Disculpen, ultimamente he estado trabajando con PHP, y me he dado cuenta de algo.
Cada vez que cambio de a me cambia el estilo de ese boton. Hasta ahi lo entiendo, porque el estilo dice "button{...}", pero luego, aunque le ponga el "input[type=button]{...}", sigue sin tomar el estilo.
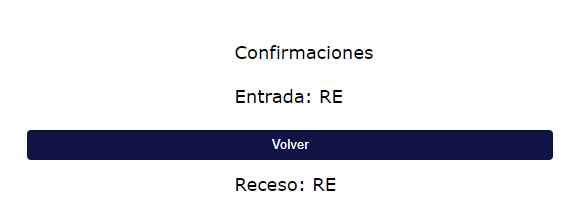
También, me sucede que derrepente algunas cosas pierden su lugar(dejaré una imagen para que vean). Espero que me puedan explicar el por qué suceden éste tipo de cosas.
Código de HTML en la barra de Navegacion:
<body>
<div class="Navegacion">
<aside class="nav">
<nav>
<ul>
<li><img src = "img/logo.png"</li>
<li> <a href="nomina1 lobby.html">Inicio</a> </li>
<li> <a href="nomina2 busqueda.html">Registros</a> </li>
<footer id="f"> <a href="../Inicio.php">Cerrar Sesión</a> </footer>
</ul>
</nav>
</aside>
</div>
Codigo CSS de barra de Navegación:
.Navegacion{
color:#000;
font-family: Verdana, "Geneva", sans-serif;
font-variant: small-caps;
width: 15%;
height: 97.5%;
font-size: 90%;
background-color: rgba(200,200,200, 0.5);
position: absolute;
margin:0;
border-radius: 5px;
}
Código HTML del boton.
<div class="Confirmaciones">
<label id="Confirmacion">Confirmaciones</label><br><br>
<label>Entrada:</label>
<label><?php echo $row['firmaEntrada']; ?></label><br><br>
<label>Salida:</label>
<label><?php echo $row['firmaSalida']; ?></label><br><br>
<label>Receso:</label>
<label><?php echo $row['firmaReceso']; ?></label>
</div>
<br>
<?php } ?>
<div class="Botones">
<button type="button" name="Enviar"> <a href="promotor registro general.php">Volver</a></button>
</div>
Código CSS del boton:
button[type="button"]{
border-radius: 4px;
border:none;
outline: none;
height: 30px;
width: 33%;
left:30%;
background-color: rgba(10,20,70,1);
color:white;
font-family:'Droid Sans', sans-serif;
left: 27%;
position: absolute;
}
button[type="button"]:hover{
background-color: rgba(15,30,80,1);
cursor: pointer;
}
.Confirmaciones{
font-size: 75%;
left:40%;
top: 60%;
position: absolute;
}
Aquí se pone el botón sobre un label que dice "Salida:
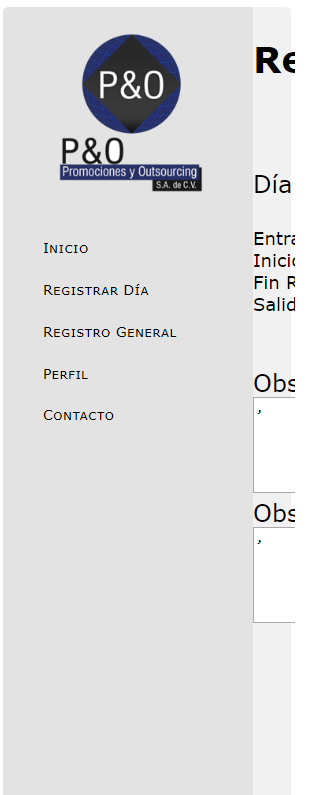
Aquí se pone un color mas claro del gris fuera del div, son como 15px extras que se marcan.
Así deberia ser.



buttoneinput[type=button]que hacen referencia a dos elementos html distintos:<button>y<input type="button>