Estoy intentando centrar horizontalmente unos divs, (no entiendo porque algo tan sencillo es tan complicado...)
He visto que la función cal(), teoricamente hace esto, y si lo hace, pero nos los centra con respecto a la pantalla, simplemente te muestra los divs que le indicas por fila:
.caja{
position: relative;
float: left;
padding: 0px;
border: 1px solid rgb(204,153,102);
margin: 15px 15px;
width: cal(100% / 5);
min-width: cal(100% / 5);
min-height: calc(20% - 0px - 2 * 1% - 2px);
}
y no solo eso, sino que en la siguiente fila solo muestra un div pegado a la derecha del todo y en la tercera fila vuelve a mostrar 5 divs.
En la anchura he probado alggo sencillo dividir el total entre 5 y en la altura le resto el padding, el brode y el margen. Esto ultimo lo había probado tambien en la anchura pero con identico o parecido resultado.
Hay un div padre:
.contendor {
width: 100%;
min-width: 100%;
height: 100%;
min-height: 100%;
padding:0;
margin: 0;
}
¿Donde me estoy equivocando?
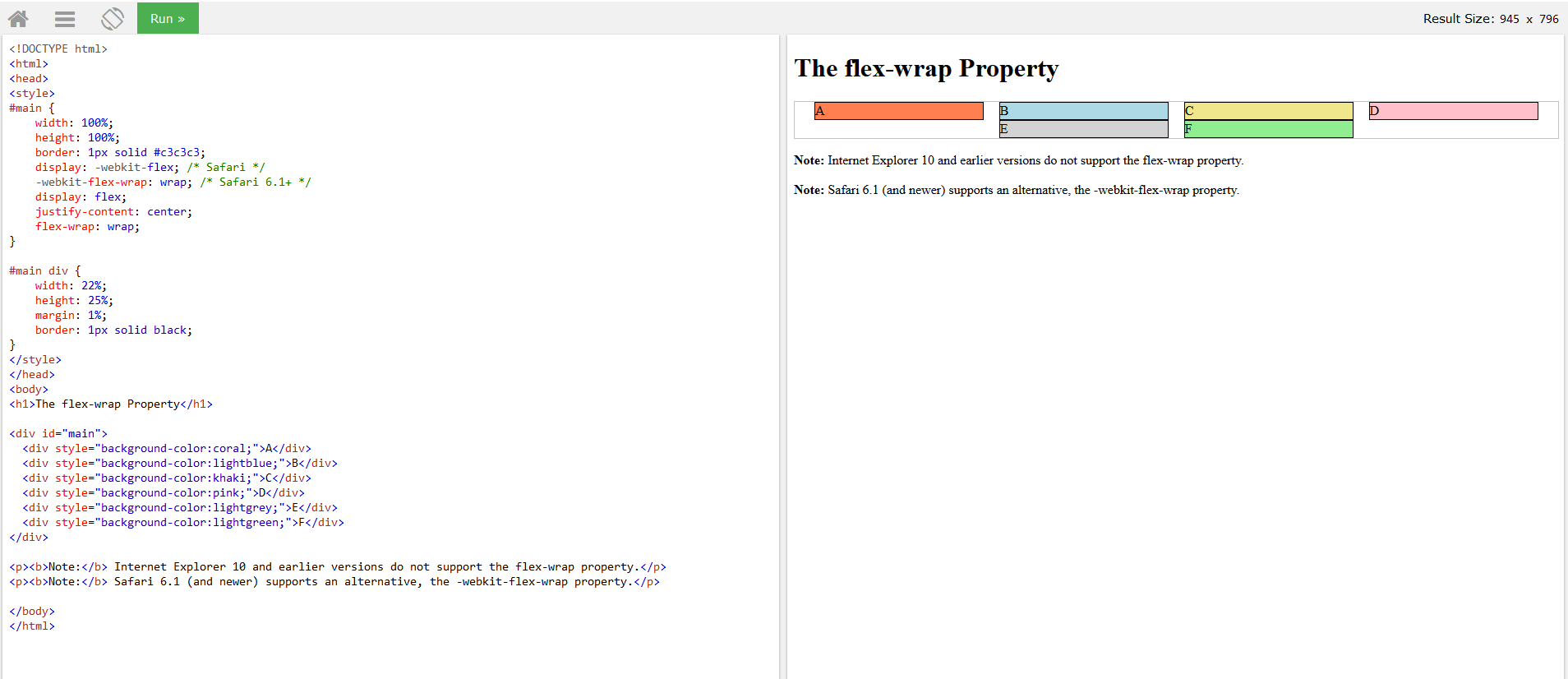
Lo he probado con flexbox y me centra las cajas pero si una linea tiene menos cajas las centra tambien:
En este caso la primera filas las cajas de la A a la D las centra correctamente, pero en la segunda fila las cajas E y F tambien las centra, que esta bien, pero quiero que queden debajo de las cajas A y B.
Osea si una fila tiene 4 cajas, las centra y quedan bien y si una fila tiene menos de 3 cajas la deberia aliñar a la izquierda con respecto a las otras filas, si esto se puede hacer con flexbox perfecto, si se puede con la función cal() perfecto o cualquier otra solución.
Os muestro lo que he conseguido hasta ahora y el problema nuevo que se me plantea:
.contenedor {
margin: 30px;
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(4, minmax(22%, 1fr));
grid-auto-rows: 270px;
}
.contenido {
background:rgba(230,231,234, 0.3);
padding: 0px;
border: 1px solid rgb(204,153,102);
}
.titulo {
background-color: rgb(204,153,102);
color: #FFE5CC;
font-weight: 700;
font-style: normal;
font-size: 1.2rem;
line-height: 100%;
letter-spacing: 2px;
text-align: center;
vertical-align: middle;
height: 20%;
padding: 1%;
}
.cuerpo{
height: 80%;
min-height: 80%;
font-family: "Roboto", helvetica, serif, sans-serif;
font-weight: 600;
font-style: normal;
font-size: 0.8rem;
text-align: center;
line-height: 15px;
letter-spacing: 2px;
padding: 1%;
padding-bottom: 2%;
}
.sttj {
background-color: #FFE5CC;;
font-family: "DidactGothic", helvetica, serif, sans-serif;
font-weight: normal;
font-style: normal;
font-size: 1.5rem;
letter-spacing: 1px;
text-align: center;
width: 100%;
min-width: 100%;
/*height: 2%;
min-height: 2%;*/
margin-bottom: 2%;
padding: 2%;
clear: both;
float: none;
}
@media screen and (max-width:700px) {
.contendor {
grid-template-columns: repeat(3, minmax(22%, 1fr));
}
.contenido {
}
}<div class="contenedor">
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div> <div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="sttj">
Titulo "Este DIV tiene que ir aparte de los otros divs, en una sola linea y acontinuación el resto de DIVs"
</div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div> <div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
<div class="contenido"><div class="titulo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="cuerpo">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</div></div>
</div>
width: calc(25% - 0px - 2 * 1% - 2px); max-height: calc(20% - 0px - 2 * 1% - 2px);calc()nocal()y no sirve para centrar, lo que hace son cálculos matemáticos.