Hola (estoy recien aprendiendo),
Necesito en el value asignar el valor del id. Ejemplo: <option value="{{$idcategoriacuenta}}">{{$categoria}}</option>
El problema es en el array() no se como mandar el valor de la categoria y el idcategoriacuenta
Tengo el siguiente código:
En el Modelo:
class Cuentasconcategoria extends Model
{
protected $table='view_cuentasconcategoria';
public $timestamps=false;
protected $fillable =[
'idcategoriacuenta',
'cuenta',
'categoria',
];
}
En el controlador
public function create(){
$categoriacuenta=Cuentasconcategoria::all();
$attributes = array();
foreach ( $categoriacuenta as $v ) {
if ( !isset($attributes[$v->cuenta]) ) {
$attributes[$v->cuenta] = array();
}
$attributes[$v->cuenta][$v->categoria] = $v->categoria;
}
return view ('inventario.articulo.create',
["attributes"=>$attributes]);
}
En la vista:
<select>
@foreach ( $attributes as $key => $cuenta)
<optgroup label="{{$key}}">
@foreach ( $cuenta as $categoria )
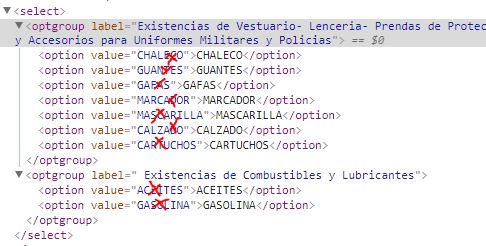
<option value="{{$categoria}}">{{$categoria}}</option>
@endforeach
</optgroup>
@endforeach
</select>
Si funciona el código anterior solo me falta asignar el value con el id