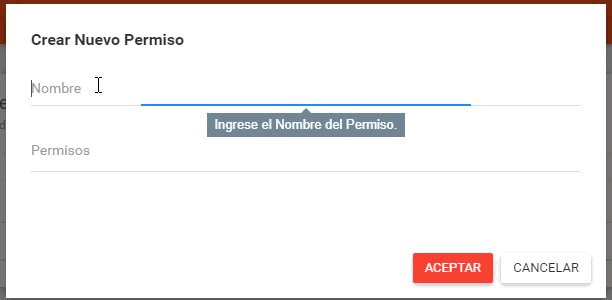
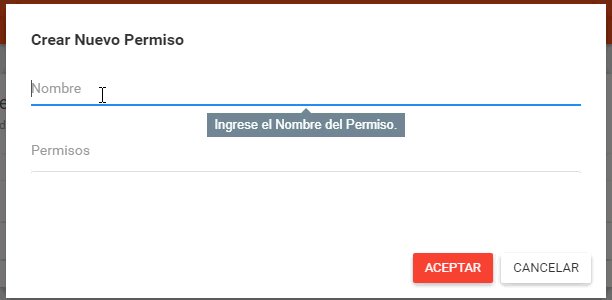
Estoy usando la plantilla https://github.com/gurayyarar/AdminBSBMaterialDesign, en la cual los controles dentro de los formularios presentan una animación como la siguiente. Estoy usando el plugin para crear etiquetas de jquery https://github.com/bastianallgeier/Tags que en este ejemplo es el campo "Permisos"
Pero el problema está en que al formulario le añado un control personalizado que por ende no lleva las mismas clases ni las mismas propiedades de diseño que el anterior. Entonces quisiera saber qué debo hacer para que me funcione tambien en este componente. Añado que he intentado copiar los css del form-control, pero no funciona, no crea la animación.
Este es el html del campo "Permisos"
<div class="form-group">
<div class="form-line" data-toggle="tooltip" data-original-title="Selecione sobre que va a conceder los permisos." aria-describedby="tooltip655343">
<!-- Este div es el que le da el borde inferior al control, es el que deseara que animara -->
<div class="tagbox">
<ul>
<li class="new">
<!-- Este es el campo que permite ingresar texto para ir añadiendo ETIQUETAS al control -->
<input autocomplete="off" tabindex="0" type="text" placeholder="Permisos" style="width: 200px; margin-left: -10px;">
</li>
</ul>
</div>
<!-- Este es el campo que almacena los nombres de las etiquetas una vez se vayan agregando -->
<input class="input tagboxified" id="permissions" name="permissions" type="text" style="display: none;">
</div>
</div>
para mi conveniencia modifiqué algunas reglas de css del tagsControl para que su apariencia se similara bastante al campo de arriba pero solo me falta ese detalle de la animación aquí dejo el css:
.tagbox li .tag {
background: lightblue;
color: black;
}
.tagbox .selected .tag {
background: #ECD0D0;
}
.tagbox li .delete {
text-indent: 0px;
}
.tagbox li .delete:hover {
color: white;
background-color: red;
-webkit-transition: background-color 300ms linear;
-ms-transition: background-color 300ms linear;
transition: background-color 300ms linear;
}
.tagbox ul {
overflow: hidden;
padding: 10px 10px 6px 10px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
}
.tagbox {
background: #fff;
border: 0px;
border-bottom: 1px solid #ddd;
}
li.new input[type="text"]{
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
font-family: 'Roboto', Arial, Tahoma, sans-serif;
margin-left: -10px;
}
li.new input[type="text"]::-moz-placeholder {
color: #999;
opacity: 1;
}
li.new input[type="text"]:-ms-input-placeholder {
color: #999;
}
li.new input[type="text"]::-webkit-input-placeholder {
color: #999;
}
CUALQUIER AYUDA SERIA SUPER QUE AGRADECIDA Y BIENVENIDA MIL GRACIAS