[Twitter Bootstrap v3]
Para crear un menú desplegable de nivel n con Twitter Bootstrap v3,
CSS:
.dropdown-menu>li /* Para evitar la selección de texto */
{ position:relative;
-webkit-user-select: none; /* Chrome/Safari */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* IE10+ */
/* Las reglas a continuación no están implementadas en los navegadores todavía */
-o-user-select: none;
user-select: none;
cursor:pointer;
}
.dropdown-menu .sub-menu
{
left: 100%;
position: absolute;
top: 0;
display:none;
margin-top: -1px;
border-top-left-radius:0;
border-bottom-left-radius:0;
border-left-color:#fff;
box-shadow:none;
}
.right-caret:after,.left-caret:after
{ content:"";
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
display: inline-block;
height: 0;
vertical-align: middle;
width: 0;
margin-left:5px;
}
.right-caret:after
{ border-left: 5px solid #ffaf46;
}
.left-caret:after
{ border-right: 5px solid #ffaf46;
}
JQuery:
$(function(){
$(".dropdown-menu > li > a.trigger").on("click",function(e){
var current=$(this).next();
var grandparent=$(this).parent().parent();
if($(this).hasClass('left-caret')||$(this).hasClass('right-caret'))
$(this).toggleClass('right-caret left-caret');
grandparent.find('.left-caret').not(this).toggleClass('right-caret left-caret');
grandparent.find(".sub-menu:visible").not(current).hide();
current.toggle();
e.stopPropagation();
});
$(".dropdown-menu > li > a:not(.trigger)").on("click",function(){
var root=$(this).closest('.dropdown');
root.find('.left-caret').toggleClass('right-caret left-caret');
root.find('.sub-menu:visible').hide();
});
});
HTML:
<div class="dropdown" style="position:relative">
<a href="#" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Click Aquí <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a class="trigger right-caret">Level 1</a>
<ul class="dropdown-menu sub-menu">
<li><a href="#">Level 2</a></li>
<li>
<a class="trigger right-caret">Level 2</a>
<ul class="dropdown-menu sub-menu">
<li><a href="#">Level 3</a></li>
<li><a href="#">Level 3</a></li>
<li>
<a class="trigger right-caret">Level 3</a>
<ul class="dropdown-menu sub-menu">
<li><a href="#">Level 4</a></li>
<li><a href="#">Level 4</a></li>
<li><a href="#">Level 4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Level 2</a></li>
</ul>
</li>
<li><a href="#">Level 1</a></li>
<li><a href="#">Level 1</a></li>
</ul>
</div>
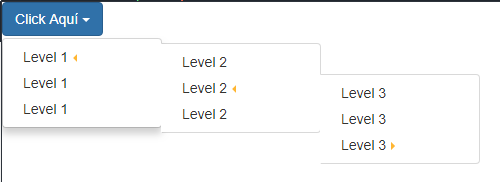
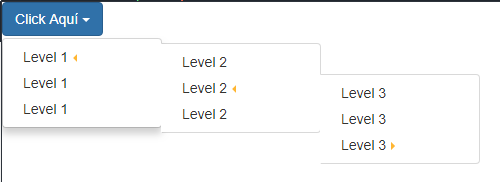
El Resultado seria el siguiente:

Fuente SO: [Twitter Bootstrap v3]
Tal ves te sirve de ayuda, Saludos.