Necesito ayuda para poder desarrollar estos dos ejemplos que adjunto. Estoy desarrollando un sitio en Bootstrap y hay dos secciones donde la galería van al 100% de ancho. Estuve probando algunas cosas pero no me han dado resultado, una de ellas como el código que adjunto. También estoy buscando ejemplos concretos pero no encuentro nada.
.centros-red {
background: url("https://lorempixel.com/1500/1500/cats") no-repeat top center;
}
.centros-atencion-pie {
background: url("https://lorempixel.com/1500/1500/people") no-repeat top right;
}
.red-productores-pie {
background: url("https://lorempixel.com/1500/1500/abstract") no-repeat top left;
float: right;
}
.centros-atencion-pie h5 {
font-size: 20px;
line-height: 20px;
color: #fff;
text-transform: uppercase;
font-weight: bold;
padding: 0px 20px 0px 0px;
}
.red-productores-pie h5 {
font-size: 20px;
line-height: 20px;
color: #fff;
text-transform: uppercase;
font-weight: bold;
padding: 0px 0px 0px 120px;
}
.centros-atencion-pie p {
font-size: 16px;
line-height: 18px;
color: #fff;
width: 60%;
float: left;
padding: 0px 20px 0px 0px;
}
.red-productores-pie p {
font-size: 16px;
line-height: 18px;
color: #fff;
width: 70%;
float: left;
padding: 0px 0px 0px 120px;
}
.centros-atencion-pie div.hr {
margin: 20px 0px 0px 0px;
}
.red-productores-pie div.hr {
margin: 20px 0px 0px 120px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
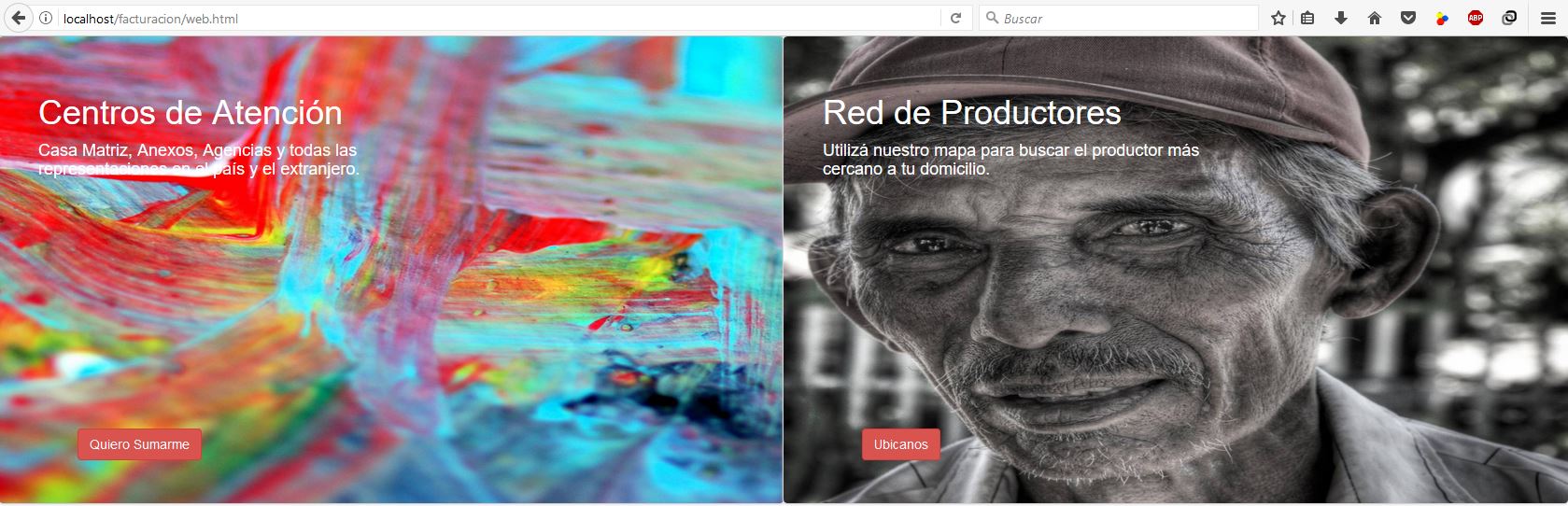
<section class="container-fluid centros-red">
<div class="row">
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6 centros-atencion-pie lighb-int">
<div class="hr green-int"></div>
<h5>Centros<br>de Atención</h5>
<p>Casa Matriz, Anexos, Agencias y todas las representaciones en el país y el extranjero.</p>
<a href="#" class="btn btn-green-int btn-xs">Conocelos</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 red-productores-pie blue-st2">
<div class="hr blue-int"></div>
<h5>Red de<br>Productores</h5>
<p>Utilizá nuestro mapa para buscar el productor más cercano a tu domicilio.</p>
<a href="#" class="btn btn-blue-int btn-xs">Buscá un productor</a>
</div>
</div>
</div>
</div>
</section>