Hola es q estoy haciendo un codigo en js, "bueno ya esta terminado, solo q me ocurre un error". El error es q cuando le doy al boton del + ya llenado los datos me trae undefined pero a veces puede q a la primera, la segunda o en el decimo intento me trae el dato.
este es el codigo de js:
function buscarEntidadNomina(event) {
let idCuenta = event.target.id;
console.log(idCuenta);
let idCuentasplit = idCuenta.split("addUser")[1];
console.log(idCuentasplit);
let tipo = idCuentasplit;
tipoTarget = tipo;
let Tipodoc = $("#modalTipoDoc" + tipo).val();
let Doc = $("#ModalDocumento" + tipo).val();
if (Tipodoc === "0") {
Swal.fire("Mensaje", "El tipo documento es obligatorio para agregar una entidad", "warning");
return;
}
if (Doc.length < 4 || Doc.length > 12) {
Swal.fire("Mensaje", "El tipo de documento debe tener entre 4 y 12 caracteres", "warning");
return;
} else if (/[<>\[\]]/.test(Doc)) {
Swal.fire("Mensaje", "El campo contiene caracteres no permitidos", "warning");
return;
}
let parametros = {accion: BUSCAR_EMPLEADO, Tipodoc: Tipodoc, Doc: Doc};
let miCallback = function (callbackParams, result, estado) {
if (!estado || !result.success) {
return;
}
let datos = result.data;
console.log(datos);
if (datos.existe === false) {
let parametros = datos.parametrosEncrypt;
let ruta = "../../modulos/configuracion/AdministrarClientes.php?q=" + parametros;
let ventana = window.open(ruta, 'Agregar Cliente', 'toolbar=0,maximize=1,location=0,height=700,width=1000,directories=0,status=1,menubar=0,scrollbars=1,resizable=1,copyhistory=0');
ventana.focus();
return;
}
$("#idpersona").val(datos.idpersona);
$("#ModalNombreEps").val(datos.nombreempresa);
$("#ModalNombreEps").attr("disabled", "disabled").addClass("disabled");
$("#ModalNombrePen").val(datos.nombreempresa);
$("#ModalNombrePen").attr("disabled", "disabled").addClass("disabled");
$("#ModalNombreCes").val(datos.nombreempresa);
$("#ModalNombreCes").attr("disabled", "disabled").addClass("disabled");
if (parseInt(datos.cantidadusuario) > 0) {
if (datos.existe === true) {
$("#addUserEPS").addClass("oculto");
$("#addUserPen").addClass("oculto");
$("#addUserCes").addClass("oculto");
$("#modalTipoDocEps").attr("disabled", "disabled").addClass("disabled");
$("#ModalDocumentoEps").attr("disabled", "disabled").addClass("disabled");
$("#modalTipoDocPen").attr("disabled", "disabled").addClass("disabled");
$("#ModalDocumentoPen").attr("disabled", "disabled").addClass("disabled");
$("#modalTipoDocCes").attr("disabled", "disabled").addClass("disabled");
$("#ModalDocumentoCes").attr("disabled", "disabled").addClass("disabled");
$("#ModalNombreEps").val(datos.nombreempresa);
$("#ModalNombrePen").val(datos.nombreempresa);
$("#ModalNombreCes").val(datos.nombreempresa);
} else {
$("#addCuenta").dialog("close");
}
} else {
$("#addUserEPS").addClass("oculto");
$("#addUserPen").addClass("oculto");
$("#addUserCes").addClass("oculto");
$("#modalTipoDocEps").attr("disabled", "disabled").addClass("disabled");
$("#ModalDocumentoEps").attr("disabled", "disabled").addClass("disabled");
$("#modalTipoDocPen").attr("disabled", "disabled").addClass("disabled");
$("#ModalDocumentoPen").attr("disabled", "disabled").addClass("disabled");
$("#modalTipoDocCes").attr("disabled", "disabled").addClass("disabled");
$("#ModalDocumentoCes").attr("disabled", "disabled").addClass("disabled");
}
};
spinner("Buscando cliente, por favor espere...");
utilidadesjQuery.ajax("../../modulos/nomina/EmpleadosNomina.php", parametros, miCallback, null, this);
}
El problema es en el principio con el metodo split (creo), asi es como la estoy llamando en js:
$("#addUserEPS").on("click", buscarEntidadNomina);
$("#addUserPen").on("click", buscarEntidadNomina);
$("#addUserCes").on("click", buscarEntidadNomina);
y estos son lo ids
<button id="addUserEPS" class="btn btn-main" style="margin-left: 10px;">
<i class="bi bi-plus"></i>
</button>
<button id="addUserPen" class="btn btn-main" style="margin-left: 10px;">
<i class="bi bi-plus"></i>
</button>
<button id="addUserCen" class="btn btn-main" style="margin-left: 10px;">
<i class="bi bi-plus"></i>
</button>
el bi plus es el +
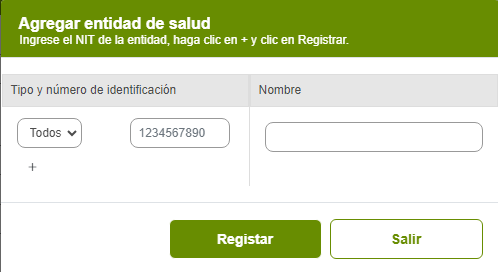
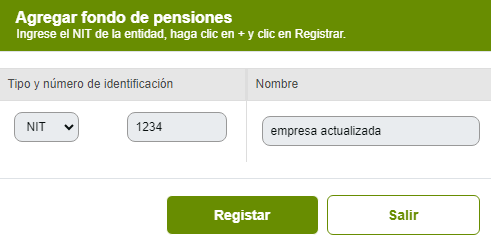
y asi es como sale cuando lleno los datos
necesito saber es por q a veces si me trae los datos y otras veces no, y como lo puedo solucionar
si les sirve estoy utlizando jquery
<script src="../../lib/js/vendor/jquery-3.6.1/jquery-3.6.1.js"></script>