<form action="page.php" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" />
</div>
<div>
<label for="email">email:</label>
<input type="email" id="email" />
</div>
<div class="button">
<button type="button">add</button>
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg"></textarea>
</div>
<div class="button">
<button type="submit">Send your message</button>
</div>
</form>
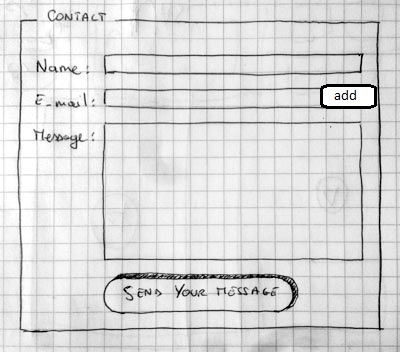
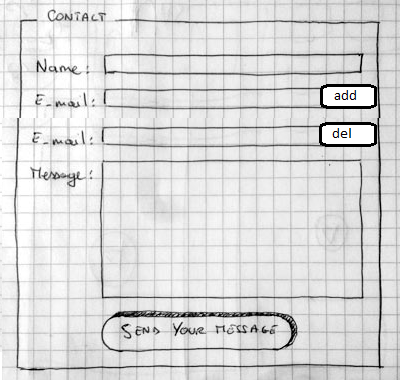
Hola, me gustaria saber como puedo hacer que cuando presione el boton add me añada otro campo "email".
Tambien me gustaria que los campos extras se pudieran eliminar con el boton del.
Gracias.