Tengo una tabla html similar a esta:
<table class="table table-striped table-custom table-responsive">
<thead class="ordenable">
<tr>
<th class="col-1" id="DIAC_1">L</th>
<th class="col-1" id="DIAC_2">M</th>
<th class="col-1" id="DIAC_3">X</th>
<th class="col-1" id="DIAC_4">J</th>
<th class="col-1" id="DIAC_5">V</th>
</tr>
</thead>
<tbody>
<tr>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
74
</td>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
74
</td>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
75
</td>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
75
</td>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
74
</td>
</tr>
</tbody>
</table>
Y el tooltip lo añado asi:
<script type="text/javascript">
$("[data-toggle=tooltip]").tooltip();
</script>
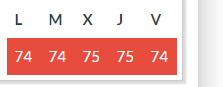
El problema es el siguiente, cuando muestro la tabla se hace de manera correcta
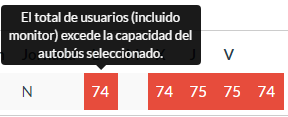
Pero cuando paso el ratón por encima para que el tooltip aparezca se me descolocan las columnas

Así se queda la tabla cuando el tooltip esta funcionando
<table class="table table-striped table-custom table-responsive">
<thead class="ordenable">
<tr>
<th class="col-1" id="DIAC_1">L</th>
<th class="col-1" id="DIAC_2">M</th>
<th class="col-1" id="DIAC_3">X</th>
<th class="col-1" id="DIAC_4">J</th>
<th class="col-1" id="DIAC_5">V</th>
</tr>
</thead>
<tbody>
<tr>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado." aria-describedby="tooltip106542">
74
</td>
<!-- ESTA ES LA PARTE QUE CREA EL TOOLTIP -->
<div class="tooltip fade top in" role="tooltip" id="tooltip106542" style="top: 30px; left: 866px; display: block;">
<div class="tooltip-arrow" style="left: 50%;"></div>
<div class="tooltip-inner">
El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.
</div>
</div>
<!-- ---------------------------------------------------- -->
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
74
</td>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
75
</td>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
75
</td>
<td class="danger" data-toggle="tooltip" data-placement="top" data-html="true" title="" data-original-title="El total de usuarios (incluido monitor) excede la capacidad del autobús seleccionado.">
74
</td>
</tr>
</tbody>
</table>