Y aqui el otro ejemplo, si no es la respuesta correcta puedes adaptarlo a lo que necesites.
html {
font-family: Lato, 'Helvetica Neue', Arial, Helvetica, sans-serif;
font-size: 14px;
}
.card {
font-size: 1em;
overflow: hidden;
padding: 0;
border: none;
border-radius: .28571429rem;
box-shadow: 0 1px 3px 0 #d4d4d5, 0 0 0 1px #d4d4d5;
}
.card-block {
font-size: 1em;
position: relative;
margin: 0;
padding: 1em;
border: none;
border-top: 1px solid rgba(34, 36, 38, .1);
box-shadow: none;
}
.card-img-top {
display: block;
width: 100%;
height: 500px;
}
.btn {
position: absolute;
margin-top: 50%;
margin-left: 10%;
}
#texto {
position: absolute;
margin-top: 5%;
width: 50%;
color: white;
margin-left: 5%;
}
.container {
margin: 0 auto;
width: 100%;
}
.sinpadding [class*="col-"] {
padding: 0;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" />
<meta charset="utf-8">
<body>
<div class="container-fluid sinpadding">
<div class="row">
<div class="col-md-6">
<div class="card">
<div id="texto">
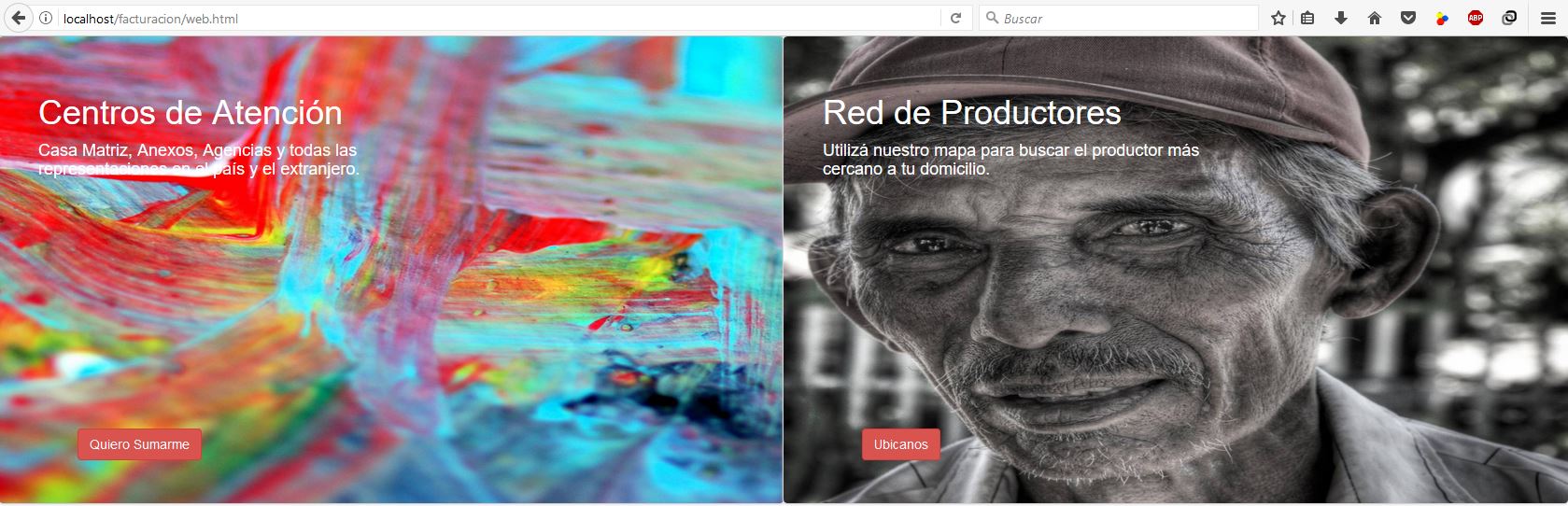
<h1>Centros de Atención</h1>
<h4>Casa Matriz, Anexos, Agencias y todas las representaciones en el país y el extranjero.</h4>
</div>
<button class="btn btn-success">Quiero Sumarme</button>
<img class="card-img-top" src="https://lorempixel.com/1500/1500/abstract">
</div>
</div>
<div class="col-md-3">
<div class="card">
<div id="texto">
<h1>Red de Productores</h1>
<h4>Utilizá nuestro mapa para buscar el productor más cercano a tu domicilio.</h4>
</div>
<button class="btn btn-primary">Ubicanos</button>
<img class="card-img-top" src="https://lorempixel.com/1500/1500/people">
</div>
</div>
<div class="col-md-3">
<div class="card">
<div id="texto">
<h1>Red de Productores</h1>
<h4>Utilizá nuestro mapa para buscar el productor más cercano a tu domicilio.</h4>
</div>
<button class="btn btn-warning">Ubicanos</button>
<img class="card-img-top" src="https://lorempixel.com/1500/1500">
</div>
</div>
</div>
</div>
</body>