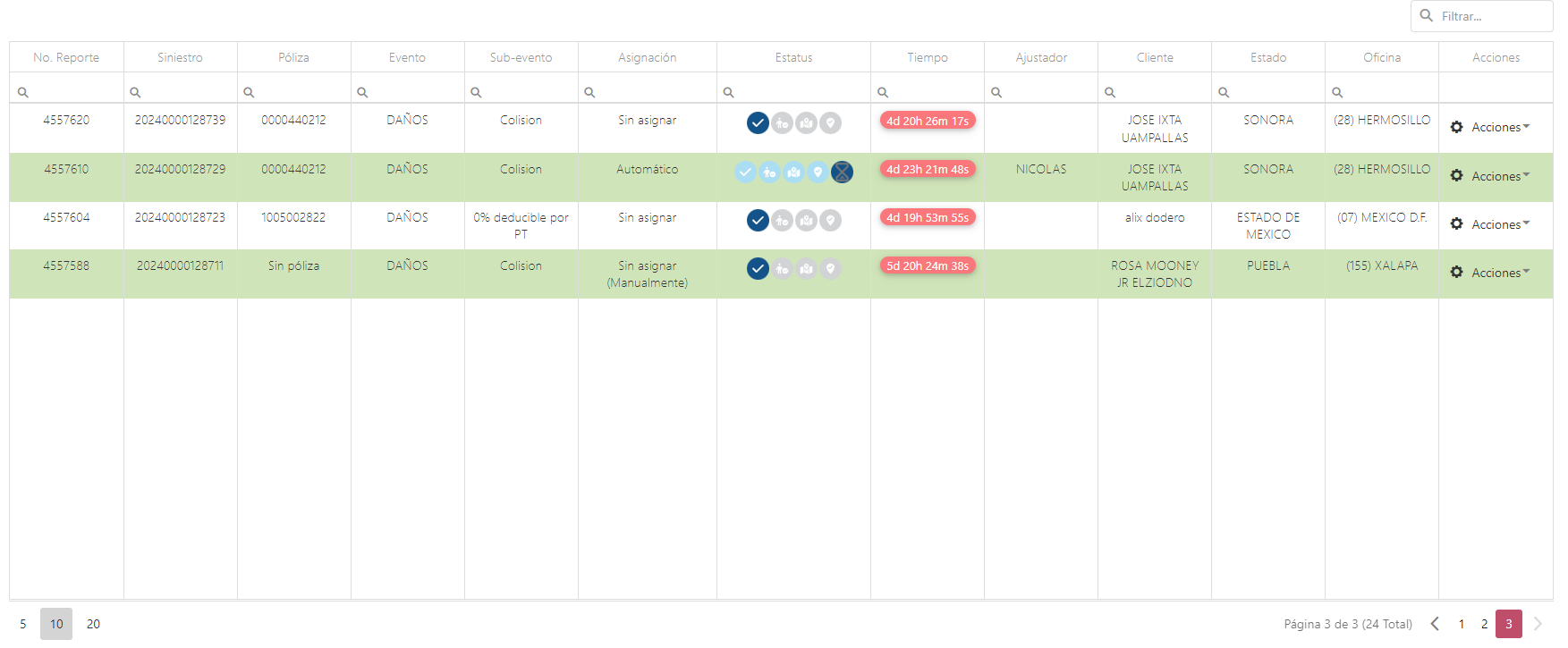
tengo el siguiente datatable
function _buildTable(data) {
var arraystore = new DevExpress.data.ArrayStore({
key: "folioRol",
data: data
});
let arg = {
selector: $Table,
data: arraystore,
columns: _columns,
rowAlternationEnabled: true,
export: false, //Exporta excel
busqueda: true, //Buscar
filterRow: true, //buscar por columna
editColumn: false, //Poder cambiar de lugar,mostrar y ocultar columnas
loadPanel: false, // al cargar el grid no muestro el loadin propio
onCellHoverChanged: function (e) {
if ((e.rowType === "data" || e.rowType === "header" || e.rowType === "filter") && e.column.dataField !== "Action") {
if (e.eventType == 'mouseover') {
if (iniciarTimer == true) {
iniciarTimer = false;
//if (interval == null)
// _starTimeoutSecund();
}
}
} else if ((e.rowType === "header" || e.rowType === "filter") && e.column.dataField === "Action") {
if (e.eventType == 'mouseover') {
if (iniciarTimer == true) {
iniciarTimer = false;
//if (interval == null)
// _starTimeoutSecund();
}
}
}
}
}
dataGridEx.Fill(arg);
}
el cual me carga sin problemas mi tabla, el problema que tengo es que si tiene pocos resultados o ir a la última página deja mucho espacio en blanco, como le puedo hacer para que tome el tamaño de los resultados.