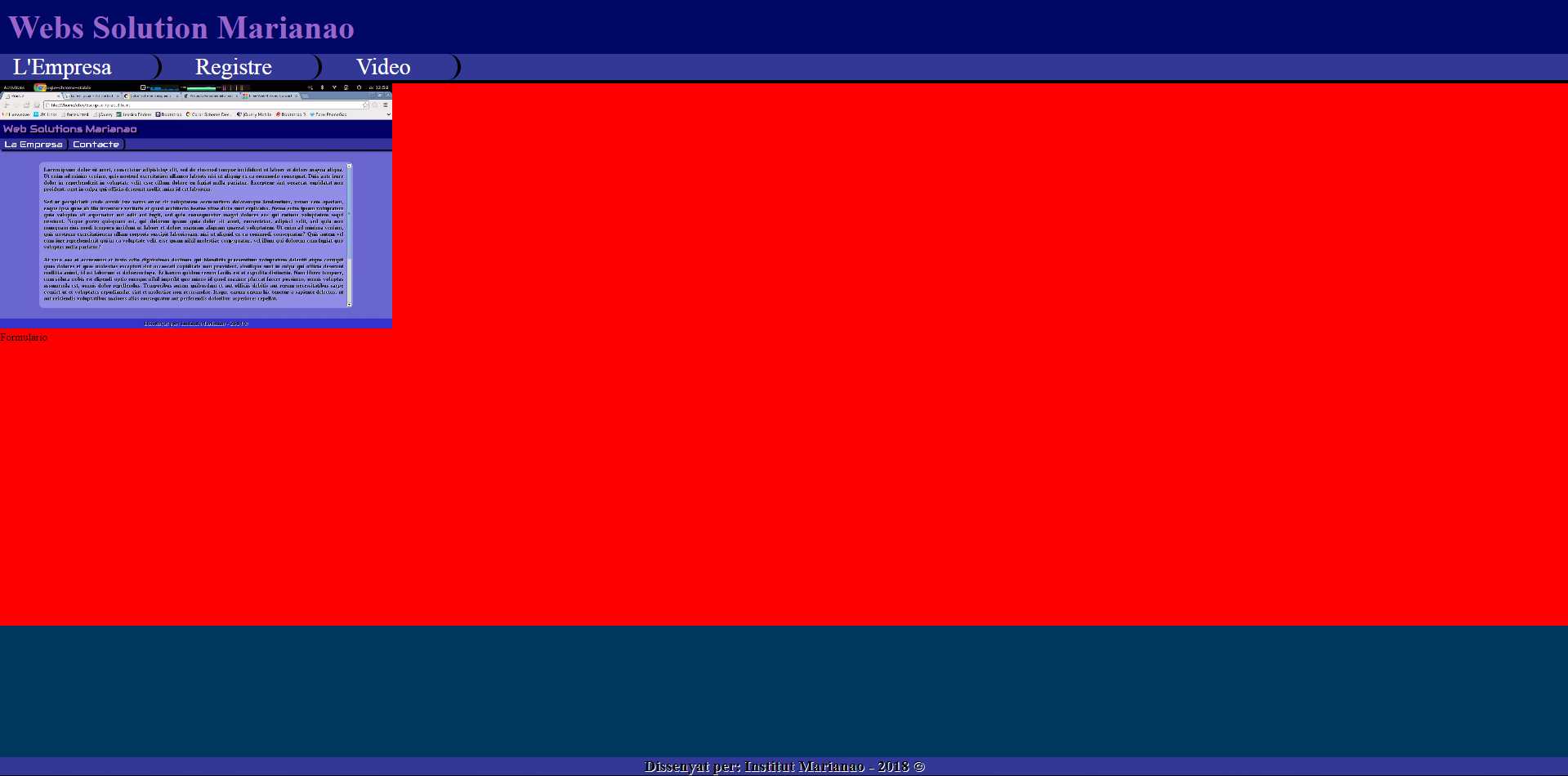
Muy buenas a todos, no sé porqué pero no puedo cambiar el grosor del div "article" (color rojo).
Es la última capa, por lo tanto debería poder cambiar el tamaño, pero es como si fuera del div "article" hubiera otro div, y el div "article" no pudiera ser más grande que el div de fuera.
HTML adjunto:
<!DOCTYPE html>
<header>
<h1>Webs Solution Marianao</h1>
</header>
<footer>
<h2>Dissenyat per: Institut Marianao - 2018 ©</h2>
</footer>
<nav>
<ul>
<li id="li1">L'Empresa</li>
<li id="li2">Registre</li>
<li id="li3">Video</li>
</ul>
</nav>
<article id="borde">
<section id="video">
<video src="./media/UF2_Exer17_vídeo.webm"></video>
</section>
<section id="formulario">Formulario
</section>
</article>
</body>
CSS adjunto:
/* PREDEFINICIO */
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
background-color: #00385d;
}
/* COS */
h1 {
background-color: #000764;
color: #9a66c7;
font-size:50px;
padding: 0.5%;
}
ul {
background-color: #333795;
border-bottom: 5px solid black;
width: 100%;
}
li {
display: inline-block;
padding-right: 3%;
font-size: 35px;
color: white;
border-right: 5px solid black;
border-radius: 50px;
}
#li1 {
margin-left: 20px ;
}
#li2 {
margin-left: 2%;
}
#li3 {
margin-left: 2%;
}
article {
background-color: red;
height: 70%;
width: 20;
}
video {
width: 25%;
height: 30%;
}
footer {
background-color: #333795;
text-shadow: 1px 1px white;
width: 100%;
position: absolute;
bottom: 0%;
text-align: center;
}
Imagen adjunta:
De antemano, muchísimas gracias.