Cordial saludo a todos, tengo el siguiente problema, estoy intentando basarme en un codigo que funciona correctamente que es el siguiente.
<!DOCTYPE html>
<html>
<head>
<title> mi aplicacion </title>
</head>
<body>
<div ng-app="miAplication" ng-controller="miControlador">
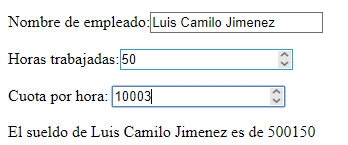
<p>Nombre de empleado:<input type="text" ng-model="empleado.nombreEmp"></p>
<p>Horas trabajadas:<input type="number" ng-model="empleado.horasTrab"></p>
<p>Cuota por hora: <input type="number" ng-model="empleado.cuotaHora"></p>
<p>El sueldo de {{empleado.nombreEmp}} es de {{obtenerSueldo()}} </p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.min.js"></script>
<script>
var app =angular.module('miAplication',[]);
app.controller('miControlador',function($scope){
$scope.empleado={
nombreEmp:"Luis Camilo Jimenez",
horasTrab:45,
cuotaHora:10000,
sueldo:0
}
$scope.calcularSueldo=function(){
$scope.empleado.sueldo=$scope.empleado.horasTrab*$scope.empleado.cuotaHora;
}
$scope.obtenerSueldo=function(){
$scope.calcularSueldo();
return $scope.empleado.sueldo;
}
});
</script>
</body>
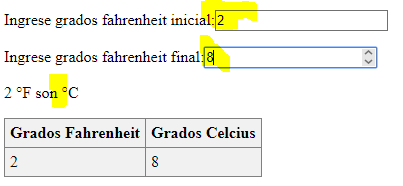
</html>Ahora en mi codigo al tratar de hacer la operacion de la multiplicación en el $scope no me muestra nada y tampoco al ejecutar me muestra los valores sugeridos.
<!DOCTYPE html>
<html>
<head>
<title> Guia 2. actividad 2.2.</title>
<script src= "http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f1f1f1;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<div ng-app= "convertirGradosC" ng-app = "micontrolador">
<p>Ingrese GradosC fahrenheit inicial:<input type="number" ng-model="GradosC.Inicialf"></p>
<p>Ingrese GradosC fahrenheit final:<input type="number" ng-model="GradosC.Finalf"></p>
<p>{{GradosC.Inicialf}} °F son {{obtenerCelcius()}} °C</p>
<p>{{obtenerCelcius()}}</p>
<table>
<thead>
<td><b> GradosC Fahrenheit </b></td><td><b> GradosC Celcius </b></td>
</thead>
<tr>
<td>{{GradosC.Inicialf}}</td>
<td>{{GradosC.Finalf}}</td>
</tr>
</table>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/2.0/angular.min.js"></script>
<script>
var app =angular.module('convertirGradosC',[]);
app.controller('micontrolador',function($scope){
$scope.GradosC={
Inicialf:10,
Finalf:20,
Celcius:0
}
$scope.calcularCelcius=function(){
$scope.GradosC.Celcius=($scope.GradosC.Inicialf-32)*(5/9);
}
$scope.obtenerCelcius=function(){
$scope.calcularCelcius();
return $scope.GradosC.Celcius;
}
});
</script>
</body>
</html>
Nota.Lo que sale como tabla lo coloque para verificarf que si me mostrara otro valor distinto.
Muchas gracias.