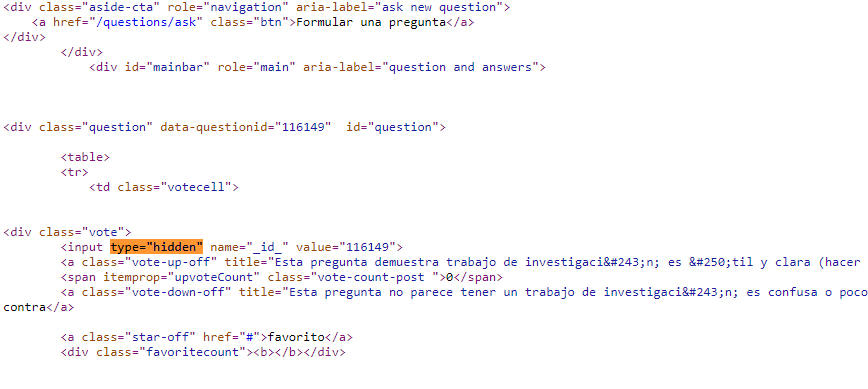
Para que el navegador puede mostrar cualquier documento HTML, tiene que tener acceso al mismo. Por tanto, todo lo que hayas incluido en el documento es accesible para el navegador y, por tanto para el usuario.
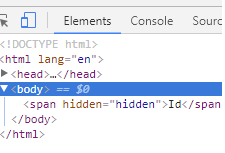
Puedes comprobarlo simplemente pulsando Crtl+U en cualquier navegador, lo que te mostrará el código recibido. Por supuesto, mediante Javascript se pueden añadir o quitar elementos que no están presentes en el código HTML recibido, pero el estado actual de la página también puede ser accedido (y modificado) desde las herramientas para desarrolladores que todos los navegadores modernos incluyen y que se pueden activar pulsando F12 o Crtl+Shift+I.
Cualquier medida de seguridad que se use para evitar el acceso de los usuarios a información reservada ha de tomarse siempre del lado del servidor. Cualquier medida realizada en el lado del cliente es siempre evitable y púramente cosmética.
¿Entonces, para qué sirve el <input> de tipo hidden? Pues para guardar información útil de una manera cómoda. Hay que recordar que el protocolo HTTP es stateless, es decir, no tiene memoria. Por tanto, o mantienes desde el lado del servidor una sesión con la información del usuario, u obligas al usuario a mandarte en cada petición todos los datos necesarios.
La sesión es tentadoramente fácil de usar, pero tiene una pega: si guardamos X cantidad de información sobre cada usuario, si tienes N usuarios con sesiones abiertas, necesitas NX espacio de memoria para guardar información. La alternativa sencilla es que cada usuario mantenga esa información desde el cliente. Y ahí entran los input hidden: si en un formulario guardas el ID del usuario en campo hidden, al enviar dicho formulario (al hacer una acción "submit"), dicho campo se enviará junto con cualquier otro campo visible.


passwordson realmente seguros. Es cosa de editar su tipo atexten la consola para ver su contenido