Aspx.VB
If ds.Tables(0).Rows.Count > 0 Then
Panel_Recursos.Controls.Clear()
For Each fila As DataRow In ds.Tables(0).Rows
contenidoPopover = ""
Dim btnPersonal As New ASPxButton
Dim img As New ASPxBinaryImage
btnPersonal.ID = fila("PERSONAL_ID")
btnAcciones.ClientInstanceName = "btn_Recurso_" & fila("PERSONAL_ID")
btnPersonal.Text = fila("Acronimo")
btnPersonal.Attributes.Add("data-toggle", "popover")
btnPersonal.Attributes.Add("EncodeHtml", "True")
btnPersonal.Attributes.Add("RenderMode", "Link")
btnPersonal.Attributes.Add("draggable", "True")
contenidoPopover &= "<div class='strNamePersonal'>" & fila("PERSONAL") & " </div>"
btnPersonal.Attributes.Add("data-content", contenidoPopover)
If fila("RESPONSABLE") = True Then
btnPersonal.CssClass = "iconmoon-user4 ico-16 icono-btn-personal" 'Jefe Proyecto
Else
btnPersonal.CssClass = "iconmoon-user ico-16 icono-btn-personal" 'Personal
End If
btnPersonal.Width = 30
btnPersonal.ToolTip = fila("PERSONAL")
If Trim(hPersonal_id.Value) <> "" Then
If Trim(hPersonal_id.Value) = fila("PERSONAL_ID") Then
btnPersonal.Attributes.Add("data-class", "active")
Else
'btnPersonal.ForeColor = System.Drawing.Color.Black
End If
End If
btnPersonal.AutoPostBack = False
btnPersonal.ClientSideEvents.Click = "function(s, e) { filtrarRecurso(" & fila("PERSONAL_ID") & ");}"
Panel_Recursos.Visible = True
Panel_Recursos.Controls.Add(btnPersonal)
Next
End If
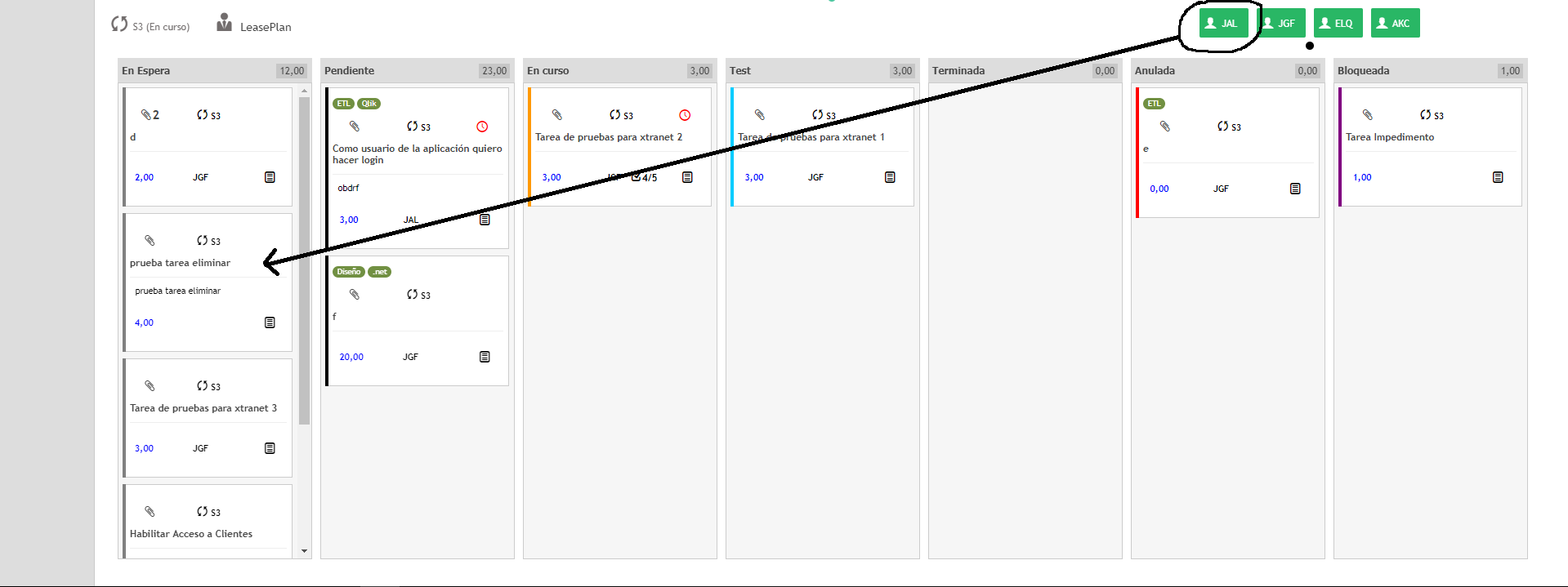
Este es el VB donde carga y pinta los usuarios por ventana
IMG informativa de lo que necesito: