El tema es el siguiente. Tengo una tabla que se carga a través de una base de datos. Dicha tabla, tiene en su penúltima columna un Select Option (que se carga desde mysql) y en su ultima columna, un botón que debería enviar los datos a otra pagina para ser procesados. La primera parte del codigo es:
$consulta = "SELECT id, nombre, codigo FROM imputables WHERE estado = 'S' AND id_cl = '$id_cl' AND empresa = 2 ";
$resultado = $conexion->query($consulta);
$cuentas= array();
while ($row = $resultado->fetch_array()) {
$cuentas[] = $row;
}
Este código genera un array con todas las cuentas contables asociadas a la empresa 2.
La parte donde cargo el select option y el boton es el siguiente:
<table id="export_to_excel" class="table table-hover table-bordered table-condensed">
<thead>
<tr>
<th>ITEM</th>
<th>FECHA SOL</th>
<th>TIPO DOC</th>
<th>N° DOC</th>
<th>RUT PROV</th>
<th>CENTRO COSTO</th>
<th>FINALIDAD GASTO</th>
<th>MONTO ORIGINAL</th>
<th>MONTO APROBADO</th>
<th>CTA. CONTABLE</th>
<th>APLICAR</th>
</tr>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>$<b><?=$tot?></b></td>
<td>$<b><?=$tot1?></b></td>
<td></td>
</tr>
</tfoot>
</thead>
<tbody>
<?php
$conexion->set_charset("utf8");
$conexion->query("SET @index:=0");
$consulta = "SELECT
@index:=@index+1 AS 'index',
det.id AS id_det,
det.fecha_compra,
td.nombre AS tipo_doc,
det.rut,
cc.nombre AS centro_costo,
det.concepto,
det.monto,
det.monto_nuevo,
det.n_doc,
fdr.folio_gral,
fdr.fecha_autorizacion,
det.reparos,
det.monto_nuevo,
det.obs_aut_cont,
det.estado_aprobacion,
det.id_cuenta
FROM det_fdr det
INNER JOIN fdr ON fdr.id = $id_fdr
INNER JOIN tipo_doc_fdr td ON td.id = det.tipo_doc
INNER JOIN centro_costo cc ON cc.id = det.c_costo
WHERE det.id_fdr = '$id_fdr' AND det.id_cl = '$id_cl' AND det.estado = 'S' ";
$resultado = $conexion->query($consulta);
if ($resultado->num_rows > 0){
while ($row = $resultado->fetch_array()) {
$fecha_sol = date("d-m-Y", strtotime($row['fecha_autorizacion']));
$tipo_doc = strtoupper($row['tipo_doc']);
$n_doc = $row['n_doc'];
$ci = $row['rut'];
$dig = substr($ci,strlen($ci)-1,1);
$dig = strtoupper($dig);
$rut = number_format(substr($ci,0,strlen($ci)-1),0,".",".")."-".$dig;
$cc = strtoupper($row['centro_costo']);
$concepto = strtoupper($row['concepto']);
$montox = $row['monto'];
if($row['estado_aprobacion'] == 'N'){
$monto = 0;
}
if($row['estado_aprobacion'] == 'A'){
$monto = $row['monto_nuevo'];
}
if($row['estado_aprobacion'] == 'R'){
$monto = $row['monto_nuevo'];
}
$id_prueba[] = $row['id_det'];
$total_array[] = $row['monto_nuevo'];
if($row['obs_aut_cont'] == 'N'){
$obs_aut = 'SIN OBSERVACIONES';
}else{
$obs_aut = strtoupper($row['obs_aut_cont']);
}
$id_cuenta = $row['id_cuenta'];
?>
<tr>
<td style="width:50px"><?=$row['index']?></td>
<td width="100"><?=date("d-m-Y", strtotime($row['fecha_compra']))?></td>
<td width="100"><?=$tipo_doc?></td>
<td style="width:80px"><?=$n_doc?></td>
<td style="width:80px"><?=$rut?></td>
<td><?=$cc?></td>
<td><?=$concepto?></td>
<td align="right" >$<?=number_format($montox, 0, ',', '.')?></td>
<td align="right" >$<?=number_format($monto, 0, ',', '.')?></td>
<td style="width:220px">
<select class='form-control select2 opcion' name='opcion' id="opcion" required>
<option value='' selected='selected' disabled>SELECCIONE CUENTA</option>
<?php
foreach($prueba as $dns) {
if($id_cuenta == $dns[0]){
echo "<option value='".$dns['id']."' selected>".$dns['codigo']. " --> " .utf8_encode(strtoupper($dns['nombre']))."</option>";
}else{
echo "<option value='".$dns['id']."'>".$dns['codigo']. " --> " .utf8_encode(strtoupper($dns['nombre']))."</option>";
}
}
?>
</select>
</td>
<td><a href='cerrar_exe.php' onclick="location.href = this.href+'?opt='+ObtenerValor()+-<?php echo $row['id_det']?>; return false;" class="btn btn-xs btn-success">APLICAR</a></td>
</tr>
<?php } } ?>
</tbody>
</table>
La función ObtenerValor() es la siguiente:
function ObtenerValor() {
var valor = document.getElementById("opcion").value;
return valor;
}
El código si bien funciona solo envía los datos (value) del primer select independiente de cualquier select option que se elija.
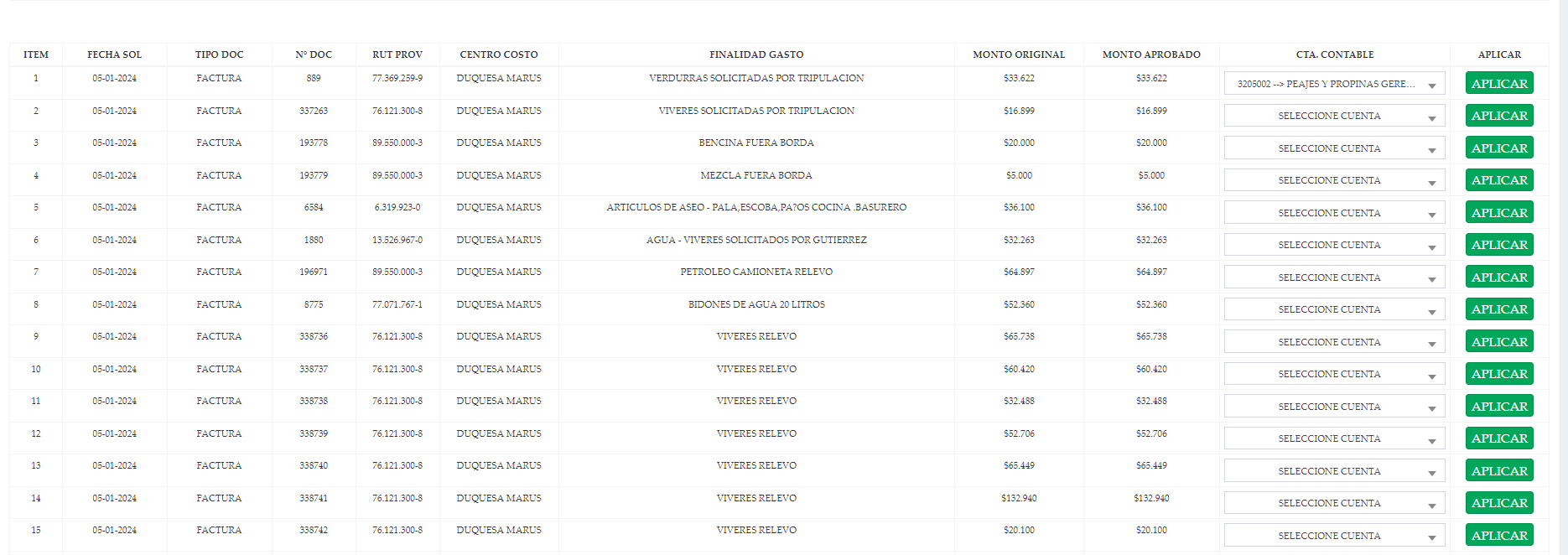
Adjunto imagen de como se ve la tabla en el lado del cliente:
Si falta información que ayude a solucionar el problema, la entregaré a la brevedad posible. Gracias a todos por su ayuda.

APLICAR? Si es eso, muestra el código donde produces los botonesAPLICAR. Has mostrado sólo la cabecera, pero no dónde se generan los botones para cada fila.ObtenerValor()? Si es así, es normal que tome siempre el mismo valor, porque nada cambia en esa función, en ella alcanzas siempre el mismo elemento llamando agetElementById("opcion"). Por favor, pon todo el código que genera la tabla pulsando en editar.$pruebaque estás recorriendo en elforeachpara construir la tabla?