Tengo una colección de objetos que tienen a su vez una colección de otros objetos de la siguiente manera:
public class Elemento
{
public string Nombre {get; set;}
public ObservableCollection<OtroObjeto> Lista {get; set;}
}
En WPF, enlazo una colección de "Elemento" en un DataGrid de esta manera:
<DataGrid ItemsSource={Binding ColeccionElementos}>
<DataGridTextColumn Header="Nombre" Binding="{Binding Nombre}"/>
<DataGridTextColumn Header="Dia 1" Binding="{Binding Lista[0].Dia}"/>
<DataGridTextColumn Header="Dia 2" Binding="{Binding Lista[1].Dia}"/>
<DataGridTextColumn Header="Dia 3" Binding="{Binding Lista[2].Dia}"/>
</DataGrid>
Hasta aquí, todo funciona bien.
Si quiero cambiar el fondo de una celda en función del valor del día del elemento correspondiente a la columna, lo puedo hacer así, y funciona bien (Uso un convertidor que transforma el dato en un color).
<DataGrid ItemsSource={Binding ColeccionElementos}>
<DataGridTextColumn Header="Nombre" Binding="{Binding Nombre}">
<DataGridTextColumn Header="Dia 1" Binding="{Binding Lista[0].Dia}">
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="Background" Value="{Binding Lista[0].Dato, Converter={StaticResource MiConvertidor}}"/>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
...
</DataGrid>
El problema surge cuando quiero trasladar el estilo de la celda a un ResourceDictionary. Lo pongo así, pero me colorea toda la fila en función del dato del primer día.
<Style x:Key="EstiloCelda" TargetType="DataGridCell">
<Setter Property="Background" Value="{Binding Lista/Dato, Converter={StaticResource MiConvertidor}}"/>
</Style>
He probado también Lista[/].Dato y muchas otras combinaciones y el resultado es, o el mismo, o no reconoce el Binding.
¿Cómo puedo hacer referencia al elemento actual de la Lista desde el ResourceDictionary?
Gracias y un saludo.
[EDITADO]
Aquí va un ejemplo válido
public class Trabajador
{
public string Nombre { get; set; }
public ObservableCollection<Labor> ListaLabores { get; set; }
}
public class Labor
{
public int Dia { get; set; }
public int Dato { get; set; }
}
public class MiConvertidor :IValueConverter {
public object Convert(object value, Type targetType, object parameter, CultureInfo culture) {
int dato = (dato)value;
if (Dato == 1) return new SolidColorBrush(Colors.Red);
if (Dato == 2) return new SolidColorBrush(Colors.Blue);
return Colors.Transparent;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) {
throw new NotImplementedException();
}
}
Y aquí el DataGrid que usa los datos.
<DataGrid ItemsSource={Binding Trabajadores}>
<DataGridTextColumn Header="Nombre" Binding="{Binding Nombre}"/>
<DataGridTextColumn Header="Dia 1" Binding="{Binding Lista[0].Dia}">
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="Background" Value="{Binding Lista[0].Dato, Converter={StaticResource MiConvertidor}}"/>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Dia 2" Binding="{Binding Lista[1].Dia}">
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="Background" Value="{Binding Lista[1].Dato, Converter={StaticResource MiConvertidor}}"/>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Dia 3" Binding="{Binding Lista[2].Dia}">
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="Background" Value="{Binding Lista[2].Dato, Converter={StaticResource MiConvertidor}}"/>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
</DataGrid>
Ahora pongo parte del ViewModel que contiene la propiedad enlazada al Datagrid:
public class TrabajadoresViewModel
{
public ObservableCollection<Trabajador> Trabajadores{
get{
return new ObservableCollection<Trabajador>(){
new Trabajador() {Nombre = "Nombre1", ListaLabores = new ObservableCollection<Labor>() {Dia = 1, Dato = 2} }
new Trabajador() {Nombre = "Nombre2", ListaLabores = new ObservableCollection<Labor>() {Dia = 2, Dato = 1} }
new Trabajador() {Nombre = "Nombre3", ListaLabores = new ObservableCollection<Labor>() {Dia = 3, Dato = 5} }
};
}
}
}
Lo que quiero es no tener que utilizar el estilo de celda en cada columna del DataGrid, metiéndolo en un ResourceDictionary.
Si lo hago así, el DataGrid quedaría de esta manera:
<DataGrid ItemsSource={Binding Trabajadores}>
<DataGridTextColumn Header="Nombre" Binding="{Binding Nombre}"/>
<DataGridTextColumn Header="Dia 1" Binding="{Binding Lista[0].Dia}" CellStyle={StaticResource EstiloCelda}/>
<DataGridTextColumn Header="Dia 2" Binding="{Binding Lista[1].Dia}" CellStyle={StaticResource EstiloCelda}/>
<DataGridTextColumn Header="Dia 3" Binding="{Binding Lista[2].Dia}" CellStyle={StaticResource EstiloCelda}/>
</DataGrid>
Y el estilo en el ResourceDictionary:
<Style x:Key="EstiloCelda" TargetType="DataGridCell">
<Setter Property="Background" Value="{Binding Lista/Dato, Converter={StaticResource MiConvertidor}}"/>
</Style>
[EDICIÓN 2]
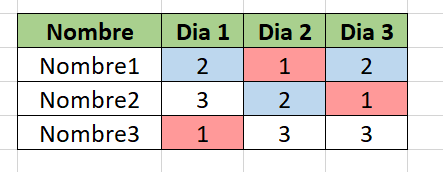
Añado una imagen de lo que quiero conseguir:
Como se vé, si el dato de los días es 1, el fondo es rojo. Si el dato es 2, el fondo es azul.
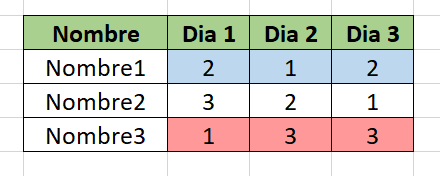
Esto funciona bien si el estilo de celda lo pongo en cada columna. Si lo pongo en un ResourceDictionary usando la barra '/' para indicar el elemento actual de la colección, me queda así:
Como se puede ver, coge el dato de la primera columna y lo traslada a toda la fila, aunque el dato del día de las demás columnas sea diferente.


ResourceDictionary, te refires alApp.xaml?