primera apertura?
Gracias
LogCato la consola de errores?