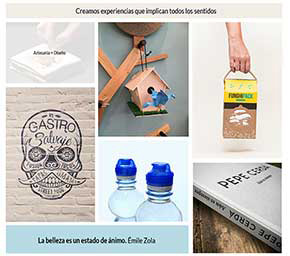
Me entregaron para maquetar un diseño como el siguiente:
Conozco de antemano tamaños de fotos y no van a cambiar.
El diseño parece un efecto masonry pero debido a que todos los elementos tienen que acabar alineados abajo y además existe el bloque de texto de fondo azul que ocupa 2 columnas, pensé en utilizar css grid.
1. - PRUEBA CON CSS GRID
Por defecto las filas en css grid conservan la altura del item mayor que contienen, con lo que por defecto no me servía para poner un elemento debajo de otro a diferentes alturas como en el diseño de muestra y tuve que recurrir a una técnica que encontré en la que se definía la altura de las filas dentro del grid en incrementos de 1 pixel de la siguiente manera:
/*Para el elemento grid usar*/
grid-auto-rows: minmax(1px, auto);
Posteriormente a cada item se define cuanta altura en pixels ocupa con este valor css:
/*Para los items del grid usar*/
grid-row-end: span 258; /*con la altura en pixeles correspondiente a la altura de la imagen*/
2. - CÓDIGO USADO
Este es el html completo del ejemplo:
.grid-home01 {
display: grid;
grid-column-gap: 15px;
grid-template-columns: repeat(12, 1fr);
grid-auto-flow: dense;
grid-auto-rows: minmax(1px, auto);
}
.item {
background-color: grey;
margin-bottom: 15px;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.item-span2 {
grid-column-end: span 8;
}
.item-spanall {
grid-column-end: span 12;
}
.item p {
margin-bottom: 0
}
.wrapper-foto {
position: relative;
height: 100%;
}
.hover-foto-effect {
height: 100%;
width: 100%;
position: absolute;
top: 0;
background-color: #ffffffe3;
opacity: 0;
-webkit-transition-duration: 5s;
/* Safari */
transition-duration: 0.25s;
-webkit-transition-timing-function: ease-in;
/* Safari and Chrome */
transition-timing-function: ease-in;
}
.hover-foto-effect:hover {
opacity: 1;
}
.frase-beige {
background-color: #f1ede5;
padding: 15px;
text-align: center;
font-size: 25px;
grid-row-end: span 75;
}
.frase-azul {
background-color: #b7dae4;
padding: 20px;
text-align: center;
font-size: 25px;
grid-row-end: span 89;
}
.item02 {
background-image: url("http://netropol.es/novo/wp-content/uploads/foto01.jpg");
grid-row-end: span 258;
grid-column-end: span 4;
}
.item03 {
background-image: url("http://netropol.es/novo/wp-content/uploads/foto-02.jpg");
grid-row-end: span 461;
grid-column-end: span 4;
}
.item04 {
background-image: url("http://netropol.es/novo/wp-content/uploads/funghipack.gif");
grid-row-end: span 558;
grid-column-end: span 4;
}
.item05 {
background-image: url("http://netropol.es/novo/wp-content/uploads/umami-web.jpg");
grid-row-end: span 503;
grid-column-end: span 4;
}
.item06 {
background-image: url("http://netropol.es/novo/wp-content/uploads/botellas.jpg");
grid-row-end: span 300;
grid-column-end: span 4;
}
.item07 {
background-image: url("http://netropol.es/novo/wp-content/uploads/pepe-cerda.jpg");
grid-row-end: span 292;
grid-column-end: span 4;
}
@media (max-width:768px) {
.item {
grid-column-end: span 12;
}
}<div class="grid-home01">
<div class="item item-spanall frase-beige">
<p>Creamos experiencias que implican todos los sentidos</p>
<p></p>
</div>
<div class="item item02">
<div class="wrapper-foto">
<div class="hover-foto-effect">
<p class="home-title-project">Artesanía + Diseño</p>
</div>
</div>
</div>
<div class="item item03">
<div class="wrapper-foto">
<div class="hover-foto-effect">
<p class="home-title-project">Jaulas para pájaros</p>
</div>
</div>
</div>
<div class="item item04">
<div class="wrapper-foto">
<div class="hover-foto-effect">
<p class="home-title-project">Cajas de setas</p>
</div>
</div>
</div>
<div class="item item05">
<div class="wrapper-foto">
<div class="hover-foto-effect">
<p class="home-title-project">Umami</p>
</div>
</div>
</div>
<div class="item item06">
<div class="wrapper-foto">
<div class="hover-foto-effect">
<p class="home-title-project">Agua</p>
</div>
</div>
</div>
<div class="item item07">
<div class="wrapper-foto">
<div class="hover-foto-effect">
<p class="home-title-project">Logos</p>
</div>
</div>
</div>
<div class="item item-span2 frase-azul">
<p>
<strong>La belleza es un estado de ánimo.</strong> Émile Zola
</p>
<p></p>
</div>
</div>Y aquí la maquetacion completa: http://netropol.es/novo/
3. - ERRORES
Visualizado desde pantalla de ordenador todo se ve correcto. El problema es el responsive que al tener los items una altura fija definida en pixeles y pasar a 1 columna de anchura 100% la proporción del elemento que contiene la foto cambia y algunas fotos quedan muy cortadas.
También he visto que con Chrome esta técnica corta el grid a partir de una altura máxima y no visulaiza el resto, sin embargo en Firefox parece que lo hace correctamente. Esto se puede comprobar al reducir la anchura del navegador cuando el grid pasa a 1 columna.
Ejemplo de Chrome que parece tener un limite en la altura que puede mostrar del grid por lo que elementos bajo esa altura quedan ocultos:
4. - SUGERENCIAS DE MAQUETACIÓN
Mi pregunta concreta es. Si os entregan ese diseño original y sabiendo que flexbox (hasta donde yo se) se usa o para filas o para columnas no para ambos y en este caso tenemos items en columnas e items en filas (el cuadro azul de texto que se expande 2 columnas).
Lo fácil es que conocemos de antemano las medidas de todas las fotos.
¿Que solución con CSS usaríais para maquetar este diseño? ¿Floats?