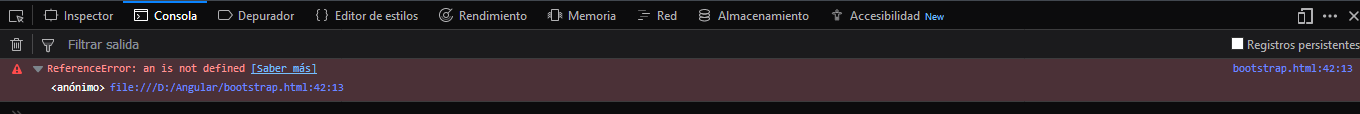
Trabajo con AngularJS v1, el problema es que no me muestra el resultado en la pagina solo me muestra {{resultado}} no me muestra el valor que contiene esa variable, muestro el código.
<!DOCTYPE html>
<html lang="en" ng-app="operacion">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Angular y bootstrap</title>
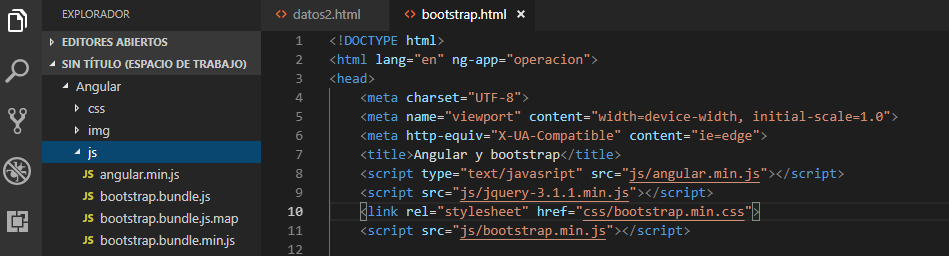
<link rel="stylesheet" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javasript" src="js/angular.min.js"></script>
</head>
<body>
<div class="container text-center" ng-controller="preguntasController">
<div class="jumbotron">
<h1>Angular JS + Bootstrap</h1>
</div>
<div class="panel panel-default col-sm-6 col-sm-offset-3">
<div class="panel-body">
<p>¿Cuál es el resultado de la siguiente operación 6*9-12?</p>
<button class="btn btn-primary" data-toggle="modal" data-target=".ventanaModal" ng-click="respuesta()" type="button">Calcular</button>
</div>
</div>
<div class="modal fade ventanaModal">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-body">
<h1>{{resultado}}</h1>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var miApp = angular.module('operacion', []);
miApp.controller('preguntasController', function($scope){
$scope.respuesta = function () {
$scope.resultado = 6*9-12;
}
});
</script>
</body>
</html>