Buenas,
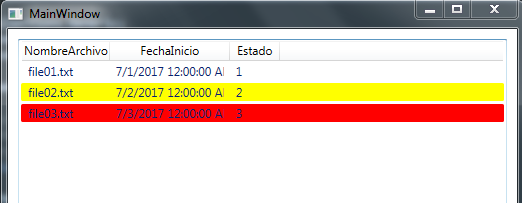
Estoy desarrollando un programa en Framework 3.5 en WPF (xaml) y el problema que se me presenta es que a la hora de querer cambiar el color de una linea des del código de la clase, cuando la grid ya tiene los datos que quiero mostrar, no encuentro la manera.
Código XAML:
<ListView.View>
<GridView>
<GridViewColumn Header="#" DisplayMemberBinding="{Binding Path=position}" my:clsGridViewSort.PropertyName="position"></GridViewColumn>
<GridViewColumn Header="{x:Static prop:Properties.Resources.NombreArchivo}" DisplayMemberBinding="{Binding Path=filename}" my:clsGridViewSort.PropertyName="filename" />
<GridViewColumn Header="{x:Static prop:Properties.Resources.FechaInicio}" DisplayMemberBinding="{Binding Path=startdate}" my:clsGridViewSort.PropertyName="startdate" />
<GridViewColumn Header="{x:Static prop:Properties.Resources.FechaFin}" DisplayMemberBinding="{Binding Path=enddate}" my:clsGridViewSort.PropertyName="enddate"/>
<GridViewColumn Header="{x:Static prop:Properties.Resources.UltimaCopia}" DisplayMemberBinding="{Binding Path=lastbackup}" my:clsGridViewSort.PropertyName="lastbackup"/>
<GridViewColumn Header="{x:Static prop:Properties.Resources.Estado}" DisplayMemberBinding="{Binding Path=state}" my:clsGridViewSort.PropertyName="state"/>
<GridViewColumn Header="{x:Static prop:Properties.Resources.Periodicidad}" DisplayMemberBinding="{Binding Path=period}" my:clsGridViewSort.PropertyName="period"/>
<GridViewColumn Header="{x:Static prop:Properties.Resources.Ruta}" DisplayMemberBinding="{Binding Path=path}" my:clsGridViewSort.PropertyName="path"/>
<GridViewColumn Header="{x:Static prop:Properties.Resources.EspacioActual}" DisplayMemberBinding="{Binding Path=actualsize}" my:clsGridViewSort.PropertyName="actualsize"/>
</GridView>
</ListView.View>