1.- Es un simple ng-route, tengo 3 botones, cada boton navega a una nueva ruta.
2.- Tengo un controller padre y uno hijo para el ng-view
3.- Para el ng-view tengo una plantilla con un span ligado a la propiedad subCtrl.id y otro span ligado a 'subCtrl.something' con un valor inicial de something.id=1 and something.name='blondie'
4.-Si llamo el metodo signalR a travez de Fiddler y estoy en la ruta inicial todo funciona bien: SignalR actualiza la vista con 'Angel Eyes'
PROBLEMA: PERO si cambio la ruta y navego a ctrl.optionSelected(2) o ctrl.optionSelected(3) y llamo el metodo SignalR a travez de FIDDLER, el cliente lo recibe y la consola imprime 'Angel eyes', Sin embargo la vista no se actualiza!
HTML
<div ng-app="app">
<div ng-controller="mainCtrl as ctrl">
<button ng-click="ctrl.optionSelected(1)">1</button>
<button ng-click="ctrl.optionSelected(2)">2</button>
<button ng-click="ctrl.optionSelected(3)">3</button>
<div ng-view></div>
</div>
<script type="text/javascript" src="~/Scripts/jquery-2.2.3.min.js"></script>
<script type="text/javascript" src="~/Scripts/angular.min.js"></script>
<script type="text/javascript" src="~/Scripts/angular-animate.min.js"></script>
<script type="text/javascript" src="~/Scripts/angular-route.min.js"></script>
<script type="text/javascript" src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script type="text/javascript" src="~/signalr/hubs"></script>
<script type="text/javascript" src="~/Scripts/app.js"></script>
JAVASCRIPT
var app = angular.module('app', ['ngRoute']);
app.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/:id', {
templateUrl: '/Templates/template.html',
controller: 'subCtrl',
controllerAs: 'sctrl'
});
}]);
app.controller('mainCtrl', ['$location', function ($location) {
var self = this;
self.optionSelected = function (option) {
$location.path("/" + option);
};
}]);
app.controller('subCtrl', ['$routeParams', '$scope', function ($routeParams, $scope) {
var self = this;
self.something= {};
self.something.id = $routeParams.id;
self.something.name = 'Blondie';
self.hub = $.connection.AppHub;
/*****HERE IS THE PROBLEM*************/
self.hub.client.Hello = function () {
console.log("Angel eyes");
self.something.name= 'Angel eyes';
$scope.$apply();
};
/*************************************/
$.connection.hub.start().done(function () {
console.log('SignalR connection started');
});
}]);
Templates/Template.html
<span ng-bind="sctrl.something.id"></span>
<span ng-bind="sctrl.something.name"></span>
SIGNAL R metodo:
[HttpGet]
[Route("api/app/GetSignalRTest")]
public IHttpActionResult GetSignalRTest()
{
var context = GlobalHost.ConnectionManager.GetHubContext<AppHub>();
context.Clients.All.hello();
return Ok();
}
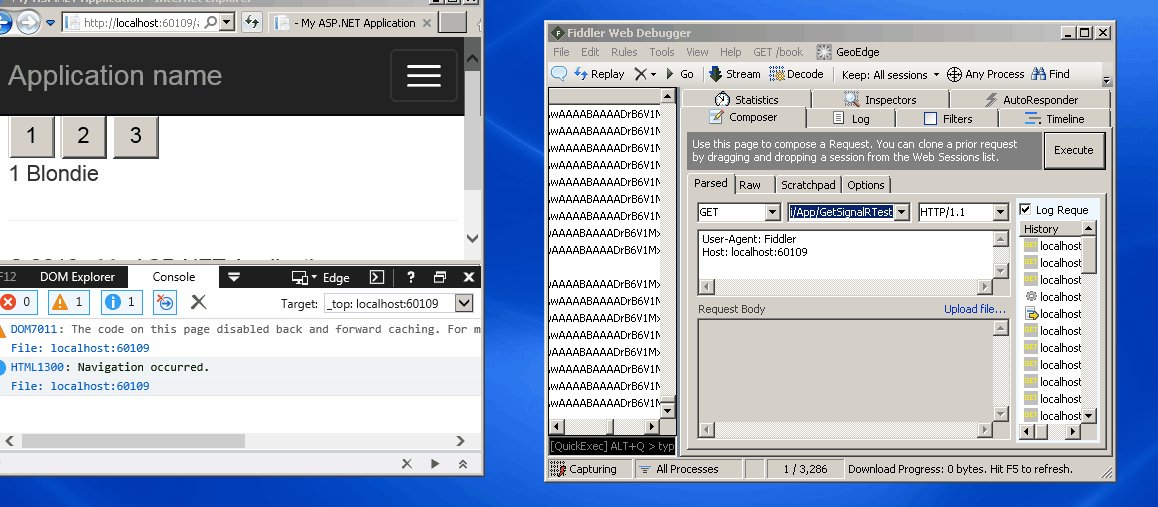
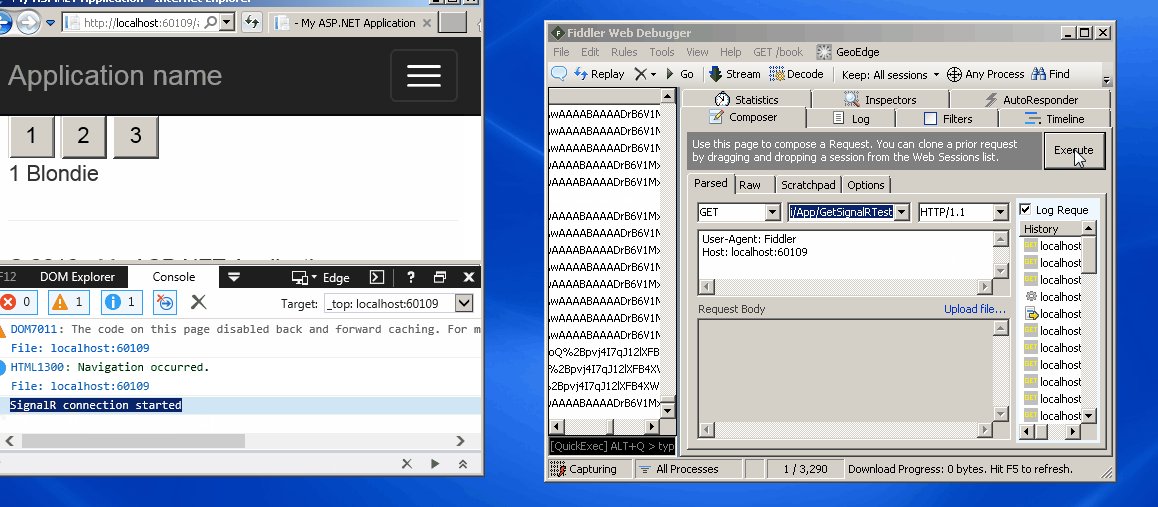
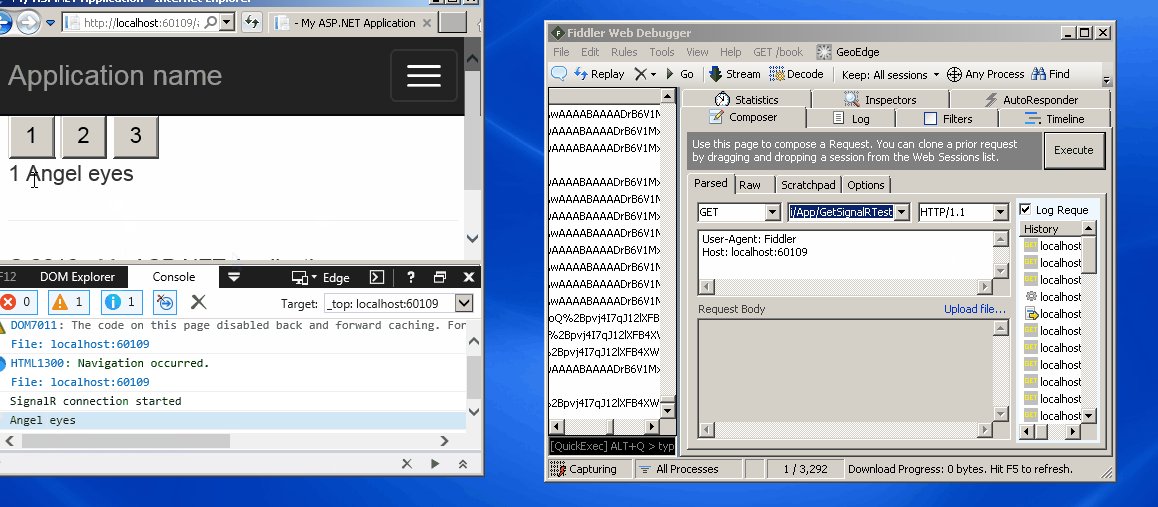
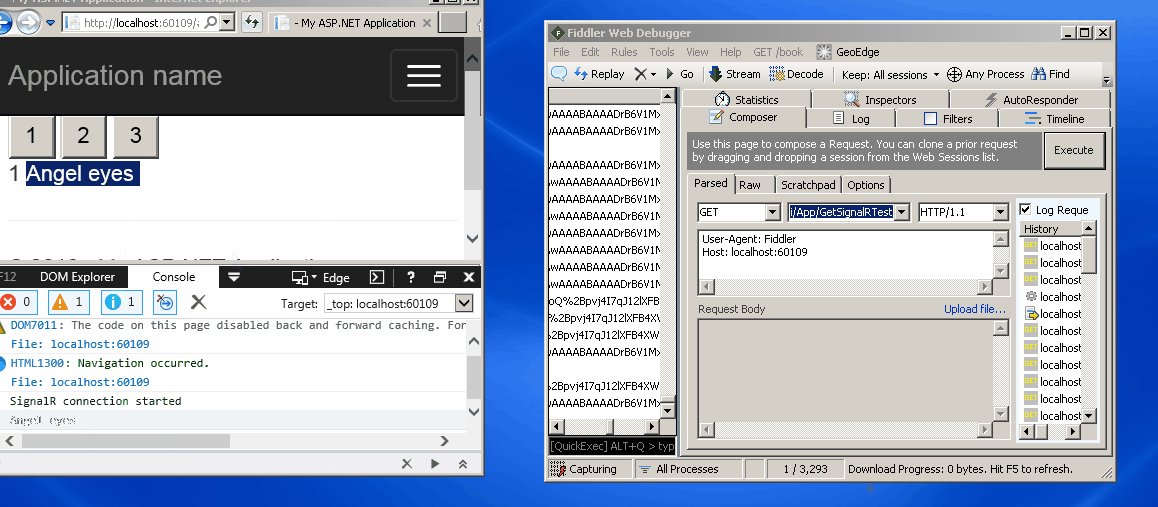
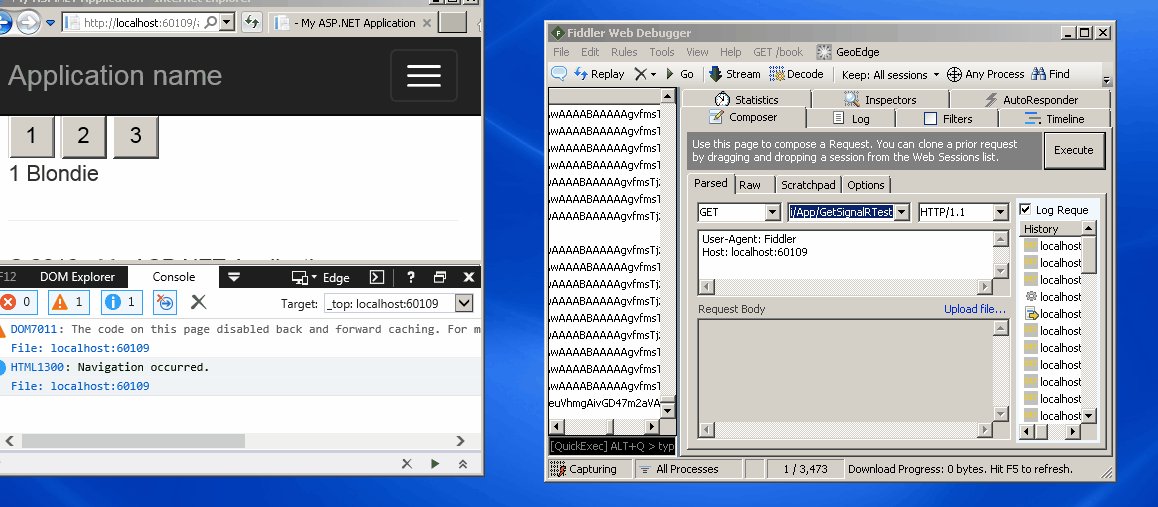
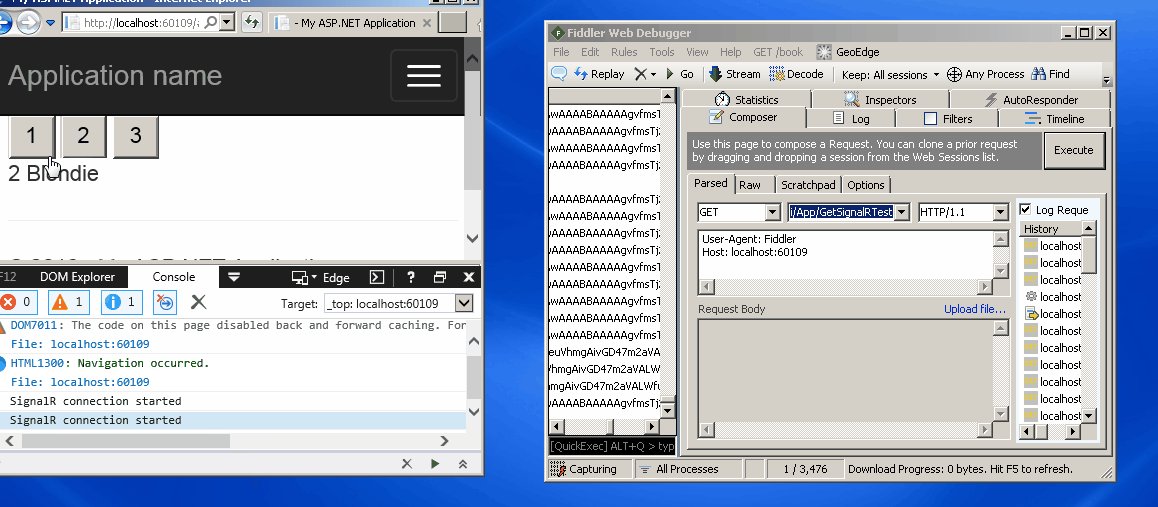
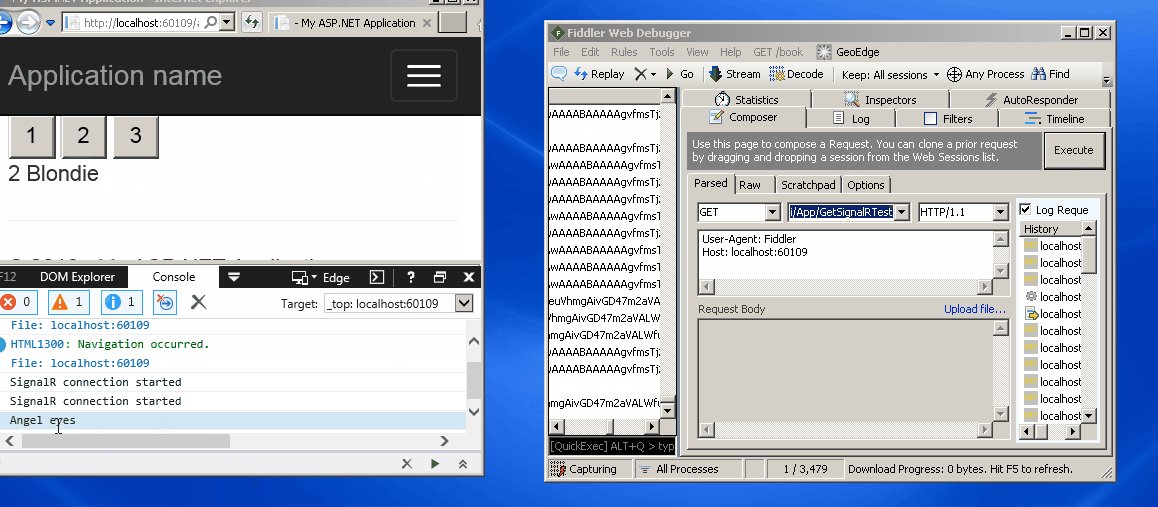
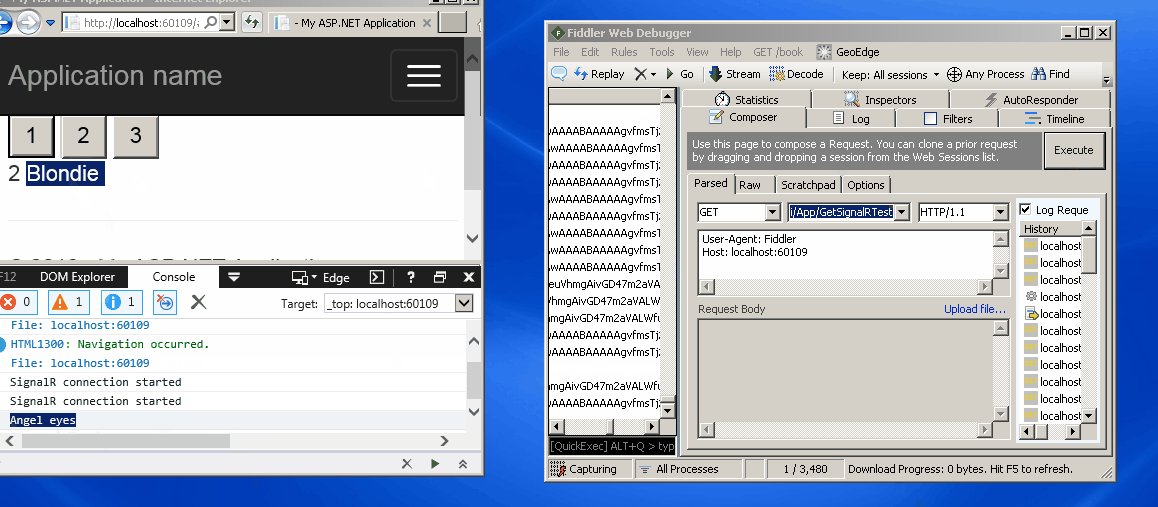
El codigo y la explicacion estan largos, pero en realidad es muy simple, favor de ver los siguientes GIFS:
Funciona con la ruta inicial:
No funciona despues de cambiar la ruta:
Que estoy haciendo mal?