Estoy creando tooltip para que al ponerse encima del texto de cada celda de un datatable se muestre un tooltip con ese texto pero la versión larga, y el datatable no me está dejando. Me muestra el tooltip pero me lo muestra dentro de la celda y no hay manera de que se vea el tootltip por encima del datatable. Lo he probado aumentado el z-index del tooltip pero nada. ¿Alguna solución?
Adjunto el código:
CSS
/* Clase que tendrá el tooltip */
.claseTooltip {
position: relative; /* Esta clase tiene que ser posición relativa */
color: #FF8C00; /* Color de texto */
}
/* El tooltip */
.claseTooltip span {
background: rgba(20, 20, 20, 0.9);
border: 2px solid #87CEFA;
border-radius: 5px;
box-shadow: 5px 5px 5px #333;
color: #87CEFA;
display: none;/* El tooltip por defecto estará oculto */
font-size: 0.8em;
padding: 10px 10px 10px 35px;
max-width: 6000px;
position: relative; /* El tooltip se posiciona de forma absoluta para no modificar el aspecto del resto de la página */
top: 15px; /* Posición a partir de la parte superior del primer elemento madre con posición relativa */
left: 100px; /* Posición a partir de la parte izquierda del primer elemento padre con posición relativa */
z-index: 100000000000; /* Poner un z-index alto para que aparezca por encima del resto de elementos */
}
/* El tooltip cuando se muestra */
.claseTooltip:hover span {
display: block; /* Para mostrarlo simplemente usamos display block, por ejemeplo */
}
JAVASCRIPT (EN LA CONFIGURACIÓN DEL DATATABLE)
columns: [
{data:
function (data, type, row, meta) {
if(data.observacion== null){
return '';
}else{
return '<div class="claseTooltip">'+data.observacion+'<span>'+data.observacion+'</span></div>';
}
}
},
],
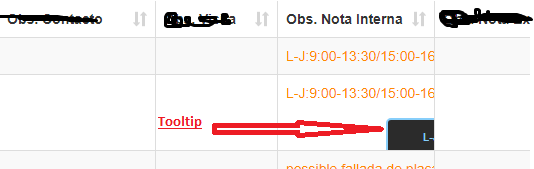
Y así es como se ve con lo citado anteriormente:

En la imagen tengo el cursor encima del texto de la segunda celda, y el tooltip aparece pero dentro de la celda. ¿Habría forma de que se viera pero fuera del datatable/celda?