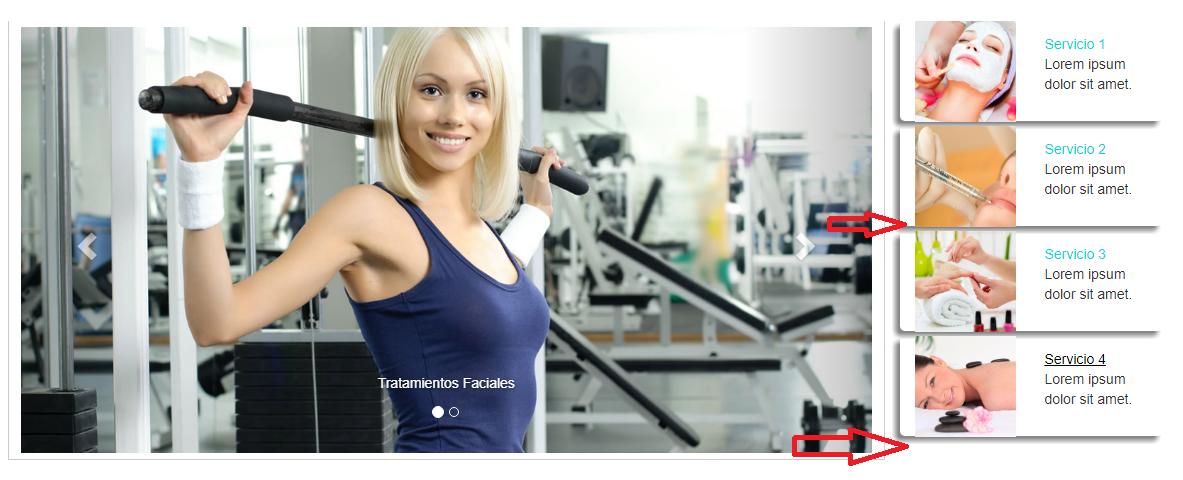
buen dia! tengo un problema con bootstrap como puden ver tengo 3 Problemas, uno que no logro hacer que esos 2 div's tengan el mismo "height" (el slideshow y la parte derecha que es un tab), segundo en mi tab de la derecha, pongo las imagenes responsive con bootstrap para q pues se adapten pero miren! se salen del div!que puedo hacer? y como puedo pegar la la imagen al borde de mi div? en ela parte izquierda...
como puden ver tengo 3 Problemas, uno que no logro hacer que esos 2 div's tengan el mismo "height" (el slideshow y la parte derecha que es un tab), segundo en mi tab de la derecha, pongo las imagenes responsive con bootstrap para q pues se adapten pero miren! se salen del div!que puedo hacer? y como puedo pegar la la imagen al borde de mi div? en ela parte izquierda...
lo tengo asi
<div class="row">
<div class="col-md-9" id="service1">
aqui tengo el slider...
</div>
<div class="col-md-3" id="service1">
<div class="tab">
<div class="cont_tab">
<div class="col-md-6 imag">
<img class="img-responsive" src="img/sect1/L1.jpg" alt="Servicio1" title="Servicio 1">
</div>
<div class="cont_descripcion col-md-6">
<button class="tablinks" onclick="OpenService(event,'service1')">Servicio 1</button>
<p class="descripcion">Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>
</div>
</div>