Buenas tengo un pequeño problema quiero alinear los botones de "Ver Articulo"
El problema viene cuando el titulo de la nota es extenso y cubre 2 o 3 lineas.
Cuando en una fila hay puro articulo de 2 lineas queda bien pero si hay uno de 2 lineas y dos de 3 lineas queda disparejo el boton.
Como puedo hacer que el botón siempre se quede fijo hasta abajo.
Este es el script que utilizo para dar formato a las entradas
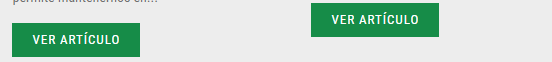
[![introducir la descripción de la imagen aquí][1]][1]
<!-- Este div hace que los articulos se dividan en 3 -->
<div class='uk-width-large-1-3 uk-width-medium-1-1' style= 'padding-bottom: 25px;'>
<!--Agarra la imagen del URL y la pone de contenido-->
<a class='cs-hover-effect' href='#'>
<img class='uk-width-medium-1-1' src=''/></a>
<div class='cs-article-summary'>
<!-- Agarra el titulo del URL y lo despliega-->
<a class='cs-hover-effect' href='#'>
<h4 class='cs-article-summary-title cs-font-roboto cs-color-text-2 uk-text-bold'></h4>
</a>
<!-- Muestra las primeras 15 palabras del articulo -->
<a class='cs-hover-effect' href='#'>
<h5 class='cs-font-roboto cs-color-text-3'></h5>
</a>
<!-- Boton para ir a ver articulo -->
<a class='uk-button cs-color-background-2 cs-color-text cs-font-roboto cs-button2 cs-hover-effect' href='#'>Ver Artículo</a>
</div>
</div>.cs-button2 {
margin-bottom: 20px;
padding: 2px 20px;
font-size: 13px;
letter-spacing: 1px;
text-transform: uppercase;
float: left;
}