Este es mi controlador:
def highcharts():
form = SQLFORM.factory(
Field('usuario', 'reference usuarios',requires=IS_IN_DB(db, db.usuarios, '%(nombre)s', zero='---- Elegir Opcion ----')),
Field('desde', 'date'),
Field('hasta', 'date'),
)
data = []
if form.process().accepted:
usuario = form.vars.usuario
desde = form.vars.desde
hasta = form.vars.hasta
if desde is None or hasta is None:
return
data = db((db.registro.usuario==usuario) &
((db.registro.fecha_ingreso>=desde) & (db.registro.fecha_ingreso<=hasta))
).select(
db.usuarios.nombre,
db.registro.numero_documento,
db.registro.fecha_ingreso,
left=(
db.usuarios.on(db.usuarios.id==db.registro.usuario),
)
)
year = 2016
month = 4
dias_totales = calendar.monthrange(year, month)[1]
categorias = [datetime.date(year, month, day).strftime('%d/%m/%y') for day in range(1, dias_totales+1)]
series = []
documentos_por_usuario = {}
for documento in data:
usuario = documento.usuarios.nombre
if usuario not in documentos_por_usuario:
documentos_por_usuario[usuario] = [0] * dias_totales
documentos_por_usuario[usuario][documento.registro.fecha_ingreso.day-1] += 1
for nombre, cantidades in documentos_por_usuario.items():
series.append({
'name': nombre,
'data': cantidades
})
parametros = {
'title': {
'text': 'Documentos por dia',
'x': -20
},
'xAxis': {
'categories': categorias
},
'yAxis': {
'title': {
'text': 'Documentos'
},
'plotLines': [{
'value': 0,
'width': 1,
'color': '#808080'
}]
},
'tooltip': {
'valueSuffix': 'documentos'
},
'legend': {
'layout': 'vertical',
'align': 'right',
'verticalAlign': 'middle',
'borderWidth': 0
},
'series': series
};
parametros = json.dumps(parametros)
return dict(parametros=parametros, form=form, data=data)
Y esta es mi vista:
{{extend 'layout.html'}}
<h1>Datos Fechas</h1>
{{=form}}
{{if len(data) > 0:}}
{{pass}}
<div id="container" style="min-width: 300px; max-width: 800px; height: 400px; margin: 0 auto"></div>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var parametros = JSON.parse('{{=XML(parametros)}}');
$('#container').highcharts(parametros);
});
</script>
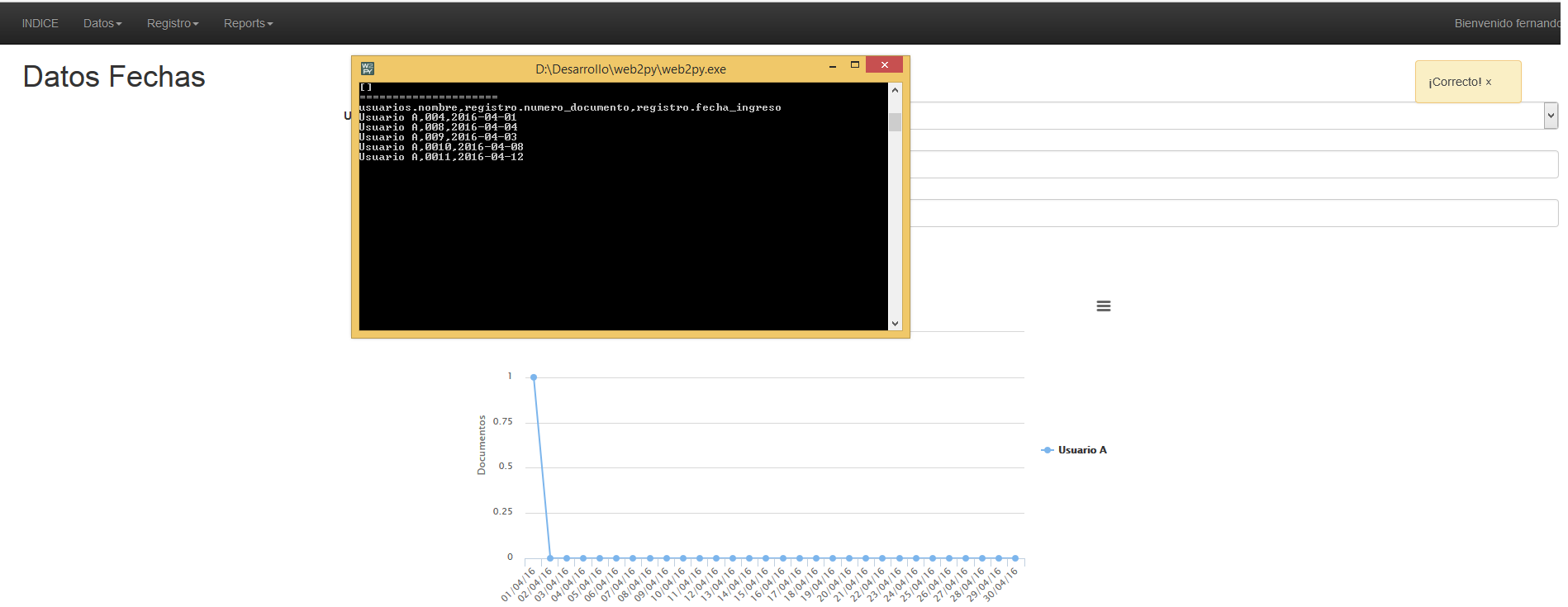
La data sí está pasando por el filtro, pero no me lo esta mostrando en el Highcharts:
No se si sea porque me está faltando una librería o es porque estoy pasando mal los parámetros al Highcharts.