Estoy realizando un formulario con bootstrap y tengo problemas a la hora de redimensionar las columnas de la grid. Cuando se ven en una pantalla con una resolución grande, se ve bien. Sin embargo, cuando la hago pequeña para adaptarla a tablets o móviles, el diseño no se adapta como espero.
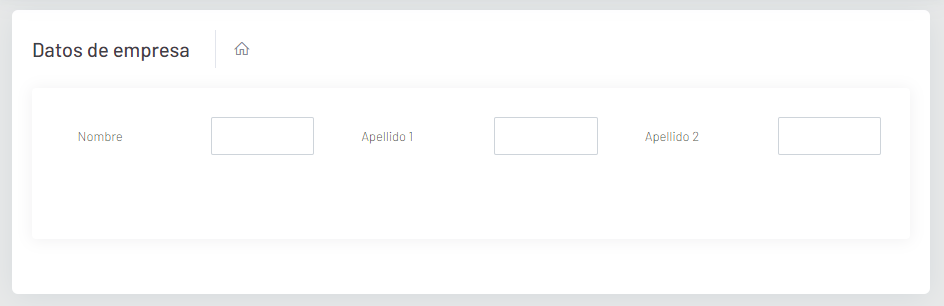
Este es el diseño en una pantalla normal:
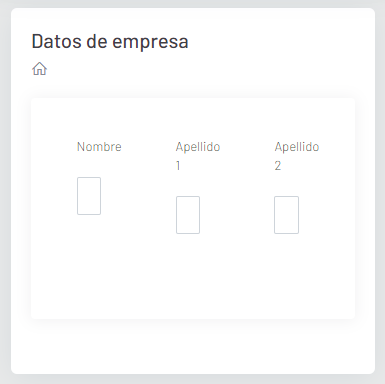
Y este es el diseño cuando hago la pantalla pequeña, simulando la pantalla de un smartphone/tablet:
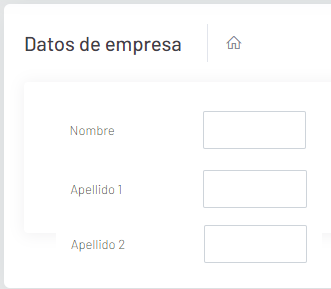
Lo que yo querría es que el diseño fuera apilado como en esta imagen (o si los controles no pueden estar al lado del otro, pues que estén debajo, pero que por lo menos sea un diseño agradable a la vista):
Este es el código del formulario:
<div class="row">
<div class="col-12">
<div class="m-portlet__body m-portlet--primary" data-portlet="true" m-portlet="true">
<div class="form-group m-form__group row">
<div class="col-4 col-md-4">
<div class="form-group m-form__group row" style="display: flex; margin-left: 2px">
<div class="col-4 col-md-6">
<label>Nombre</label>
</div>
<div class="col-8 col-md-6">
<input type="text">
</div>
</div>
</div>
<div class="col-4 col-md-4">
<div class="form-group m-form__group row" style="display: flex; margin-left: 2px">
<div class="col-4 col-md-6">
<label>Apellido 1</label>
</div>
<div class="col-8 col-md-6">
<input type="text">
</div>
</div>
</div>
<div class="col-4 col-md-4">
<div class="form-group m-form__group row" style="display: flex; margin-left: 2px">
<div class="col-4 col-md-6">
<label>Apellido 2</label>
</div>
<div class="col-8 col-md-6">
<input type="text">
</div>
</div>
</div>
</div>
</div>
</div>
</div>