estoy trabajando sobre una maqueta, tengo cierta idea de como proceder pero me complique al hacerlo.
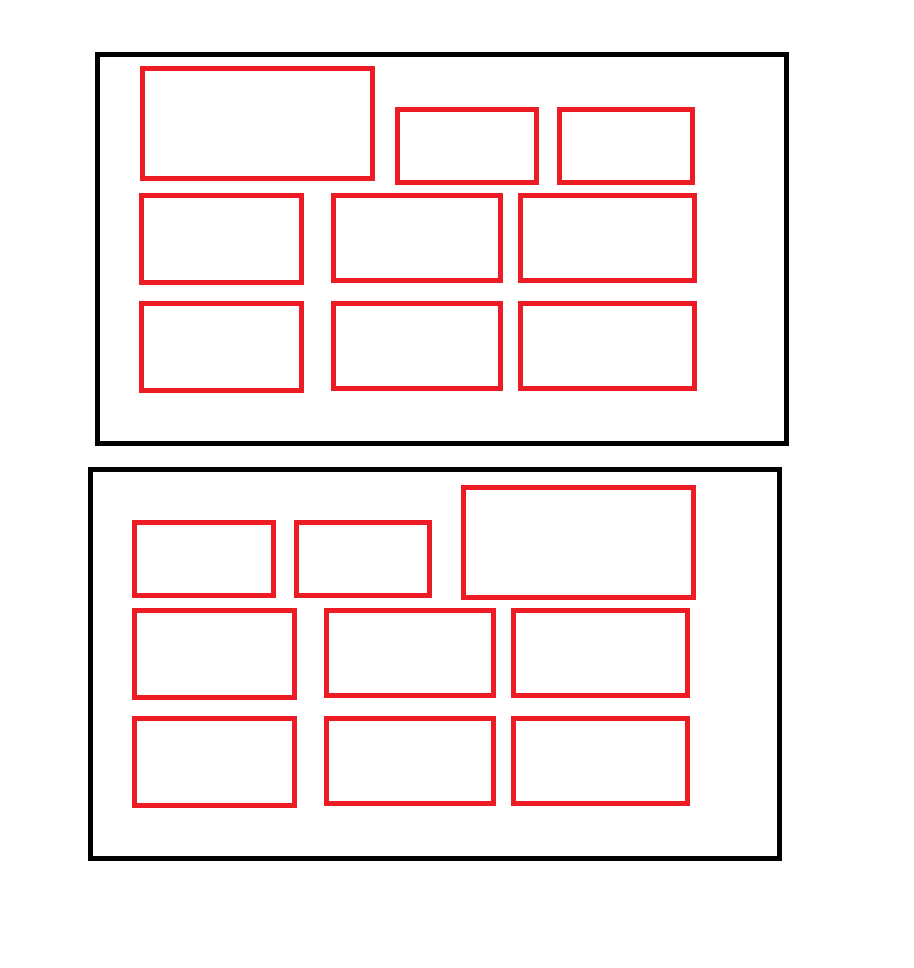
Primero, es una estructura de cajas(divs) dentro de un contenedor, organizados a la cuadricula, al hacer click sobre 1 de ellos, este debe expandirse y los 2 que se encuentran en la misma fila deben hacerse mas chicos (sin afectar a las demás filas).

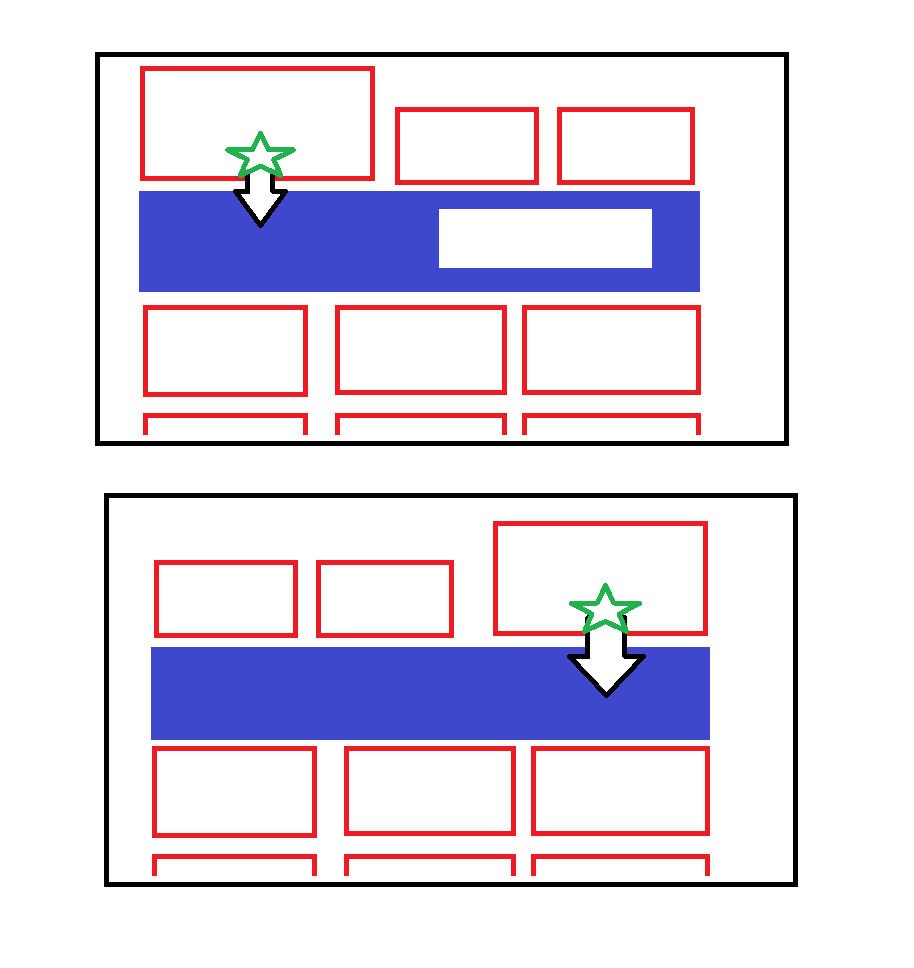
Seguido de esto, cada cuadro tendrá un botón (visible al darle click) que expandirá una caja de texto con la descripción, el cuadro debe ser del tamaño del contenedor, anclado a la caja expandida(de donde se activa) y al abrir debe rodar las filas de abajo, en este caso necesitaría que al dar click en otra parte de la pagina (que no sea el cuadro abierto) se cierre el cuadro y se restablezcan los tamaños.

//test toggle class
$(function() {
var boxanime = $(".box-anime-cont .box ");
boxanime.click(function() {
boxanime.removeClass("box-expand");
boxanime.removeClass("box-ret");
$(this).addClass("box-expand");
$(this).removeClass("box-ret");
boxanime.addClass("box-ret");
});
});
//fade box-anime-detail
$(".btn-dt-anime").on("click", function(event) {
if ($(".detail-anime-box").hasClass('open')) {
$(".detail-anime-box").removeClass('open');
} else {
$(event.target).closest(".box-expand").children(".detail-anime-box").toggleClass('open');
}
});.detail-anime-box {
width: 0;
height: 0;
background: black;
color: #fff;
}
.open {
/*togggle box**/
width: 230%;
height: 100%;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!--box-->
<div class="box">
<div class="box-anime">
<span class="caps">12</span>
<span class="tag-a">anime</span>
<img src="img/anime2.jpg" alt="">
<span class="titulo-box-anime">Titulo del anime</span>
<i class="fa fa-angle-down btn-dt-anime"></i>
</div>
<div class="detail-anime-box">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eius dolorem et quibusdam, sapiente ratione necessitatibus quos ea. Expedita, odit! Reprehenderit a, impedit ex illum consequatur, perferendis accusamus. Provident, eos, cum!
</div>
</div>
<!--//box-->