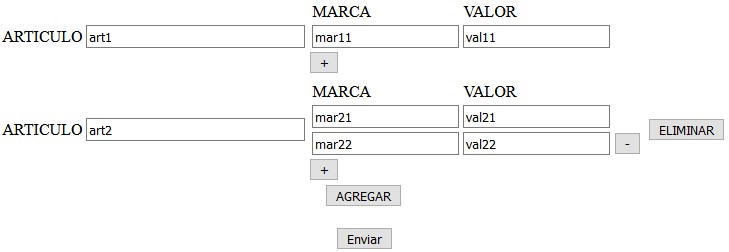
Tengo el siguiente formulario que contiene inputs que se clonan a través de botones, los botones de los signos más (+) y menos (-), clonan y eliminan respectivamente los input de label “marca y valor” y el botón de agregar clona todo el conjunto incluyendo el input de label “producto”.
He colocado nombres a los inputs de tal manera que sean del tipo array, la condición es que “articulo” sea un arreglo que contenga a “marca y valor”.
$(function() {
var rowCounter = 1;
$(document).on('click', "#agregartablauno", function() {
// Clonar la fila de tablauno y agregar botón eliminar solo a las nuevas filas
var newRow = $("#tablauno tr:first").clone(false);
newRow.find("input[type='text']").val("");
newRow.find(".nom").attr("name", "form[txtarticulo][nombre][]");
newRow.append('<td class="eliminartablauno"><input type="button" value="ELIMINAR"/></td>');
// Clonar la primera fila de tablados dentro del newRow
newRow.find(".tablados tbody tr.filas-base:gt(0)").remove(); // Elimina todas las filas menos la primera
newRow.find(".tablados tbody tr:first").find("input[type='text']").val("");
newRow.find(".tablados tbody tr:first").find("input[type='text']").each(function() {
var name = $(this).attr("name");
name = name.replace(/\d+/, rowCounter);
$(this).attr("name", name);
});
newRow.find(".tablados tbody tr:first").append('<td class="eliminartablados"><input type="button" value="-"/></td>');
$("#tablauno").append(newRow);
rowCounter++;
});
$(document).on("click", ".eliminartablauno", function() {
$(this).closest("tr").remove();
});
$(document).on('click', ".agregartablados", function() {
// Clonar la fila de tablados y agregar botón eliminar solo a las nuevas filas
var newRow = $(this).closest('td').find(".tablados tbody .filas-base:first").clone();
newRow.find("input[type='text']").val("");
newRow.append('<td class="eliminartablados"><input type="button" value="-"/></td>');
$(this).closest('td').find(".tablados tbody").append(newRow);
});
$(document).on("click", ".eliminartablados", function() {
$(this).closest("tr").remove();
});
});<!DOCTYPE html>
<html>
<head>
<title>I</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
</head>
<body>
<center>
<form method="POST" action="processclon.php">
<table id="tablauno" align="center">
<tr>
<td>
ARTICULO <input class="nom" type="text" name="form[txtarticulo][nombre][]" size=32 />
</td>
<td>
<table class="tablados">
<thead>
<tr>
<td>MARCA</td>
<td>VALOR</td>
</tr>
</thead>
<tbody>
<tr class="filas-base">
<td><input name="form[txtarticulo][0][txtmarca][]" type="text" /></td>
<td><input name="form[txtarticulo][0][txtvalor][]" type="text" /></td>
</tr>
</tbody>
</table>
<input class="agregartablados" type="button" value="+" />
</td>
</tr>
</table>
<input id="agregartablauno" type="button" value="AGREGAR"> <br><br>
<input name="enviar" type="submit" value=" Enviar ">
</form>
</center>
</body>
</html>Al clonar el conjunto, cada input de “articulo”, tiene sus propios valores de “marca y valor”, así al recorrer el arreglo NO se imprimirá o almacenara todas las “marcas” en un solo arreglo, así como el “valor” en un solo arreglo, sino que realizara la diferenciación con respecto para cada “articulo”, la condición es que “articulo” sea un arreglo que contenga a “marca y valor”, pero cada arreglo “articulo” contiene distintos arreglos de marca y valor. Para ello necesito que al clonar los input de “articulo” se puedan ir cambiando los nombres de estos input, para que cada “articulo” vayan en un arreglo independiente.
He intentado a traves de atributos a traves de una clase "nom" pero no se como implementarla cuando el nombre es del tipo arreglo.
<script>
$(".nom").each(function(i) {
$(this).find('input').attr('name', 'form' + i);
});
</script>
Por ejemplo si clonara mis inputs para este caso:
obtengo al enviar el formulario y hacer un print_r($_POST), el siguiente arreglo sin hacer ninguna diferenciacion para cada articulo, solo tres arreglos:
Array (
[form] => Array (
[txtarticulo] => Array (
[nombre] => Array ( [0] => art1 [1] => art2 )
[txtmarca] => Array ( [0] => mar11 [1] => mar21 [2] => mar22 )
[txtvalor] => Array ( [0] => val11 [1] => val21 [2] => val22 ) )
)
[enviar] => Enviar
)
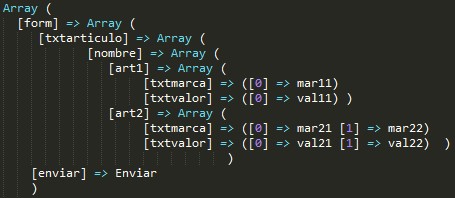
Pero lo que deseo es que al enviar el formulario, se puedan ingresar en una tabla de una BD, DIFERENCIANDO cada articulo con sus porpias marcas y valores, a cada articulo le corresponden una o varias marcas, pero cada marca si tiene un unico valor, para esto me parece que el arreglo ideal deberia quedarme de la siguiente manera.

No se hasta donde sea posible que quede asi, autogenerando arreglos utilizando la notacion de corchetes, mi idea es cambiar los nombres de los inputs cada vez que se clonan.
Por consejo de Sebastian realize algunos cambios a los inputs del HTML quedandome asi:
<input class="nom" type="text" name="form[]" size=32 />
<input id="txtmarca" name="form[][txtmarca]" type="text" />
<input id="txtvalor" name="form[][txtvalor]" type="text" />
y el codigo para realizar el rrecorrido lo tengo asi:
<?php
$articulo = $_REQUEST['form'];
foreach($articulo as $llave => $nom_art ) {
$nom_art1=implode(',',$nom_art);
echo "<br>".$nom_art1;
}
?>
O TAMBIEN LO RRECORRO ASI:
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
$form = $_POST['form'];
if (isset($form['txtarticulo'])) {
$articulos = $form['txtarticulo'];
// Recorriendo cada artículo
foreach ($articulos['nombre'] as $index => $nombre) {
echo "Artículo: " . htmlspecialchars($nombre) . "<br>";
if (isset($articulos[$index]['txtmarca']) && isset($articulos[$index]['txtvalor'])) {
$marcas = $articulos[$index]['txtmarca'];
$valores = $articulos[$index]['txtvalor'];
// Recorriendo las marcas y valores correspondientes
foreach ($marcas as $marcaIndex => $marca) {
$valor = $valores[$marcaIndex];
echo " Marca: " . htmlspecialchars($marca) . ", Valor: " . htmlspecialchars($valor) . "<br>";
}
}
}
}
} else {
echo "No se ha enviado ningún formulario.";
}
?>pero no logro obtener o armar un arreglo diferenciado, con la condicon que expuse antes: "cada articulo tiene su(s) propia(s) marca(s) con un unico valor para cada marca(s)".