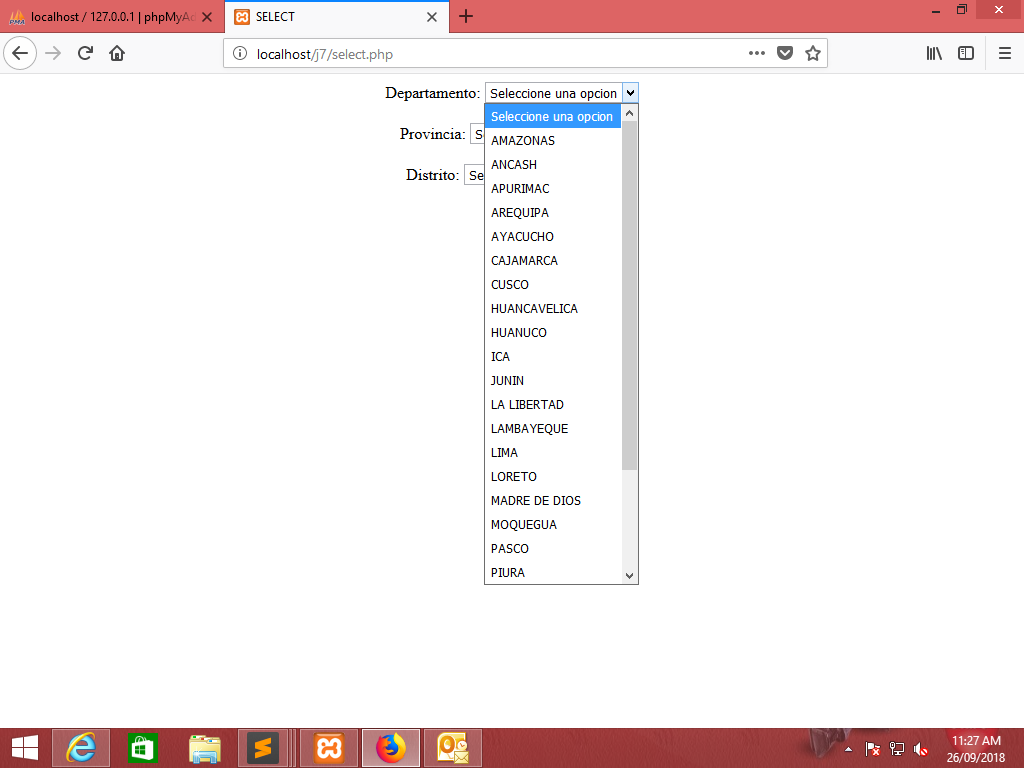
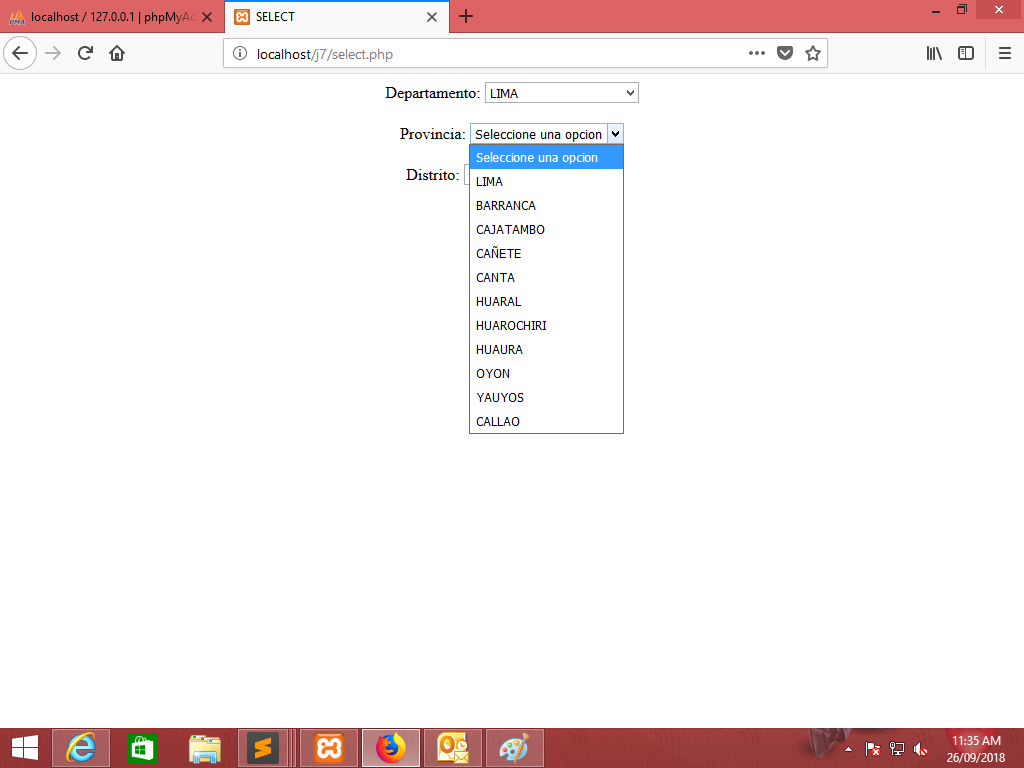
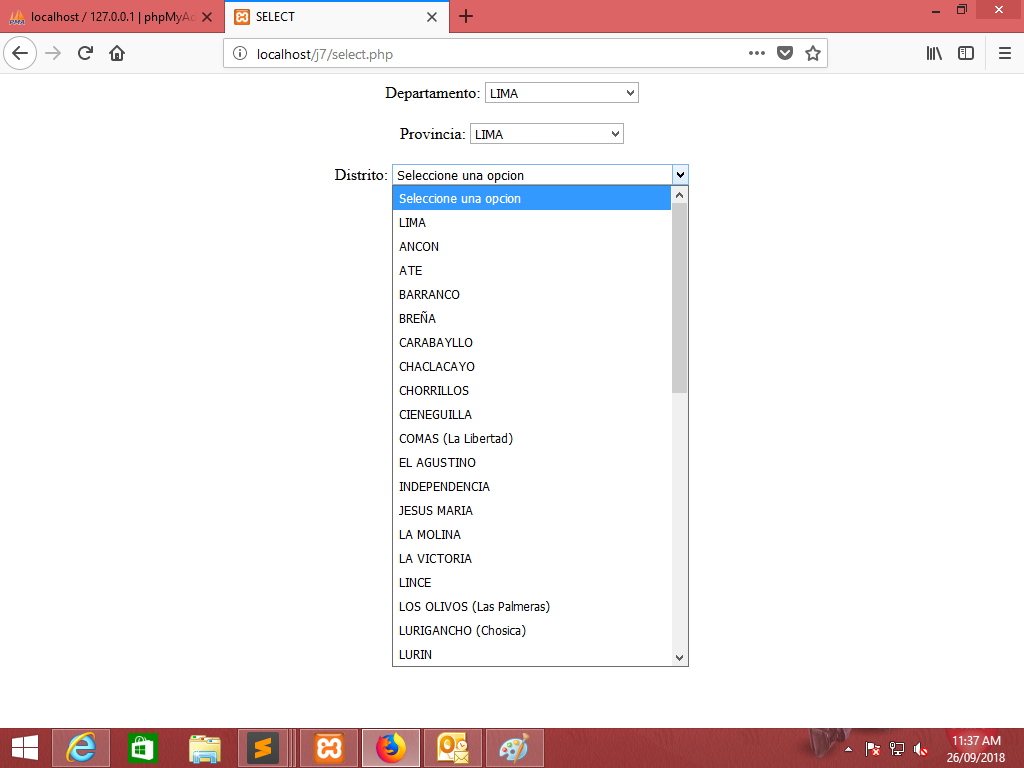
mi consulta es la siguiente, tengo una base de datos de tabla "departamentos" que presenta las siguientes columnas: departamento, provincia, distrito. con esto hago un llamado a la base de datos para poder brindarle opciones a los 3 SELECT que presento. entonces lo que yo busco es que los select conjuguen entre si, osea que este desbloqueado departamento y que este bloqueado provincia y distrito. entonces cuando seleccione un departamento, se desbloquee provincia, y que solo me muestre las provincias de ese departamento, y lo mismo cuando seleccione provincia, me muestre los distritos de esa provincia.
algo asi:
y el codigo es el siguiente:
<!DOCTYPE html>
<html>
<head>
<title>SELECT</title>
<script type="text/javascript" src="js/jquery-2.1.3.min.js"></script>
</head>
<body>
<center>
<label>Departamento: </label>
<select name="sss" id="sss" onchange="this.form.submit()">
<option value="">Seleccione una opcion</option>
<?php
$con = mysql_connect("localhost","root","");
mysql_select_db("informacion",$con);
mysql_set_charset("utf8",$con);
$consulta1= mysql_query("SELECT distinct(departamento) as x FROM departamentos ");
while($data= mysql_fetch_array($consulta1)){
$depa=$data['x'];
echo "<option value='".$depa."' $selected>".$depa."</option>";
}
?>
</select>
<br><br>
<label>Provincia: </label>
<select name="ttt" id="ttt" onchange="this.form.submit()">
<option value="">Seleccione una opcion</option>
<?php
$con = mysql_connect("localhost","root","");
mysql_select_db("informacion",$con);
mysql_set_charset("utf8",$con);
$consulta2= mysql_query("SELECT distinct(provincia) as x FROM departamentos where departamento='LIMA'");
while($data= mysql_fetch_array($consulta2)){
$provi=$data['x'];
echo "<option value='".$provi."' $selected>".$provi."</option>";
}
?>
</select>
<br><br>
<label>Distrito: </label>
<select name="vvv" id="vvv">
<option value="">Seleccione una opcion</option>
<?php
$con = mysql_connect("localhost","root","");
mysql_select_db("informacion",$con);
mysql_set_charset("utf8",$con);
$consulta3= mysql_query("SELECT distinct(distrito) as x FROM departamentos where departamento='LIMA' AND provincia='LIMA'");
while($data= mysql_fetch_array($consulta3)){
$distr=$data['x'];
echo "<option value='".$distr."' $selected>".$distr."</option>";
}
?>
</select>
</center>
</body>
</html>
Se podra hacer la conjugacion? Es necesario hacer con SELECT o se puede hacer de otra manera?