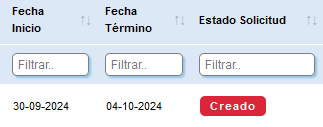
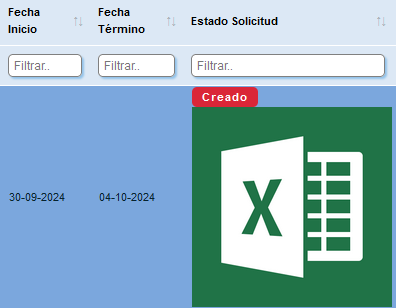
Tengo una lista con DATATABLE para mostrar información de solicitudes ingresadas por el usuario. En esta lista existe la columna estado solicitud, y es aquí en donde estoy intentando realizar que cuando el usuario posicione el mouse sobre el estado de la solicitud se despliegue una imagen flotante al lado izquierdo del estado. Mi problema es que no logro posicionar la imagen de manera flotante y lo que hace es agrandar el alto y ancho de la fila. Comparto mi código e imágenes que muestran mi problema.
CSS
.list{
display: inline-block;
}
.list img {
float: left;
display: none;
width: 200px;
height: 200px;
}
.list:hover img {
display: block;
}
**** FILA DATATABLE QUE MUESTRA NOMBRE ESTADO****
return "<div class='list'>
<span>"+data['estado']+"<img src='img.png'>
</span>
</div>"