Deseas personalizar tu Navigation Drawer agregando un icono y un fondo:
Puedes crear una vista ImageView que contenga el icono y el color, por ejemplo icono_derecha.xml:
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@android:color/holo_red_light"
android:gravity="center_vertical"
android:src="@drawable/ic_menu_send"
android:contentDescription="@null" />
Esta vista la puedes cargar desde los elementos que conforman tu Navigation Drawer, por medio de la propiedad app:actionLayout que define el nombre de la vista a cargar:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/ic_menu_camera"
android:title="Importar"
app:actionLayout="@layout/icono_derecha"/>
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="Galería"
app:actionLayout="@layout/icono_derecha"/>
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="Slideshow"
app:actionLayout="@layout/icono_derecha"/>
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="Herramientas"
app:actionLayout="@layout/icono_derecha"/>
</group>
</menu>
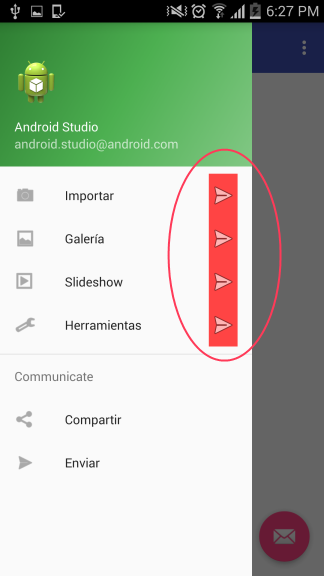
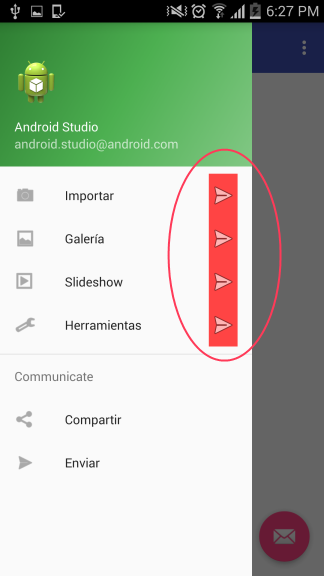
para obtener :

Para cambiar el color del background puedes usar la propiedad app:itemBackground donde podemos definir un color o un drawable :
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="Galería"
app:itemBackground="@color/color_red"/>

app:actionLayouty comprueba esto: stackoverflow.com/questions/30560663/…. Lo que necesitas es algo parecido.Navigation Viewse puede personalizar de muchas formas y seria una pregunta con una contestación muy amplia. ¿Y donde quieres poner un fondo?