Estoy tratando de hacer un diseño responsivo, pero me atoré en el el tamaño col-sm de boostrap ordené este comportamiento
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="infra-main-view">
</div>
</div>
</div>
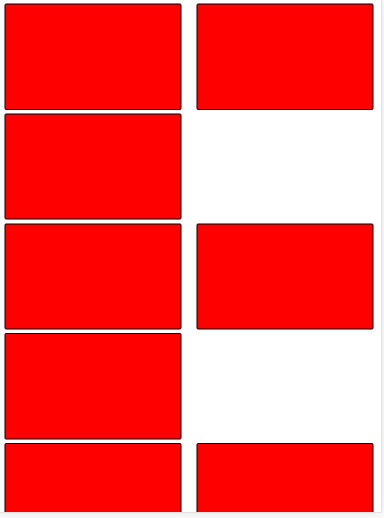
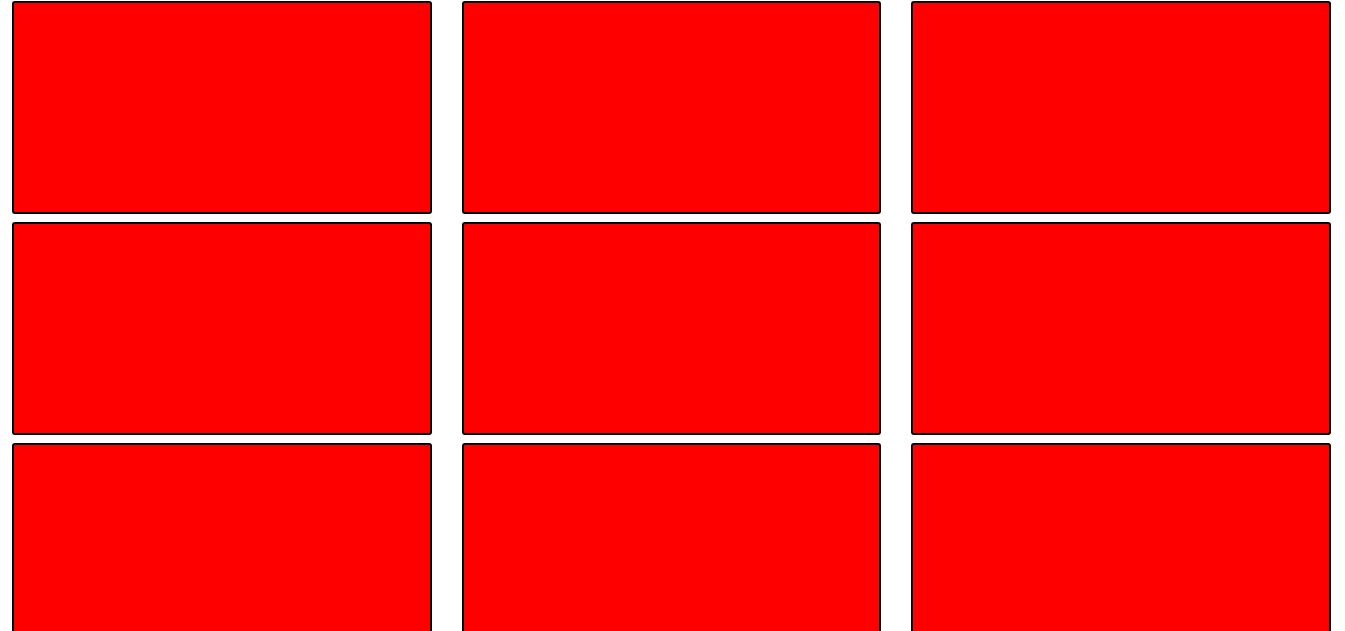
La instrucción es, que cuando sea una pantalla de PC (por lo general col-lg y col-md) el row se parta en 3, pero si es pantalla de tablet se debe de partir en 2 y si es más pequeño en una sola vista.

El problema es que me cuando simulo la tablet me deja un espacio en blanco, obviamente, lo que quiero es que pueda mezclar los rows en ese caso y se pongan de 2 en 2.
Cómo puedo hacer eso.