me han pasado una ventana que tiene un carrusel de usuarios en ASPx y unas tareas a realizar y quieren que cada elemento del carrusel sea arrastrable, tipo Drag and Drop y cuando se posicione encima de una tarea, se asocie dicho usuario con la tarea y yo soy front y no sé ASPx.
ASPx
<div class="col-xs-12 col-md-4 clearfix pull-right">
<dxc:ASPxCallbackPanel ID="cbRecursos" ClientInstanceName="cbRecursos" runat="server" settingsloadingpanel-enabled="false">
<PanelCollection>
<dxc:PanelContent>
<div id="Panel_Recursos" class="Panel_Recursos" ClientInstanceName="Panel_Recursos" runat="server" visible="false"></div>
</dxc:PanelContent>
</PanelCollection>
</dxc:ASPxCallbackPanel>
</div>
Aspx.VB
If ds.Tables(0).Rows.Count > 0 Then
Panel_Recursos.Controls.Clear()
For Each fila As DataRow In ds.Tables(0).Rows
contenidoPopover = ""
Dim btnPersonal As New ASPxButton
Dim img As New ASPxBinaryImage
btnPersonal.ID = fila("PERSONAL_ID")
btnAcciones.ClientInstanceName = "btn_Recurso_" & fila("PERSONAL_ID")
btnPersonal.Text = fila("Acronimo")
btnPersonal.Attributes.Add("data-toggle", "popover")
btnPersonal.Attributes.Add("EncodeHtml", "True")
btnPersonal.Attributes.Add("RenderMode", "Link")
btnPersonal.Attributes.Add("draggable", "True")
contenidoPopover &= "<div class='strNamePersonal'>" & fila("PERSONAL") & " </div>"
btnPersonal.Attributes.Add("data-content", contenidoPopover)
If fila("RESPONSABLE") = True Then
btnPersonal.CssClass = "iconmoon-user4 ico-16 icono-btn-personal" 'Jefe Proyecto
Else
btnPersonal.CssClass = "iconmoon-user ico-16 icono-btn-personal" 'Personal
End If
btnPersonal.Width = 30
btnPersonal.ToolTip = fila("PERSONAL")
If Trim(hPersonal_id.Value) <> "" Then
If Trim(hPersonal_id.Value) = fila("PERSONAL_ID") Then
btnPersonal.Attributes.Add("data-class", "active")
Else
'btnPersonal.ForeColor = System.Drawing.Color.Black
End If
End If
btnPersonal.AutoPostBack = False
btnPersonal.ClientSideEvents.Click = "function(s, e) { filtrarRecurso(" & fila("PERSONAL_ID") & ");}"
Panel_Recursos.Visible = True
Panel_Recursos.Controls.Add(btnPersonal)
Next
End If
Este es el VB donde carga y pinta los usuarios por ventana
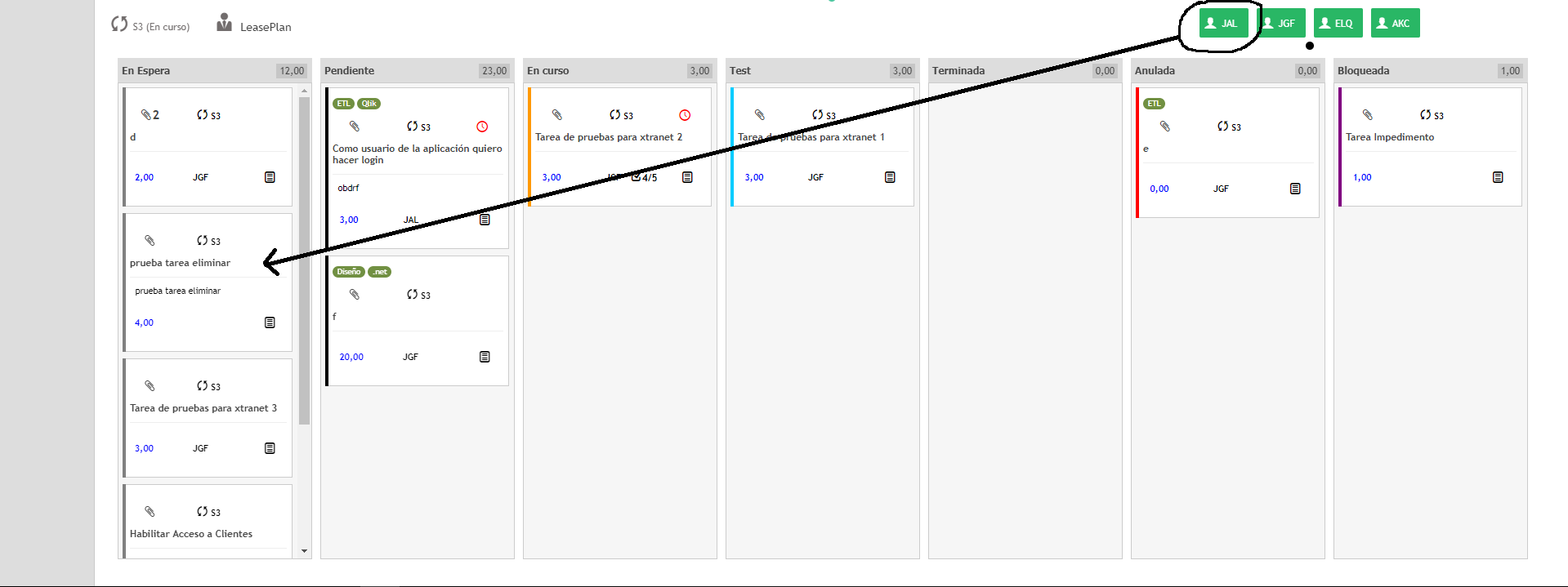
IMG informativa de lo que necesito:
El ASPX muestra los usuarios (JAL, JGF...) y necesito que se pueda clicar sobre ellos y arrastrarlos hasta una de las tareas como muestro en la imagen.
Si fuese HTML me sería más facil ya que con Bootstrap y/o JQuery lo podría hacer, al intentar poner el html que me sale al inspeccionar elemento para así por lo menos intentar hacer algo para luego asociarlo al ASPx pero no puedo hacerlo así porque no me carga la pagina.
Cómo podría hacer que cada usuario que me carga se pueda arrastrar y cuando suelte vuelva a su sitio?
Muchas gracias