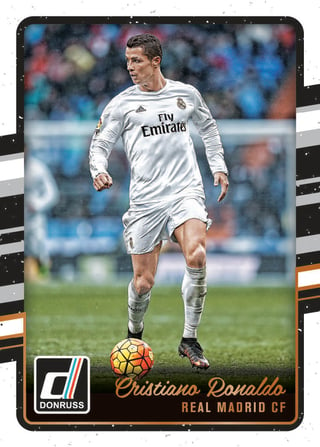
Necesito colocar texto encima de una imagen que es responsiva (estoy usando bootstrap 4). Pero el texto me queda por fuera, intento replicar esta carta (las figuras que están por fuera no). El texto me queda por fuera.
Éste es el código que tengo:
#content_div_one_photo {
height: 16rem;
width: 11rem;
border-radius: 10px;
border: 5px solid black;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" />
<div id="padre">
<img id="content_div_one_photo" class="img-fluid card-img" src="https://i.sstatic.net/aRTiRm.jpg">
<div class="card-title">Nombre</div>
</div>
position: relativeyposition: absoluteque son propiedades de CSS puro.