Mariano, tengo dos posibles soluciones.
1.- Por un lado, revisé tú código, y agregué el nombre del widget a los datos sobre los que iteras para crear los checkbutton de forma dinámica. Esto es un poco sucio, pero funciona:
from tkinter import *
from tkinter import ttk
import openpyxl
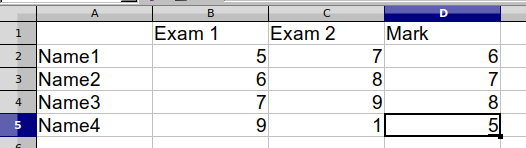
wb = openpyxl.load_workbook('origen.xlsx', data_only=True)
sheet = wb.active
datosXls = {}
contador = 1
for i in range(2, sheet.max_row + 1):
name = sheet.cell(row=i, column=1).value
datosXls[name] = {"ex1": None, "ex2": None, "ex3": None,
"fila": i,
"widget":("!checkbutton" + ("" if contador < 2 else str(contador)))}
contador += 1
root = Tk()
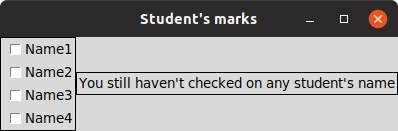
root.title("Student's marks")
students_names = Frame(root, bd=1, relief="solid")
students_names.pack(side="left")
student_marks = Frame(root, bd=1, relief="solid")
student_marks.pack(side="right")
message = Label(student_marks, text="You still haven't checked on any student's name")
message.pack()
def get_marks(widget, fila):
marks = ""
for i in range(2, sheet.max_column + 1):
information = str(sheet.cell(row=1, column=i).value) + ": " + str(sheet.cell(row=fila, column=i).value) + "\n"
marks += information
if ("selected" in students_names.children[widget].state()):
message.config(text=marks)
else:
message.config(text="You still haven't checked on any student's name")
for nombre in datosXls.keys():
square = ttk.Checkbutton(students_names, text=nombre,
command=lambda nombre_widget=datosXls[nombre]["widget"],
fila_xsl=datosXls[nombre]["fila"] : get_marks(nombre_widget, fila_xsl))
square.pack()
root.mainloop()
Originalmente, en tu código, usabas un checkbutton de tkinter. Lo cambié por uno tkinter.ttk, que es algo más potente y que además me salva de tener que usar el atributo variable, que era lo que te daba problemas y no te permitía "individualizar" cada control. Al tener el nombre del widget, y pasárselo a la función que obtiene los datos, ésta puede buscar dentro de los controles asociados al Frame students_names, y evaluar el estado del checkbutton consultado.
students_names.children[widget].state()
El resto es bastante similar a como lo tenías
2.- Por otra parte, creo que el tipo de problema se resuelve mejor con otro tipo de widget, un combobox:
from tkinter import Tk, Label
from tkinter import ttk
from openpyxl import load_workbook
libro = load_workbook('origen.xlsx', data_only=True)
hoja = libro.active
datosXls = {}
for fila in range(2, hoja.max_row+1):
datosXls[hoja.cell(row=fila, column=1).value] = {"Ex1": hoja.cell(row=fila, column=2).value,
"Ex2": hoja.cell(row=fila, column=3).value,
"Ex3": hoja.cell(row=fila, column=4).value
}
ventana = Tk()
ventana.title("Notas de alumnos")
def traerAlumno(evt):
ex1.config(text=datosXls[lista_alumnos.get()]["Ex1"])
ex2.config(text=datosXls[lista_alumnos.get()]["Ex2"])
ex3.config(text=datosXls[lista_alumnos.get()]["Ex3"])
Label(ventana, text="Alumnos").grid(row=0, column=0)
lista_alumnos = ttk.Combobox(ventana, values=list(datosXls.keys()))
lista_alumnos.grid(row=0, column=1)
lista_alumnos.bind("<<ComboboxSelected>>", traerAlumno)
Label(ventana, text="Ex1").grid(row=1, column=0)
Label(ventana, text="Ex2").grid(row=1, column=1)
Label(ventana, text="Ex3").grid(row=1, column=2)
ex1 = Label(ventana, text="")
ex2 = Label(ventana, text="")
ex3 = Label(ventana, text="")
ex1.grid(row=2, column=0)
ex2.grid(row=2, column=1)
ex3.grid(row=2, column=2)
ventana.mainloop()
Inicialmente, obtengo los datos desde el mismo archivo, y los agrego al diccionario datosXls, luego dibujo la interfaz. No necesito ninguna creación dinámica, porque todos los datos están contenidos en un solo control. El combobox, tiene enlazado un evento de selección, el cual llama a la función traerAlumno, que obtiene cada una de las notas y las asigna a las etiquetas designadas.