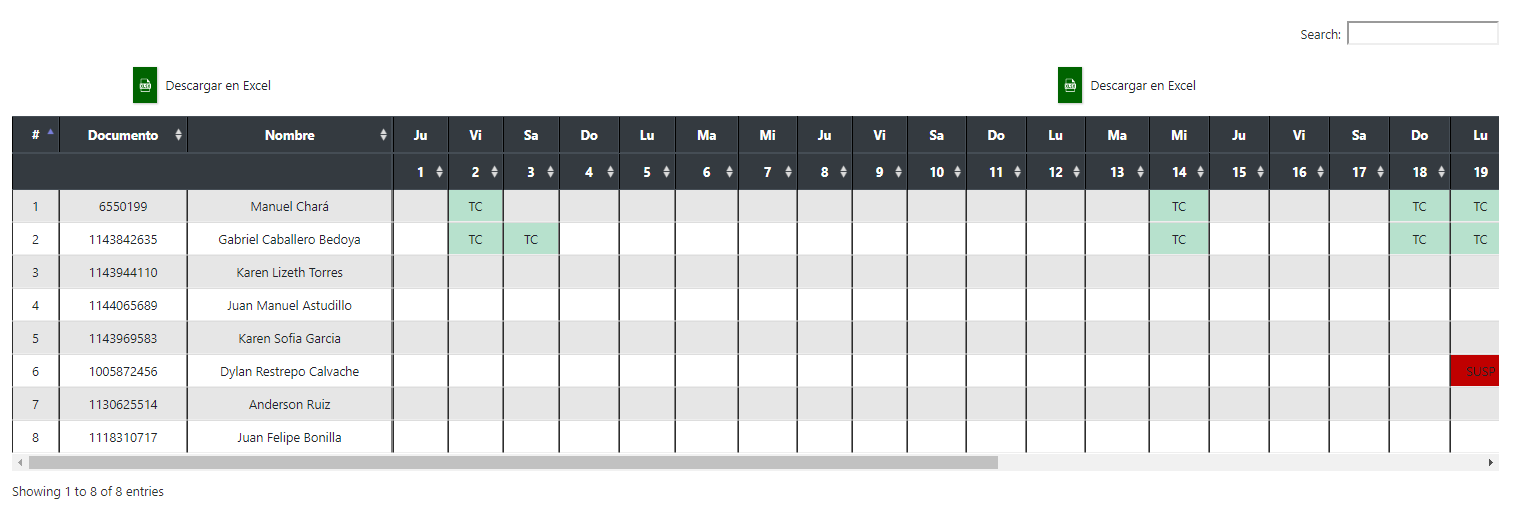
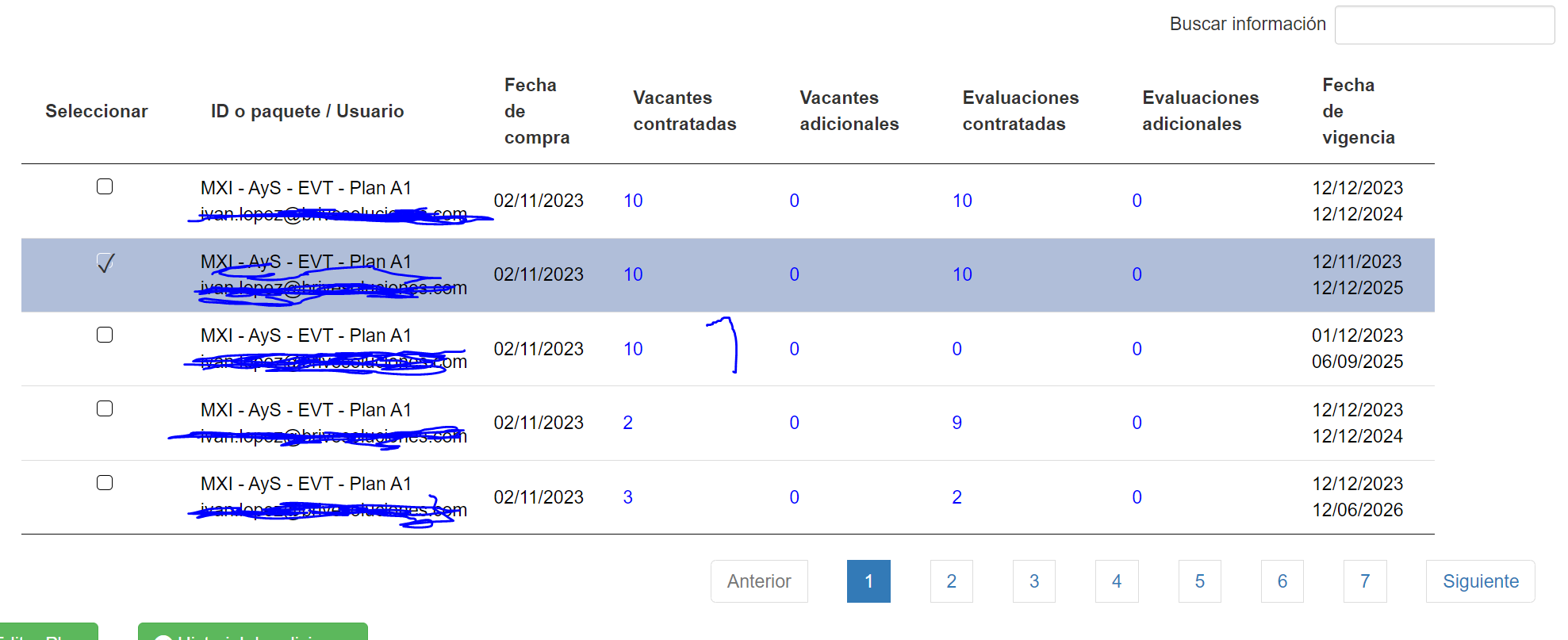
He estado intentando quitar el filtro de ordenamiento que hace el dataTable por defecto en las columnas de la tabla y no he podido hasta el momento, sí alguien sabe, me ayudaría mucho!
Anexo el código que he intenta
var tableData = $('#table').DataTable( {
scrollY: "400px",
scrollX: true,
scrollCollapse: true,
paging: false,
columnDefs:[{
targets: "_all",
searchable: false
}],
fixedColumns: {
leftColumns: 3
}
});
Adjunto captura de la tabla: