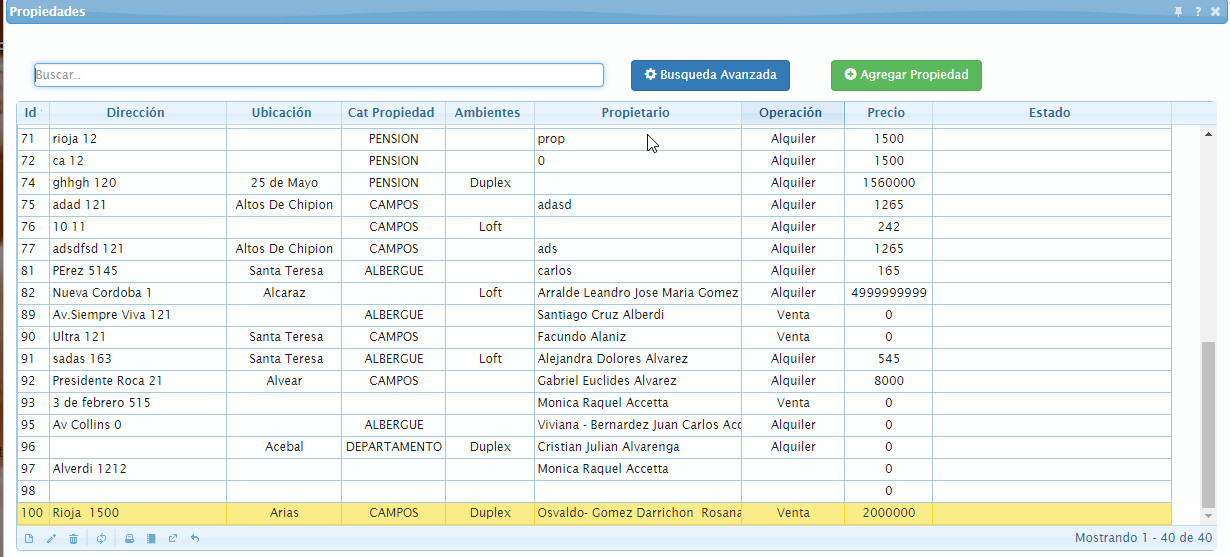
Tengo este filtrador general :

y cuando escribo algo para filtrar se agranda el tamaño del TD automáticamente.
el codigo js del filtrador es este :
$(document).ready(function(){
$("#myBuscador").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#grid tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
No puedo modificar la clase del td para el tamaño ya que es global y modifica todos los demás td, ¿Cómo puedo solucionarlo?
HTML:
<input class="form-control" id="myBuscador" type="text" placeholder="Buscar..">
<div class="row" style="margin-top: 10px">
<div class="col-sm-12">
<table id="grid"></table>
</div>
</div>
Grid en jqgrid:
function InicializarLista() {
$("#grid").jqGrid({
url: '<%=Url.Action("GetList","VE_Propiedades") %>',
datatype: "json",
sortable: false,
colNames: ['Id', 'Dirección', 'Ubicación','Cat Propiedad','Ambientes','Propietario','Operación','Precio','Estado'],
colModel: [
{ name: 'ID', index: 'ID', width: 30, editable: false },
{ name: 'CALLE', index: 'CALLE', width: 170, editable: false },
{ name: 'LOCALIDAD', index: 'LOCALIDAD',align: 'center', width: 110, editable: false },
{ name: 'CAT_PROPIETARIO', index: 'CAT_PROPIETARIO',align: 'center', width: 100, editable: false },
{ name: 'AMBIENTES', index: 'AMBIENTES', width: 85,align: 'center', editable: false },
{name: 'PROPIETARIO', index: 'PROPIETARIO', width: 200, editable: false },
{name: 'OPERACION', index: 'OPERACION', width: 100,align: 'center', editable: false },
{ name: 'PRECIO', index: 'PRECIO', width: 85,align: 'center', editable: false },
{name: 'OBS_PRIVADAS', index: 'OBS_PRIVADAS', width: 230, editable: false },
],
rowNum: 50,
rowList: [10, 20, 30, 50, 100],
pager: '#paginador',
sortname: 'id',
viewrecords: true,
sortorder: "asc",
scroll: 1,
width: 1200,
height: 400,
multiselect: false,
shrinkToFit: false,
editurl: editedRowUrl,
});
El html del debbuger del navegador haciéndole click al elemento de una row de la grilla :
<tr role="row" id="71" tabindex="0" class="ui-widget-content jqgrow ui-row-ltr ui-state-highlight" style="display: table-row;" aria-selected="true">
<td role="gridcell" style="" title="71" aria-describedby="grid_ID">71</td>
<td role="gridcell" style="" title="rioja 12" aria-describedby="grid_CALLE">rioja 12</td>
<td role="gridcell" style="text-align:center;" title="" aria-describedby="grid_LOCALIDAD"> </td>
<td role="gridcell" style="text-align:center;" title="PENSION" aria-describedby="grid_CAT_PROPIETARIO">PENSION</td>
<td role="gridcell" style="text-align:center;" title="" aria-describedby="grid_AMBIENTES"> </td>
<td role="gridcell" style="" title="prop" aria-describedby="grid_PROPIETARIO">prop</td>
<td role="gridcell" style="text-align:center;" title="Alquiler" aria-describedby="grid_OPERACION">Alquiler</td>
<td role="gridcell" style="text-align:center;" title="1500" aria-describedby="grid_PRECIO">1500</td>
<td role="gridcell" style="" title="" aria-describedby="grid_OBS_PRIVADAS"> </td></tr>
