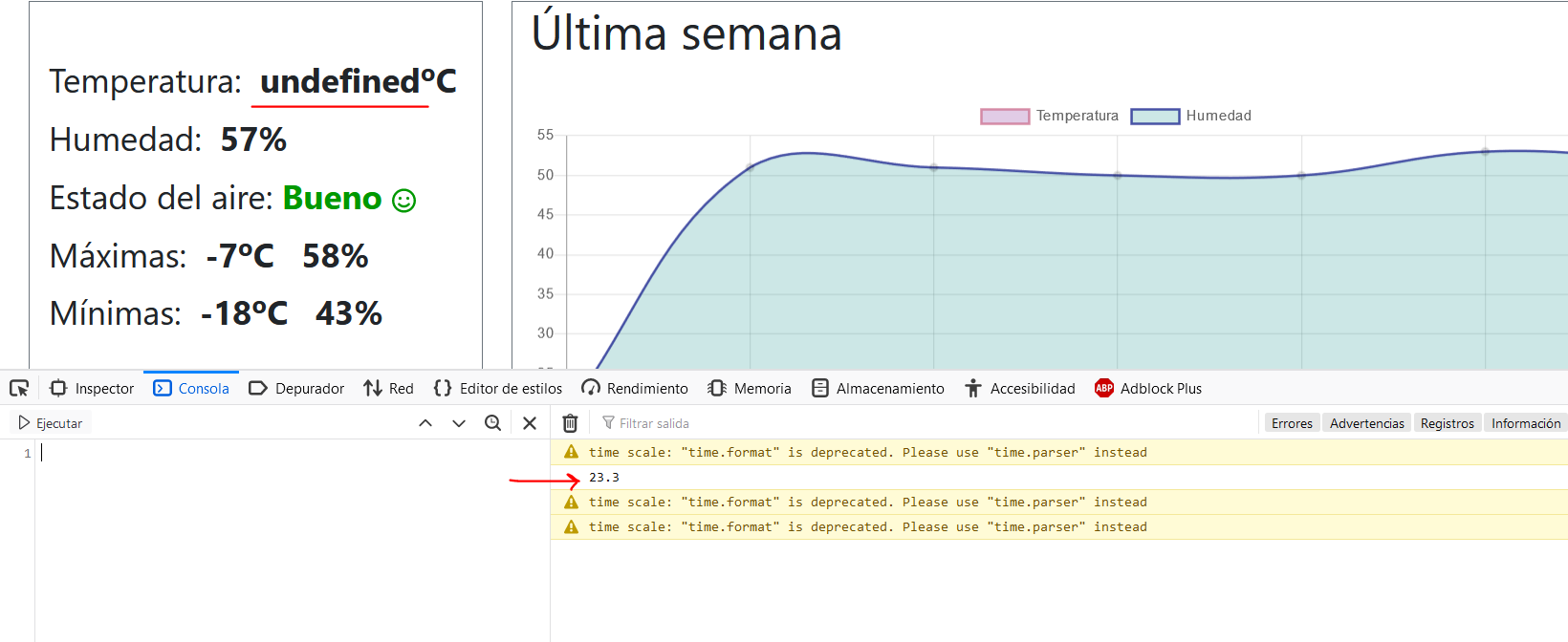
He creado una función en JavaScript y no sé por qué me sale undefined:
$(document).ready(function() {
function actualizaDatosIzquierda() {
var fecha = new Date();
var temperatura_actual = getTemperaturaActual();
$("#temperatura").text("\u00a0"+temperatura_actual+"ºC");
$("#humedad").text("\u00a0"+getHumedadActual()+"%");
$("#estado").text(getEstado());
$("#maximas").text("\u00a0"+getTemperaturaMaxima()+"ºC \u00a0\u00a0"+getHumedadMaxima()+"%");
$("#minimas").text("\u00a0"+getTemperaturaMinima()+"ºC \u00a0\u00a0"+getHumedadMinima()+"%");
$("#ultima-actualizacion").text(fecha.getHours()+":"+fecha.getMinutes());
}
actualizaDatosIzquierda();
setInterval(actualizaDatosIzquierda, 60000);
});
function getTemperaturaActual(){
$.ajax("getLast.php").done(function(msg) {
var res = JSON.parse(msg);
console.log(res["temperatura"].substring(0, 4));
return res["temperatura"].substring(0, 4);
})
}
Lo curioso es que en la consola sí me sale correctamente el número, pero en el elemento HTML sale undefined.
El string temperatura es algo así: "23.4"