Agregar botones de forma dinámica es relativamente simple. Basta con usar algún iterable que contenga los datos para cada botón (texto, función a llamar al hacer click, posición, etc). Puede ser desde una lista, tupla, set, etc. Una opción que suele ser más cómoda es usar una lista de diccionarios. Un ejemplo demostrativo sería:
botones = [{'pos':(0, 0), 'text': 'Primero', 'command':función1},
{'pos':(0, 0), 'text': 'Segundo', 'command':función2},
{'pos':(0, 0), 'text': 'Tercero', 'command':función3}]
En tu caso debes construir esta lista en base a los resultados que recibes de Google. Una vez cosntruida basta con iterar sobre ella e ir instanciando los botones.
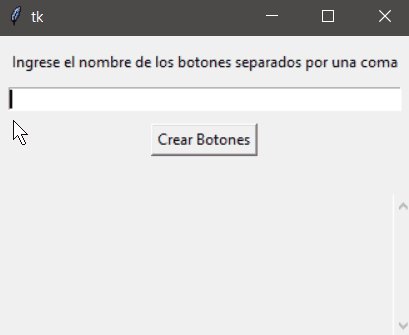
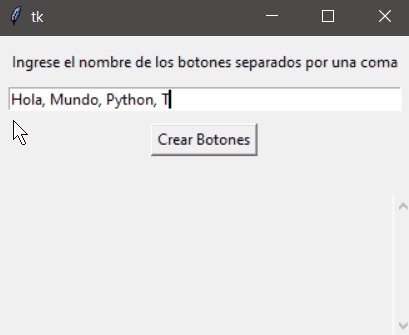
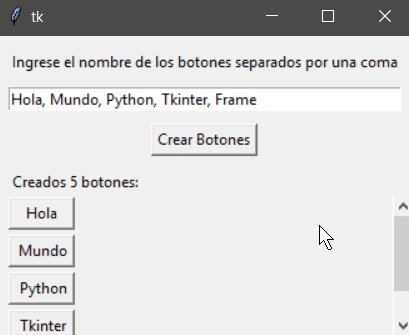
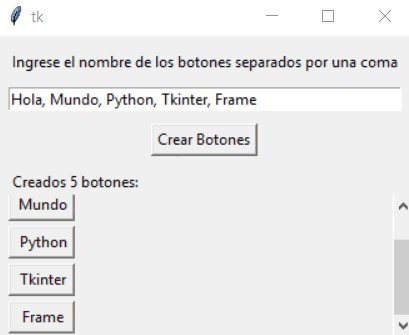
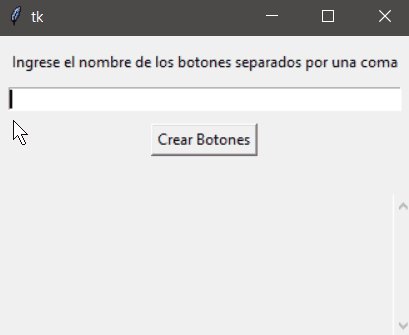
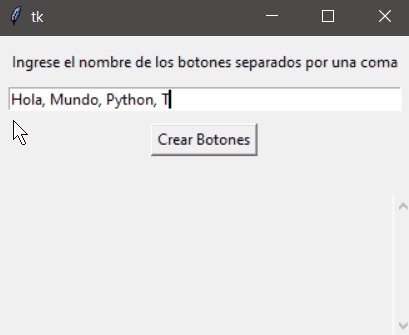
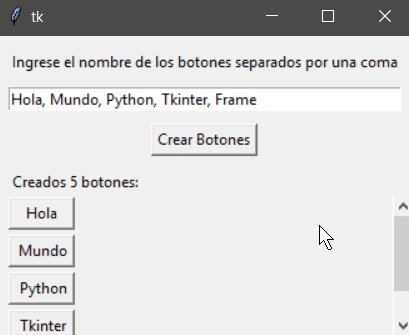
Para mostrar como podría ser algo funcional te dejo un ejemplo. En este caso tenemos una entrada de texto donde podemos introducir los nombres de los botones que queramos separados por comas. Hecho esto, al pulsar sobre el botón Crear botones se crean de forma dinámica. Podemos poner otros datos en el entry volver a crear otros botones eliminando todos los que había antes:
import tkinter as tk
class ScrolledFrame(tk.Frame):
def __init__(self, parent, *args, **kw):
tk.Frame.__init__(self, parent, *args, **kw)
vscrollbar = tk.Scrollbar(self, orient=tk.VERTICAL)
vscrollbar.pack(fill= tk.Y, side=tk.RIGHT, expand=False)
self.canvas = tk.Canvas(self, bd=0, highlightthickness=0,
yscrollcommand=vscrollbar.set)
self.canvas.pack(side=tk.LEFT, fill=tk.BOTH, expand=True)
vscrollbar.config(command=self.canvas.yview)
self.canvas.xview_moveto(0)
self.canvas.yview_moveto(0)
self.contenedor = tk.Frame(self.canvas)
self.contenedor_id = self.canvas.create_window(0, 0,
window=self.contenedor,
anchor=tk.NW)
self.contenedor.bind('<Configure>', self._configure_contenedor)
self.canvas.bind('<Configure>', self._configure_canvas)
def _configure_contenedor(self, event):
size = (self.contenedor.winfo_reqwidth(), self.contenedor.winfo_reqheight())
self.canvas.config(scrollregion="0 0 {} {}".format(*size))
if self.contenedor.winfo_reqwidth() != self.canvas.winfo_width():
self.canvas.config(width=self.contenedor.winfo_reqwidth())
def _configure_canvas(self, event):
if self.contenedor.winfo_reqwidth() != self.canvas.winfo_width():
self.canvas.itemconfigure(self.contenedor_id, width=self.canvas.winfo_width())
class Aplicacion:
def __init__(self, root):
self.master = root
self.botones = []
self.frame_conf = tk.Frame(root)
self.frame_conf.pack()
label = tk.Label(self.frame_conf,
text = 'Ingrese el nombre de los botones separados por una coma')
label.grid(row = 0, column = 0, columnspan = 3, sticky ='nsew', padx=10, pady=10)
self.entry = tk.Entry(self.frame_conf)
self.entry.grid(row = 1, column = 0, columnspan = 3, sticky =tk.W+tk.E+tk.N+tk.S, padx=10)
boton = tk.Button(self.frame_conf, text = 'Crear Botones', command = self.crear_botones)
boton.grid(row = 2, column = 1, columnspan = 1, pady=10)
self.lbl_info = tk.Label(root)
self.lbl_info.pack(padx=10, anchor = 'w')
self.frame_botones = ScrolledFrame(root)
self.frame_botones.pack(fill = 'x')
def crear_botones(self):
#Eliminamos los botones anteriores
for boton in self.botones:
boton.destroy()
self.botones = []
#Leemos los datos de los botones a crear.
datos = self.entry.get().split(',')
#Creamos un diccionario con los datos de cada boton
botones = [{'pos':(n, 0), 'text': datos[n],
'command':lambda n=n : print('Soy el botón ' + datos[n])}
for n in range(len(datos))]
#Creamos los botones y los posicionamos
for boton in botones:
self.botones.append(tk.Button(self.frame_botones.contenedor, text=boton['text'], command = boton['command']))
self.botones[-1].grid(column = boton['pos'][1], row = boton['pos'][0], sticky='nsew', pady=2, padx=10)
self.lbl_info.config(text='Creados {} botones:'.format(len(botones)))
def main():
root = tk.Tk()
app = Aplicacion(root)
root.mainloop()
if __name__ == '__main__':
main()
Se incluye una implementación de un Frame que permite scroll. Esto es de utilidad si tu lista de botones (resultados) es muy larga. La implementación de este ScrollFrame es una adaptación de esta respuesta del sitio en Inglés. Es mejorable, pero realiza su cometido sin problemas.
En este ejemplo, cada botón imprime su texto al ser pulsado, en tu caso deberás pasarle a command una función que haga lo que quieras cuando cada botón sea pulsado.
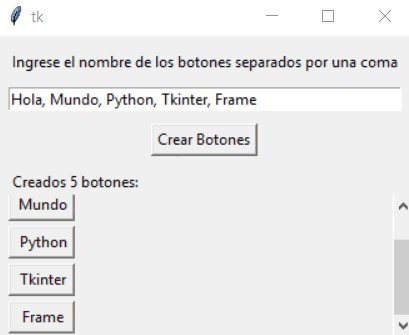
Un ejemplo de funcionamiento: